给用户提供一组选项,每个选项可以是一个复选框,每个复选框都有一个值,用户如果勾选了这个复选框,就会在这组选项里包含这个复选框的值。下面我们一块儿试一下多值的复选框。
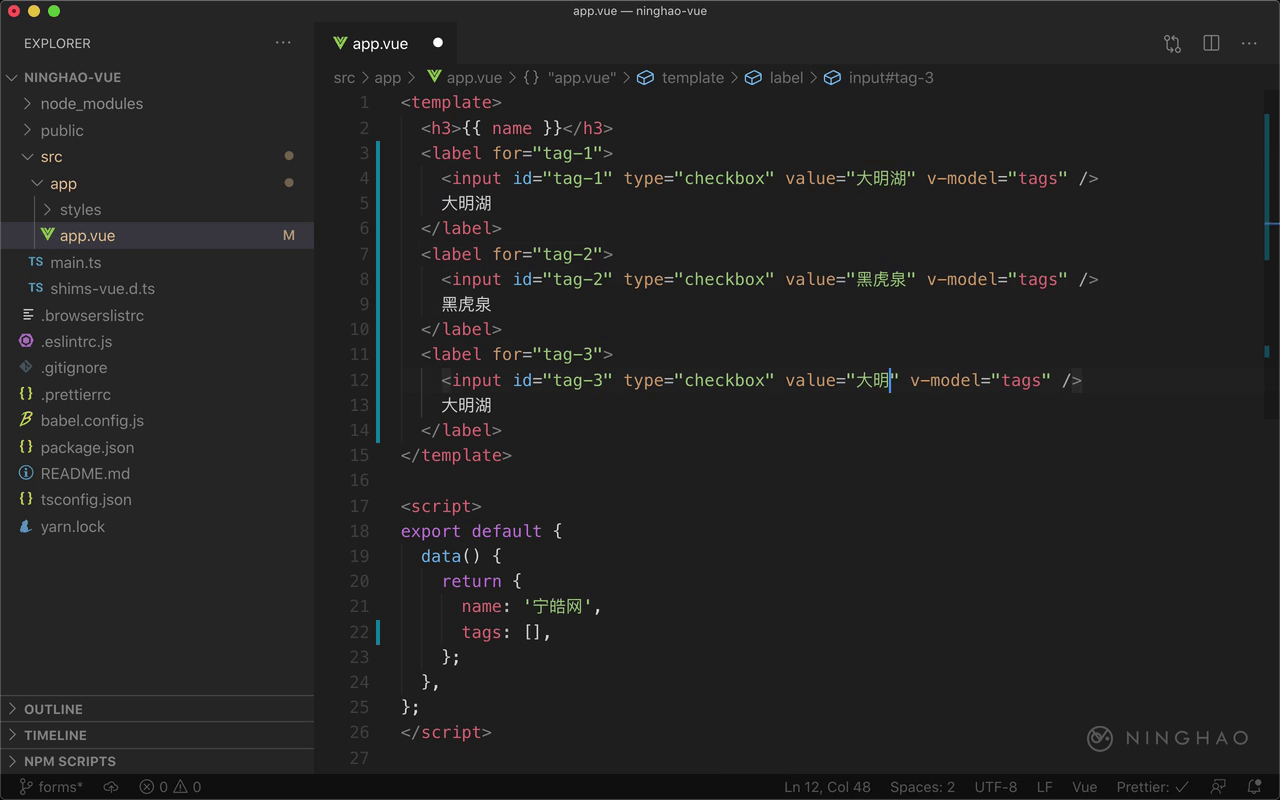
先在组件里添加一个数据,比如 tags,默认让它等于一个空白的数组,等会儿我们把这个数据用 v-model 绑定在每个复选框元素上。
在组件的模板里,可以先添加一组 label 元素,它的 for 属性的值就是复选框元素的 id ,比如 tag-1,标签文字是 大明湖。 然后在添加一个 checkbox 类型的 input 元素。这样就会在界面上显示一个复选框。
设置一下元素的 id ,这里应该是 tag-1 ,然后给这个复选框一个值,设置一下它的 value 属性,这个复选框的值是 大明湖,后面再用 v-model 绑定一个数据,数据是 tags。这样如果用户在界面上勾选了这个复选框,组件里的 tags 数据里面,就会包含这个复选框的值,这里就是 大明湖。
下面再用同样的方法添加两个复选框。这几个复选框的 v-model 的值都是 tags,这样这几个复选框就会属于同一组。每个复选框的 value 属性的值是不一样的。
最后我们可以在组件里绑定输出组件里的 tags 这个数据。
回到浏览器预览一下,现在界面上会显示一组复选框,它们都属于 tags 这个群组。勾选一下这些复选框,当前被勾选的复选框的值就会放到组件的 tags 这个数组里面。
用户选择完成以后,可以提交表单,把这组复选框里的数据发送给服务端。或者我们也可以绑定复选框的 change 事件,这样你可以在复选框的状态发生变化以后,马上选择去做一些事情。