有时候我们需要在字段上添加点其它的 CSS 类来应用自己的样式,你可以覆盖字段的模板文件,或者我们可以使用 display suite 模块来做这件事。
我们先要启用显示套件模块里的 Display Suite Extras .. 打开 模块 .. display suite .. 勾选一下 display suite extras .. 保存设置 ..
然后打开 结构 .. 显示套件 .. 在 显示 这里,会多出一个 其它 标签 .. 点开它 ...
在 字段模板 选项卡里,勾选一下 启用字段模板 .. 然后我们可以为字段选择一个默认的模板 .. 默认会使用 Drupal 核心的字段模板 .
这个字段模板会在字段上添加很多额外的标签 . 如果你想简化一下的话 .. 可以选择 全部重置 .. 它会去掉字段上的多余的 HTML 标签 .. 或者也可以选择 最小化 .. 它只会在字段上添加少量的 HTML 标签 ..
我们选择 最小化 这个模板作为字段的默认模板 .. 然后保存一下 ..
再回到 自行车 内容的管理显示 ..
在 自定义类 这个选项卡里,我们可以为字段预定义一些 CSS 类 .. 这些类可以在字段里选择应用 ...
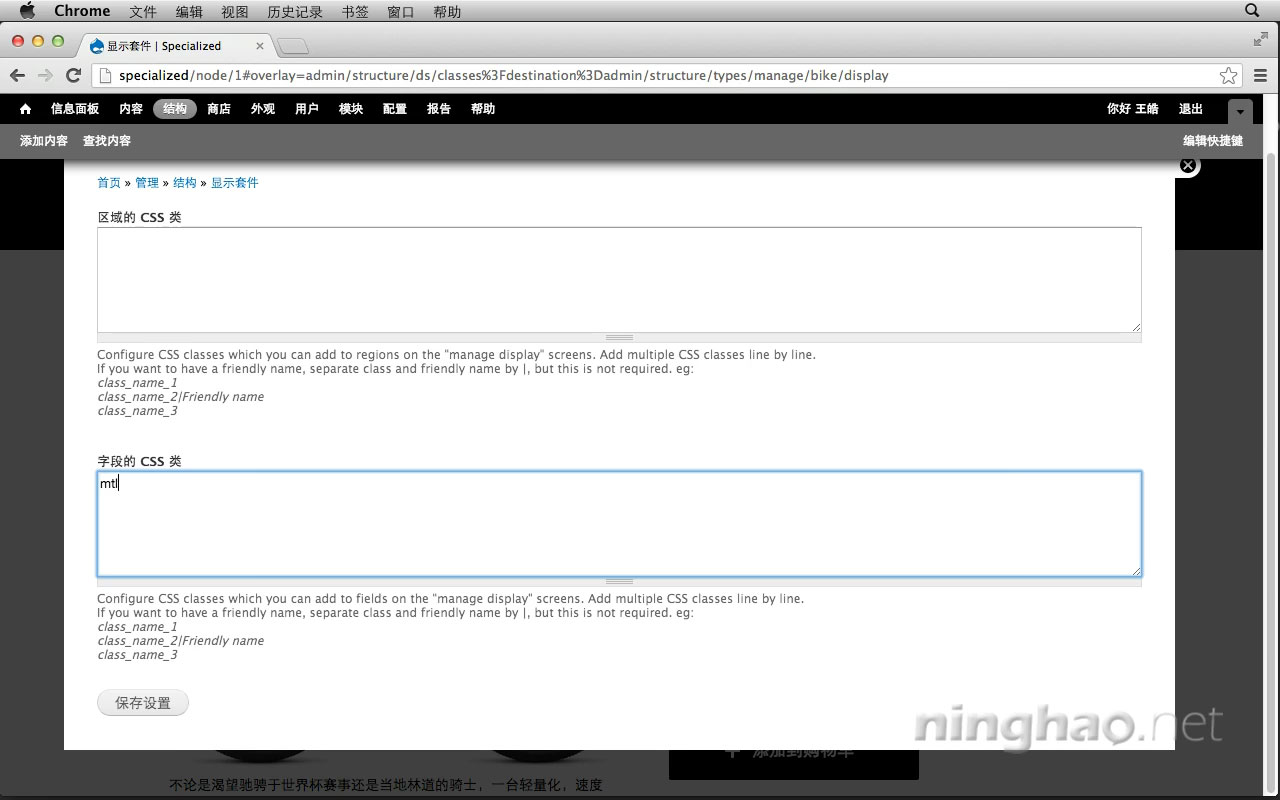
点击 管理区域与字段 CSS 类 .. 在 字段的 CSS 类 这个文本区域里可以输入 CSS 类的名称 .. 先输入一下 mtl ,这个类的样式我们事先已经在主题的样式表里定义好了 .. 它可以在元素上添加一个 20 像素的上边的外边距 ..
如果你想为它添加一个友好一点的名字 .. 可以在它的后面加一个竖线 .. 然后再输入一个名称 .. mtl|20px 上外边距 ... 另起一行。我们再输入一个类 ... mbl|20px 下外边距 .. 保存设置 ...
然后找到想要添加这些 CSS 类的字段 .. 比如我们在 body 字段上添加这两个类 .. 点击 body 字段后面的齿轮图标 ..
在这里,你可以单独为这个字段选择模板 .. 添加 CSS 类 .. 选中之前添加的这两个 CSS 类 ..
更新 .. 然后 保存 ...
打开一个 自行车 内容页面 ... 刷新 .. 鼠标放在 body 字段的内容上 .. 点击右键.. 审查元素 .. 在这个字段的包装标签上 ... 会添加 mtl 和 mbl 这两个 CSS 类 .. 他们会在元素的上边和下边各添加 20 像素的外边距 ..