应用现在用的国际化功能的 Loader ,我把它设置成了 file,所以不同语言的字符串都需要放在不同的 json 文件里面 .. 这些语言文件要在 resources ... locales 目录的下面 ..
在这个目录的下面,我们可以根据语言的代码,创建各自的目录 .. 这个语言的代码可以有两个部分组成 .. 一块是表示语言的代码 .. 可以一部分是表示地区的代码 ..
比如我们可以统一为英文语言创建一个叫 en 的目录 .. 或者也可以单独为美国地区创建一个 en-US 目录 .. 为英国地区创建一个 en-GB 目录 ..
如果是中文,表示语言的代码是 zh ... 为中国大陆可以单独创建一个 zh-CN 目录 .. 台湾地区,可以使用一个 zh-TW 目录 ..
另外在这个 locales 目录的下面,你还可以创建一个 fallback 目录,里面可以存储后备语言文件 ..
先在这个目录下面, 创建一个 en-US .. 意思就是美国地区的英文 .. 里面添加一个 json 文件 .. 比如 demo.json ..
在这个 json 文件里面 .. 添加一个数据 .. 比如 greeting .. 对应的值设置成 hello ...
然后复制一份这个目录 .. 重命名为 zh-CN .. 在这个目录的下面,可以存储为中国大陆地区准备的语言文件 .. 打开里面的 demo.json .. 把 greeting 的值修改成 您好 ...
控制器
打开 AntlDemo 这个控制器 .. 在路由的处理方法的 context 参数里面 .. 会有一个 antl .. 把它拿出来 .. 再给视图传递一个数据 .. 名字叫 greeting ... 对应的值,可以用一下 antl 里的 formatMessage .. 把 demo 文件里的 greeting 这个数据交给这个方法 ..
这样就会根据用户浏览器的语言,来决定到底用哪个语言目录下的语言文件 .. 打开 demo.antl 这个视图 .. 在这个视图里,给它绑定一个 greeting ...
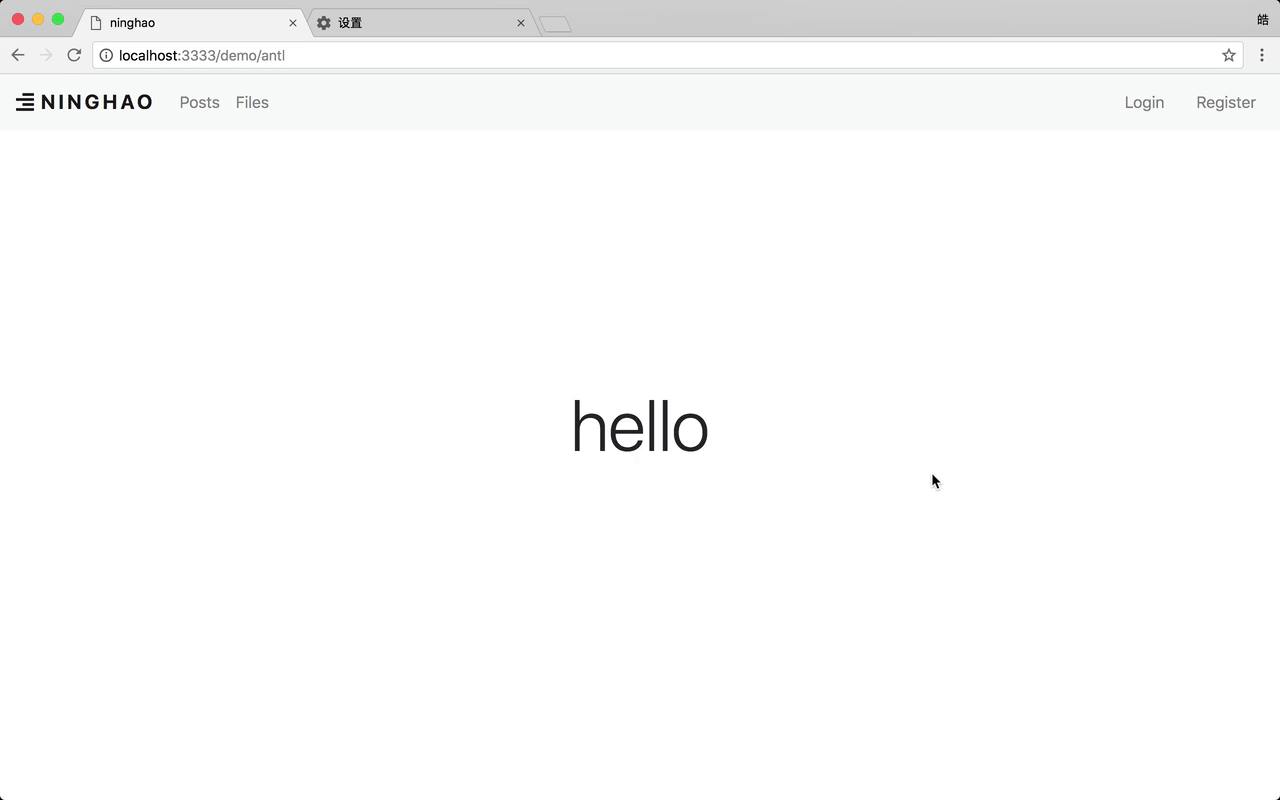
回到浏览器再预览一下 demo/antl 这个页面 ...
现在页面上会显示一个 您好 .. 也就是用的 zh-CN 这个目录下面的 demo 文件里的 greeting 这个数据 ..
再打开浏览器的设置 ... 高级设置 ... 语言 ..
在我的浏览器里面已经有了一些语言 .. 排在第一的是简体中文 .. 下面我把英文放在最上面 .. 打开这个英文右边的下拉菜单 .. 移到顶部 ..
再回到 demo/antl 这个页面 ... 刷新一下 ..
现在页面上会显示 hello .. 这个字符就是 en-US 目录下面的 demo 这个文件里的 greeting ...
我们再把中文放在所有语言的顶部 .. 访问一下 demo/antl ... 页面上又会显示中文的您好 ...