格式化显示数字,可以使用 formatNumber 这个方法 ..
在 demo 这个 方法里 .. 重新设置一下 message 数据的值 .. 用一下 Antl 上的 formatNumber .. 把一个数字交给这个方法 ..
最少整数位数
现在页面上会显示这个数字 .. formatNumber 方法的第二个参数是一些选项 .. 比如我们添加一下 minimumIntegerDigits ... 把它的值设置成 2 ..
你会发现,数字的前面会多出一个零.. 因为我们用了一个 minimumIntegerDigits ,把它的值设置成了 2 ... 意思就是,数字的整数部分的位数至少要是 2 ,所以不够 2 位的数字的整数部分前面就会自动添加一个零 ..
再试一下 ..
最少小数位数
复制一份 .. 这次用一个 minimumFractionDigits .. 它可以设置小数的最小位数 ..
现在页面上显示的数字是 3.00 ...
最大小数位数
还有一个 maximumFractionDigits 选项,它设置的是最大的小数位数 .. 数字是 0.33333 .. 把 maximumFractionDigits 设置成 2 ...
格式化之后的数字是 0.33 .. 只保留了原数字的后两位小数 ..
百分数
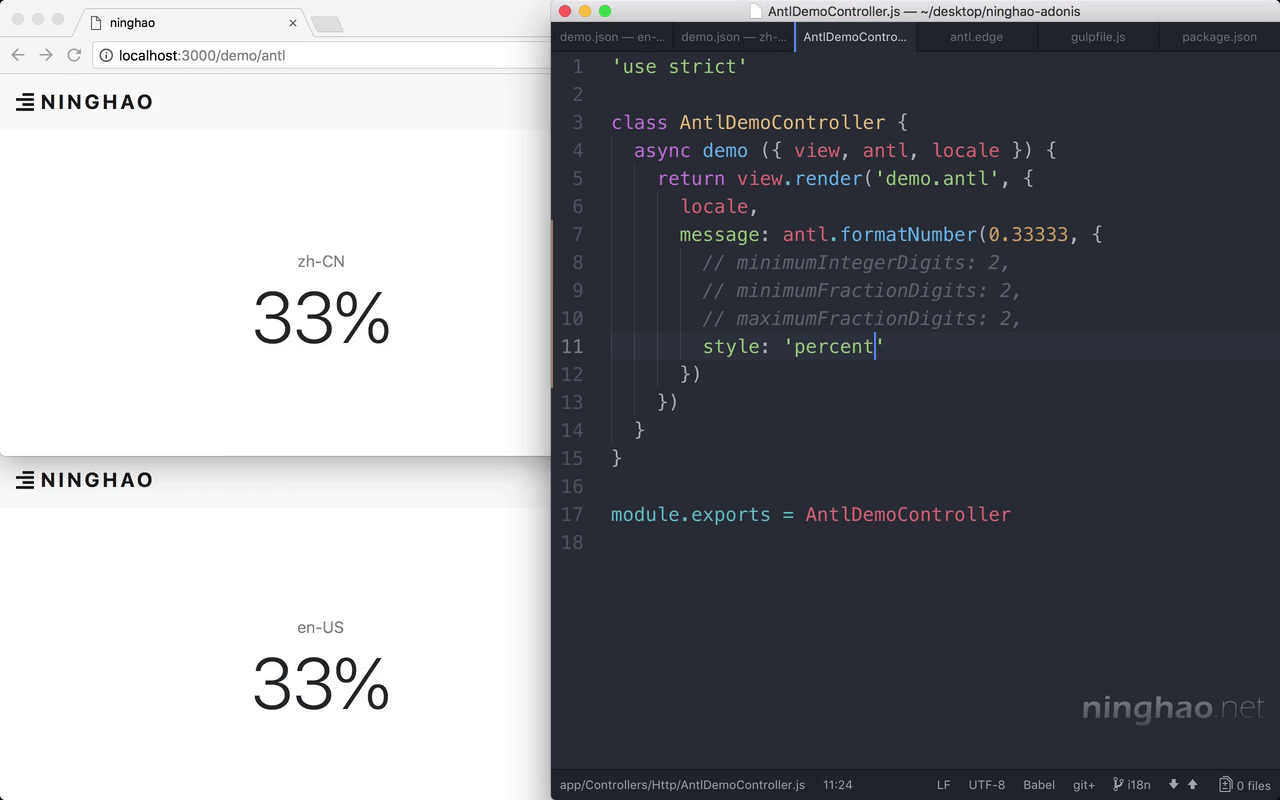
这个 formatNumber 的选项里面,还可以添加一个 style,设置一下数字的类型 ... 或者叫风格 .. 比如我们把这个 style 设置成 percent .. 意思就是百分数 ..
现在页面上显示的就是一个百分数 ..