在 v-model 上使用 trim 这个修饰符可以去掉数据前后多余的空白。现在这个组件里有个文本框元素,用 v-model 绑定了一个 content 数据,元素上监听了 change 事件,发生这种事件的时候会执行 onChangeContent 这个方法。
在这个方法里,我们可以在控制台上输出组件里的 content 这个数据,后面再加上这个数据的字符数量,this.content.length。
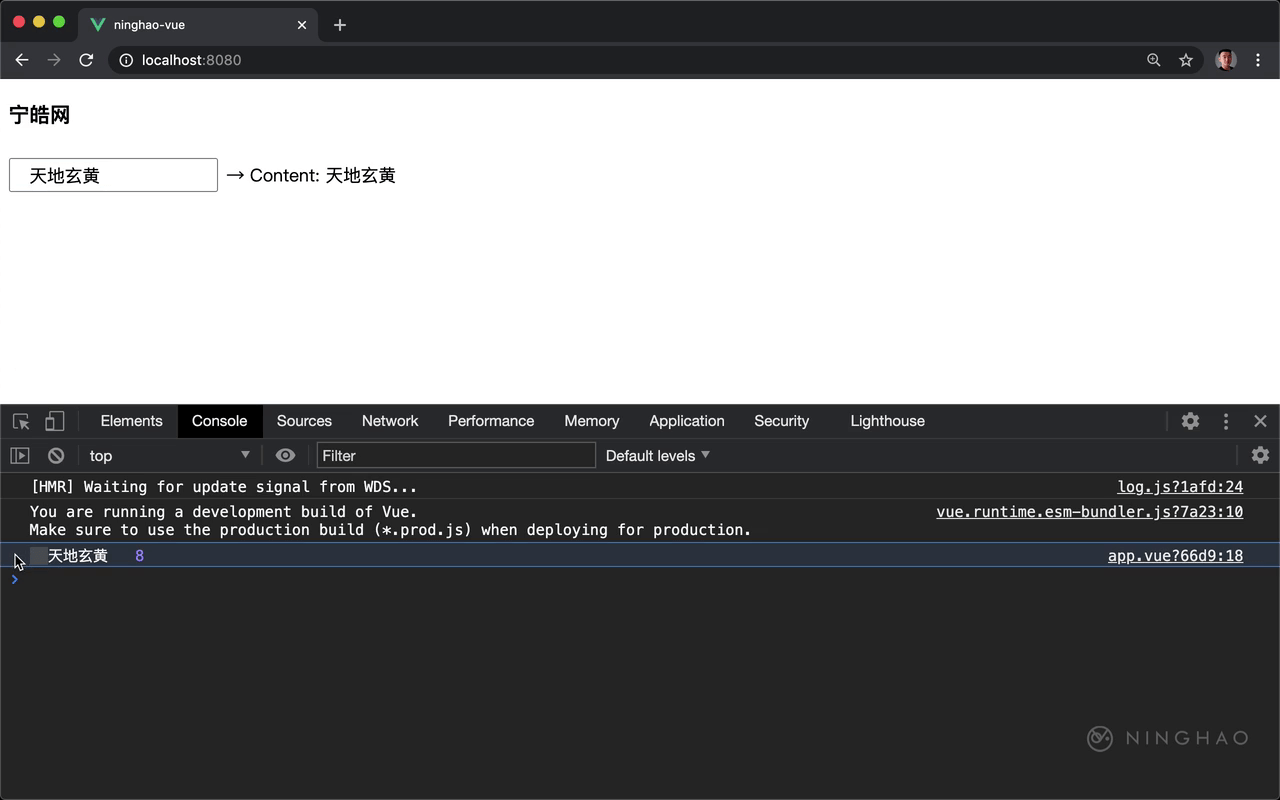
在浏览器上先试一下,在这个文本框里输入点内容,可以先按几下空格,再输入几个文字,再按几下空格。然后按一下回车。
在控制台会输出组件里的 content 这个数据的值,你会发现这个值里面包含了用户在开始还有结尾输入的空格。如果你想去掉这些多余的空格,可以在这个 v-model 的后面,用一个 trim 修饰符。
再回到浏览器测试一下,输入两个空格,再输入几个文字。按下回车,这次你会发现,会去掉数据前后多余的空格。