给用户提供一些选项,让用户可以选择其中的一些选项,这就是 Checkbox,也就是复选框的功能。复选框可以只有一个,也可以是一组。我们先看一下单独一个复选框的用法。
在这个组件里,先在 data 里面添加一个数据,名字是 checked ,默认让它等于 true。
然后在组件的模板里添加一个 input 元素,类型设置成 checkbox,这样就会得到一个复选框。然后用 Vue 提供的 v-model 绑定一个数据给这个复选框,比如 checked。
下面可以给这个复选框添加一个 label ,也就是标签,标签就是在复选框旁边显示的文字,标签内容是 Checked 冒号,后面再绑定输出 checked 这个数据。
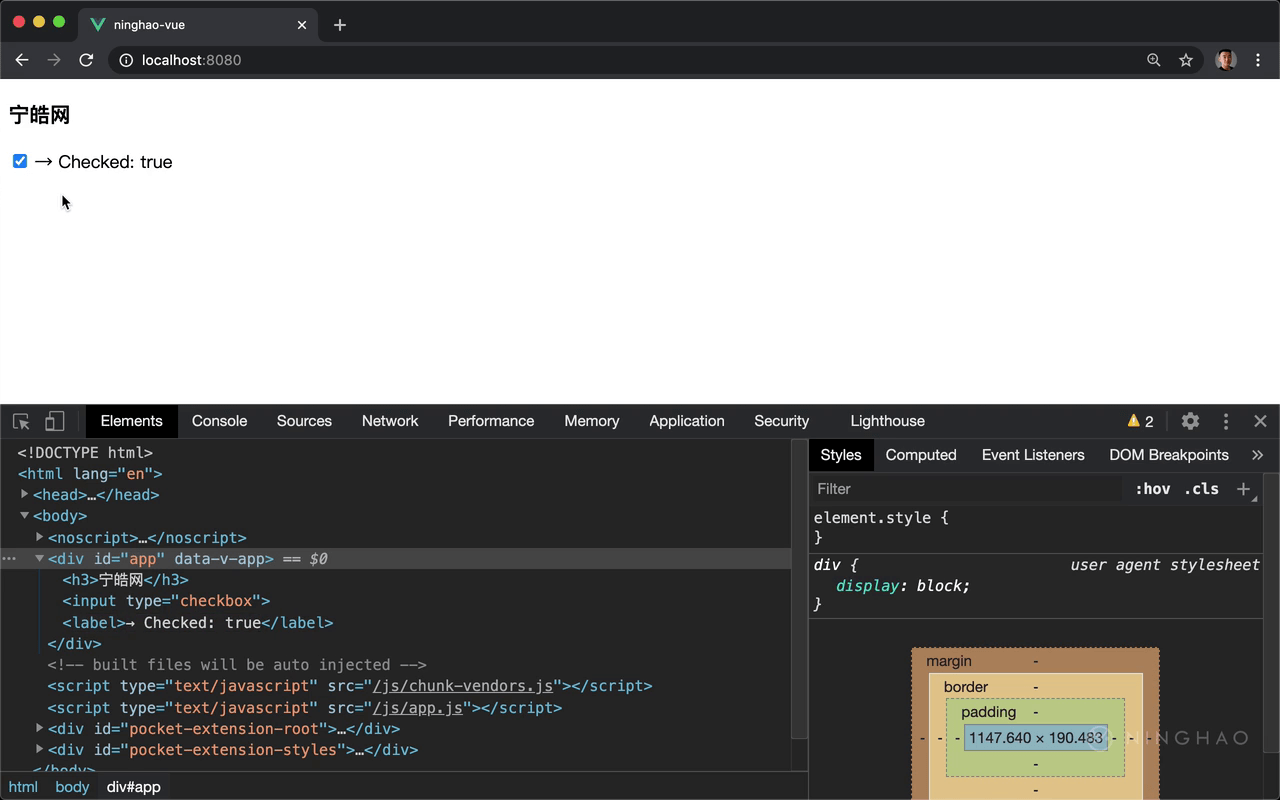
回到浏览器测试一下这个复选框,现在这个复选框是被勾选的状态,因为给它的 v-model 提供的 checked 这个数据的值默认是 true。 点一下这个复选框,状态会变成未勾选的状态,checked 数据的值就会变成 false。
注意现在只能点击这个复选框才能切换它的勾选状态,如果你想点击标签也能切换这个复选框的状态需要再处理一下。首先得在这个复选框元素上面添加一个 id 属性,随便设置一下值,比如 checked ,然后在下面这个 label 元素上面,添加一个 for 属性,它的值就是复选框元素上的 id ,这里就是 checked 。
再回到浏览器测试一下,现在点击复选框旁边的标签,也可以切换复选框的状态。