下面我们再试一下,去定义一条根据数量切换不同格式的信息 .. 就是 plural format .. 复数格式的数据 .. 先修改一下在 en-US 的 demo 里的这个 message .. 信息里面有个选项 .. 叫 count .. 它的类型是 plural .. 然后我们再定义一下 count =0 的时候要显示的信息 .. 比如 No candy left .. 再添加一个 one ,就是一个的时候要显示的信息 .. Got # candy left .. 再添加一个 other .. Got # candies left ...
复制一下这条信息 .. 把它粘贴到 zh-CN 下面有 demo 里面 ... 再修改一下 .. count 等于 0 的时候,显示一个 没有糖果了 ... count =1 的时候 .. 显示的是 只剩下 # 个糖果 ..
其它的时候 .. 显示的是 还剩下 # 个糖果 ..
再回到 AntlDemo 控制器 .. 给视图传递一个 message ... 用一下 antl.formatMessage .. 信息是 demo.message ..
给它传递一个 count .. 先把它的值设置成 0 ..
英文偏好下,显示的就是 No Candy left .. 中文是 没有糖果了 ..
再把 count 的值设置成 1 ... 现在英文下面显示的是 Got 1 candy left .. 中文是 只剩下 1 个糖果 ...
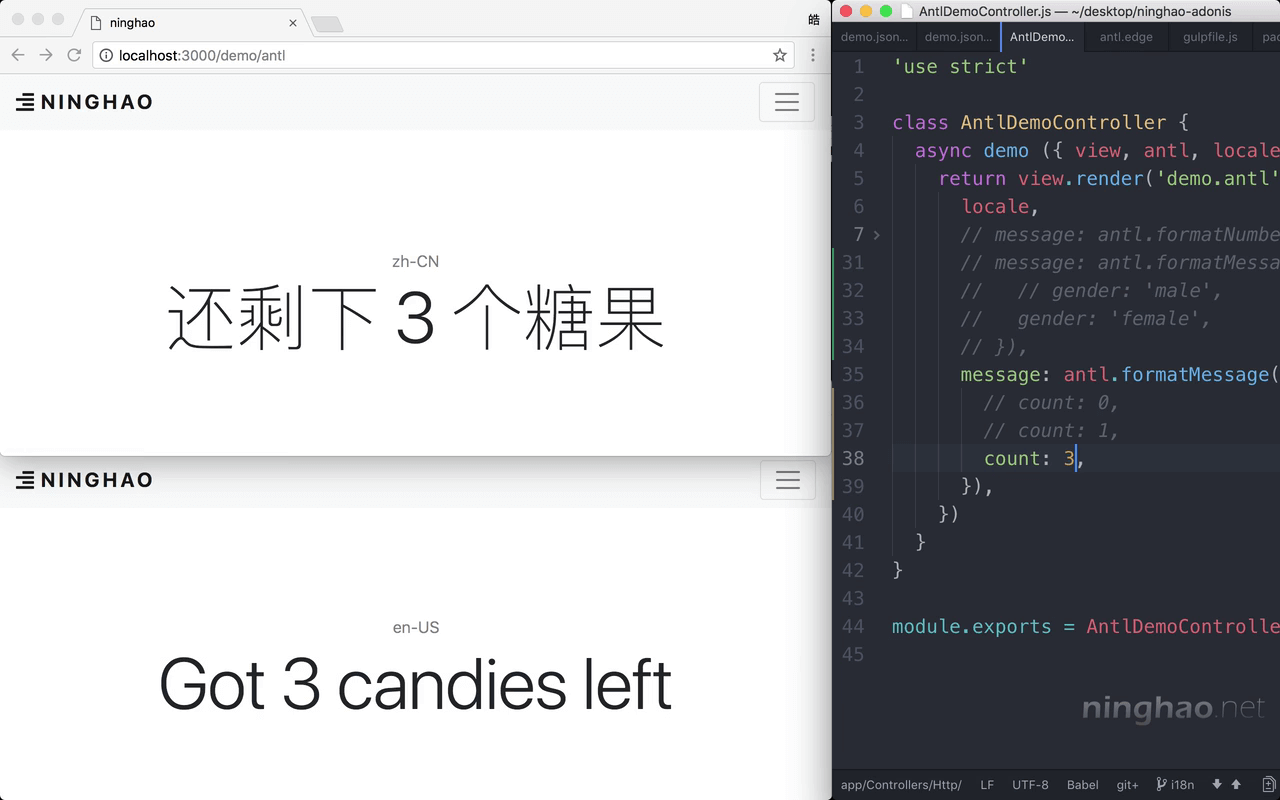
再试一下,把 count 设置成 1 以上的其它的数字 ... 比如 3 ..
这回英文下面显示的是 Got three candies left .. 中文下面显示的是 还剩下 3 个糖果 ...