按下按键并抬起时会发生 keyup 事件,在事件对象里你可以得到用户按的按键。比如在一个文本框元素上你可以绑定一个 keyup 事件,然后设计一下当用户按下回车按键以后要做的事情。
在这个组件的这个文本框元素上面,绑定一个 keuyp 事件,事件处理器设置成 onKeyupInput,然后在组件里面添加这个事件的处理方法,放在 methods 里面,名字叫 onKeyupInput,方法接收一个 event 参数,这个参数的值就是事件对象。在控制台上输出这个 event 对象。
回到浏览器预览一下,在这个文本框里,按下按键,抬起按键的时候就会触发 keyup 事件,在控制台上会输出事件对象。这个对象里的 Key 属性的值就是按的按键的名字。
比如在这个文本框里按下回车键,再按一下 delete 键。观察一下输出的事件对象,你看发现,回车键就是这个 Enter ,delete 键的名字是 Backspace。
如果你想在用户在这个文本框里按下回车以后安排一些要做的事情,你可以在这个 keyup 事件的处理器里面,检查一下用户按的按键的名字,然后再设计一些要做的事情。
判断一下,如果 event 对象里的 key 属性的值等于 enter,也就是用户按的是回车,要做的事情就是在控制台上输出一个 回车!
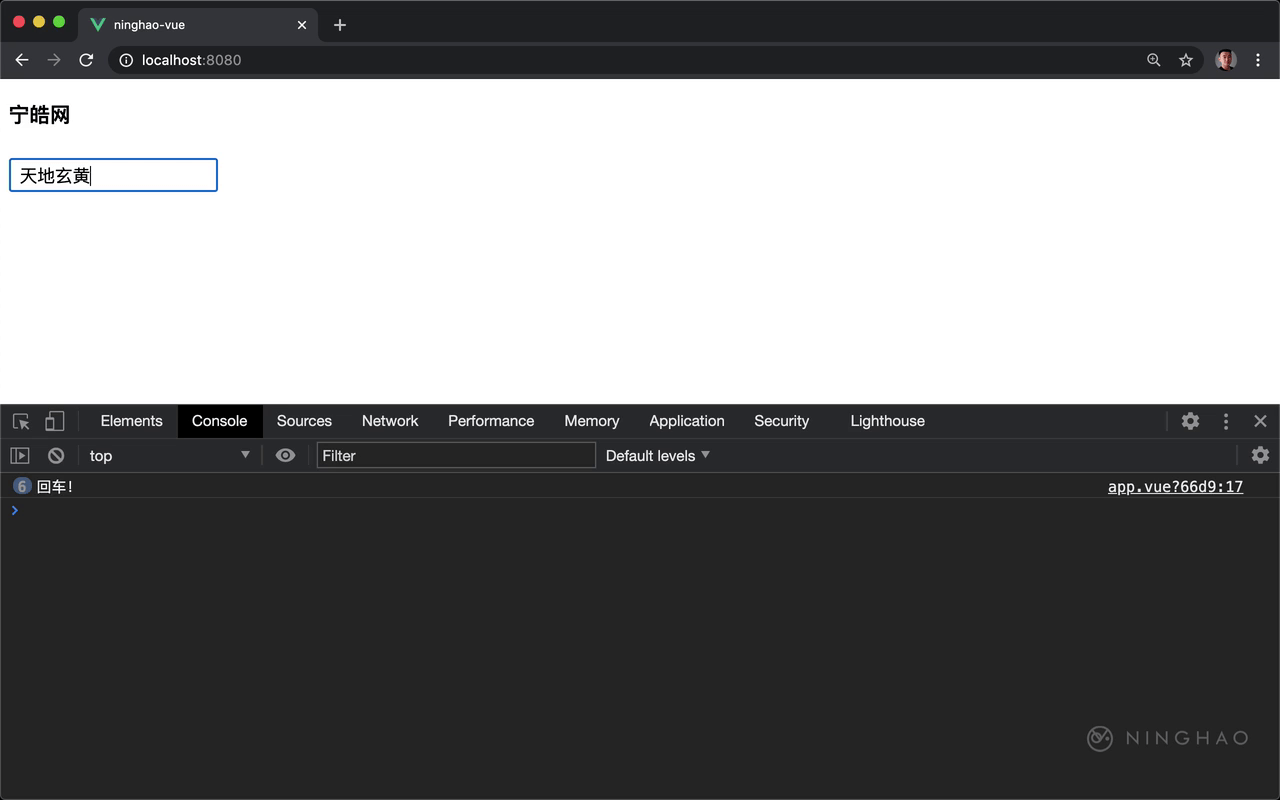
回到浏览器测试一下,在文本框里输入点内容,因为在 keyup 事件处理器里设置了判断的条件,虽然按下按键触发了 keyup 事件,但是我们只想在用户按的是 enter 键的时候,输出一行文字。
按下回车,因为按的按键是 enter,所以就会在控制台上输出 回车 。
Vue 给这些常用的按键设置了一些别名,比如 enter,tab,delete ,esc 等等。 在绑定 keyup 事件的时候可以这样,keyup.enter ,这样只有当用户按的是 enter 键的时候,才会执行这个事件的处理器。也就是我们就不需要手工在事件处理器判断用户按的按键了。
去掉事件处理器的判断,直接在控制台上输出 回车 这两个字儿。 再回到浏览器试一下,在文本框里输入点内容,注意如果按的不是 enter 按键,就不会执行事件处理器。按下 enter 键,这次才会在控制台上输出 回车 这两个字儿。