这个视频我们给产品添加几个可以选择的属性,比如颜色,材质 ,尺寸。这样用户在决定购买某件产品的时候,可以选择对应的属性,比如用户可能想买一辆黑色的 Epic 自行车 ... 或者想买一辆黑色的而且是碳纤维的 Epic 自行车 ...
产品的属性可以是分类词汇表,也可以是一个静态的文字列表。像颜色,材质这种属性可以使用分类词汇表,因为我们可能想要列出某种颜色的所有产品,或者某种材质的产品 ...
产品的尺寸可以使用静态的文字列表 ...
打开结构 .. 分类 .. 先创建一个材质分类 ... material [məˈtɪriəl] ... 编辑 .. 再输入 材质 .. 保存...
找到 材质 这个分类 .. 点击 添加术语 ... 碳纤维 .. 保存 ... 铝合金 ... 保存 ...
下面我们可以给自行车产品类型添加一个属性字段 ... 在这之前我们要先启用 cart 模块 ... 打开 模块 .. 找到 commerce 区域 ... 勾选一下 cart 模块 .. 保存设置 ... 会提示我们需要同时启用一些 cart 模块所需要的模块 ... 确定 ...
然后再打开 商品 ... 产品 ... 产品类型 ... 点击自行车产品类型后面的 管理字段 ..
添加新字段 .. 输入 material .. 编辑 ... 材质 .. 字段类型 选择 术语来源 ... 控件 选择 选择列表 ...
点击 保存 ... 词汇表 选择刚才我们创建的 材质 这个分类 .. 保存字段设置 ..
想要把这个字段变成产品的属性字段,我们只需要勾选一下 把这个字段作为属性字段 这个选项 ... 注意如果想把这个字段作为属性字段,这个字段的允许的值的数量必须是 1 。
保存设置 ...
下面我们可以为创建的产品添加这个材质的属性 .. 因为之前我们安装了 inline entity form ,所以可以直接在产品展示内容上编辑产品 ... 打开内容 ..
编辑一下 epic .. 分别再编辑一下引用的产品 ... 材质 选择 碳纤维 .. 保存产品 ... 再编辑一下其它的产品 ... 这个自行车的材质也是 碳纤维的 ...
这个是 铝合金 ... 保存 ... 这个自行车也是 铝合金材质 ..
完成以后,点击 保存 ...
然后我们需要再去修改一下产品引用字段的显示 .. 打开结构 .. 内容类型 ... 点击 自行车 .. 后面的管理显示 .. 修改一下产品引用字段的显示 .. 现在是 显示产品 .. 我们把它改成 .. 添加到购物车表单 ...
然后点击 保存 ...
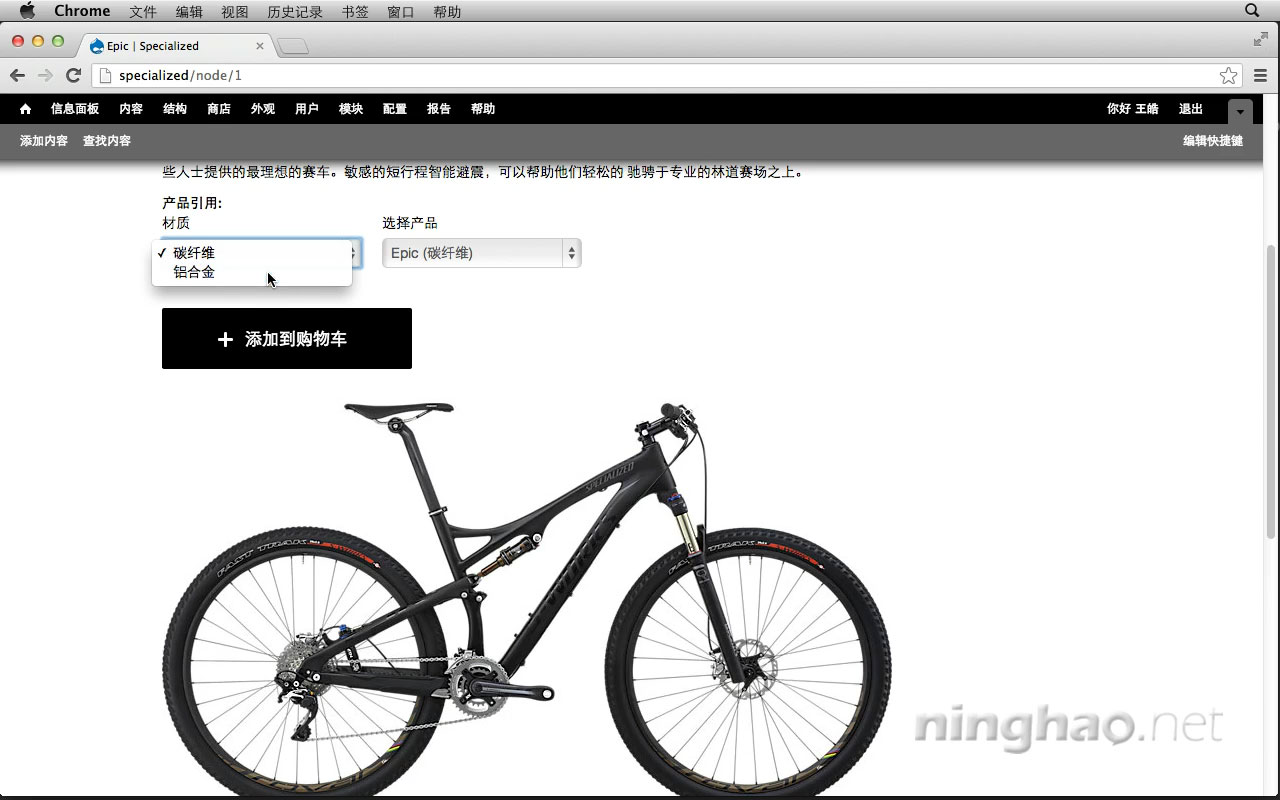
回到前台 ... 打开 Epic 这个内容 .. 产品引用字段会使用添加到购物车表单来显示 ... 上面会出现一个 材质 属性的选择列表 ... 点开这个列表 .. 你可以选择这个内容引用的产品的材质属性 ... 现在是 碳纤维 .. 我们可以选择 铝合金 ...
根据选择的属性,会自动加载对应的字段的内容 .. 比如产品的图片,价格等等 ...
注意在材质的旁边有一个选择产品 ... 这是因为这个产品展示内容上引用的产品里,其中有两件是同样的材质 .. 所以会多出一个选择产品列表来进一步选择想要的产品 ... 列表里的内容就是对应的产品的标题 ...