我们可以使用 display suite 模块来设计一下产品展示内容页面的显示,他可以让我们选择一种布局,然后在页面上的不同的位置显示不同的字段内容。
在 display suite 模块页面,复制一下模块的下载地址 .. 回到 Drupal .. 打开 模块,安装新模块 .. 粘贴过来 ... 安装 ... 回到模块管理界面 ..
找到 display suite .. 它附带了一系列的模块 .. 我们只需要先启用 display suite .. 还有 display suite UI .. 保存设置 ...
我们可以再导入它的中文翻译 .. 配置,翻译 ,导入 .. 选择文件 .. 在课程资料包 xx-xx 里,找到这个翻译文件 .. 导入..
然后打开 结构 ... 安装了 display suite 以后,在这里会多出一个 显示套件 .. display suite 可以翻译成 显示套件 ... 在这里提供一个统一的管理界面,你可以管理不同的实体的显示,视图模式,创建字段,还有 css 类等等。
我们要做的就是为 自行车 这人内容类型的全文模式创建一种布局 ... 可以直接点击 Content 区域里的 自行车 后面的 管理显示 ..
打开的其实就是 自行车 内容类型的 管理显示 界面 .. 在这里,我们可以选择要创建布局的视图模式 ... 当前是 默认 这个视图模式 .. 因为我们并没有单独为 自行车 内容类型的全文模式指定显示 ... 所在全文模式也就会使用默认这里的设置来显示内容 ...
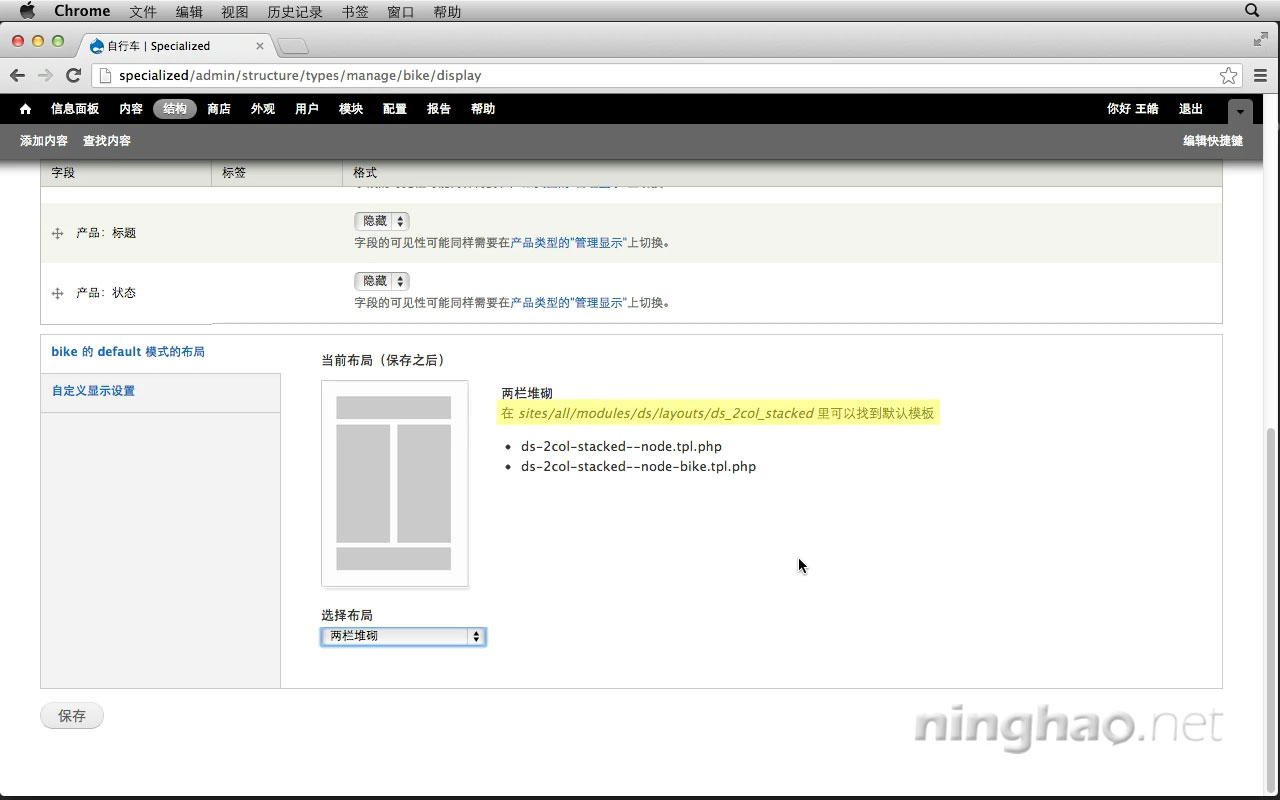
先浏览到这个页面的底部 ... 在bike 的 default 模式的布局 这里, 可以选择一种布局 ... bike 就是 自行车 这个内容类型的机读名称 .. default 表示这是默认的视图模式 ...
点开这个下拉菜单 ... 然后选择一种布局形式 .. 我们选择两栏堆砌这种布局 ... 选择以后这里会出现一个布局的预览图 .. 这种布局定义了四个位置 .. 页头,页底,还有左右栏 ... 我们可以把内容的字段放在这四个位置上。
这里还会出现文字提示我们这个布局默认的位置 ... 也就是在这个地址里,你可以找到这个布局的文件 ... 然后你可以修改它 ... 一般我们不直接去修改默认的布局,也是复制一份到我们的主题里,可以用下面给出的建议重新命名一下这个布局文件的名称 .. 这样可以覆盖默认的布局 ,使用在我们主题里的布局文件 ...
这里给出了两种建议 ... 如果把布局文件按结尾是 node.tpl.php 的名称命名 .. 那么这个布局会覆盖所有 node ,也就是节点内容的两栏堆砌布局 ... 如果按结尾是 node-bike.tpl.php 来命名 .. 这个布局文件只会影响自行车这个内容类型的两栏堆砌布局 ..
我们先保存一下 ..
这里我创建了一下自定义的两栏堆砌布局 ... 你可以在课程资料包里找到它,然后把它放在当前主题的 templates 目录下面 ...
再看一下这个管理显示界面 ... 当我们为这个视图模式添加了布局以后,你会发现界面会发生点变化 ... 比如这里多出了一栏内容,就是这个 区域 ...
也就是我们可以为字段指定要显示在布局的哪一个区域里 ...
默认字段都在 标题 这个区域 ... 这应该是一个翻译的错误,应该是 页头 区域 ...
另外,下面还有 左,右,还有页脚区域 ....
我们可以直接拖放字段来改变它的显示区域 .. 让 body 显示在左边这个区域 .... 产品引用放到右边区域上 ... 可以再把产品引用字段的标签隐藏起来 ....
产品图像放在左边 ... 把它放在 body 字段的上面 .. 产品:材质,还有 产品:颜色 这两个字段可以隐藏起来 ..
在右边区域里,我们可以把 产品:型号,还有 价格 再放上去 ... 在禁用这里,你可以找到这两个字段 .. 设置一下显示的顺序 ...
再把 评论 放在页脚的位置上 ...
然后 保存 一下 ..
下面我们可以打开一个 自行车 内容来看一下 ...
你会发现,内容页面的布局会按照我们在后台设置的来显示 ...