给用户提供一组选项,用户可以选择其中的一个选项,这就是 Radio,也就是单选按钮的功能。下面我们在这个组件里试一下单选按钮。先在组件里添加一个数据,比如 subscription,表示订阅,给它提供一个默认的值,比如 annual,指的是按年订阅的意思。
然后在组件的模板里添加一组单选按钮,单选按钮就是 radio 类型的 input 元素。元素上用 value 设置一下这个单选按钮的值,设置成 annual,然后用 v-model 绑定一个数据,数据的名字叫 subscription。 这样如果用户选择的是这个单选按钮,组件里的 subscription 的值就会是 annual。
可以再给这个单选按钮添加一组 label 元素,可以用它包装一下这个 radio 元素。 label 的 for 属性设置成 subscription-annual ,标签的文字是 一年。然后在这个 radio 元素上面,需要再添加一个 id 属性,它的值跟 label 的 for 属性的值一致,这里应该就是 subscription-annual 。
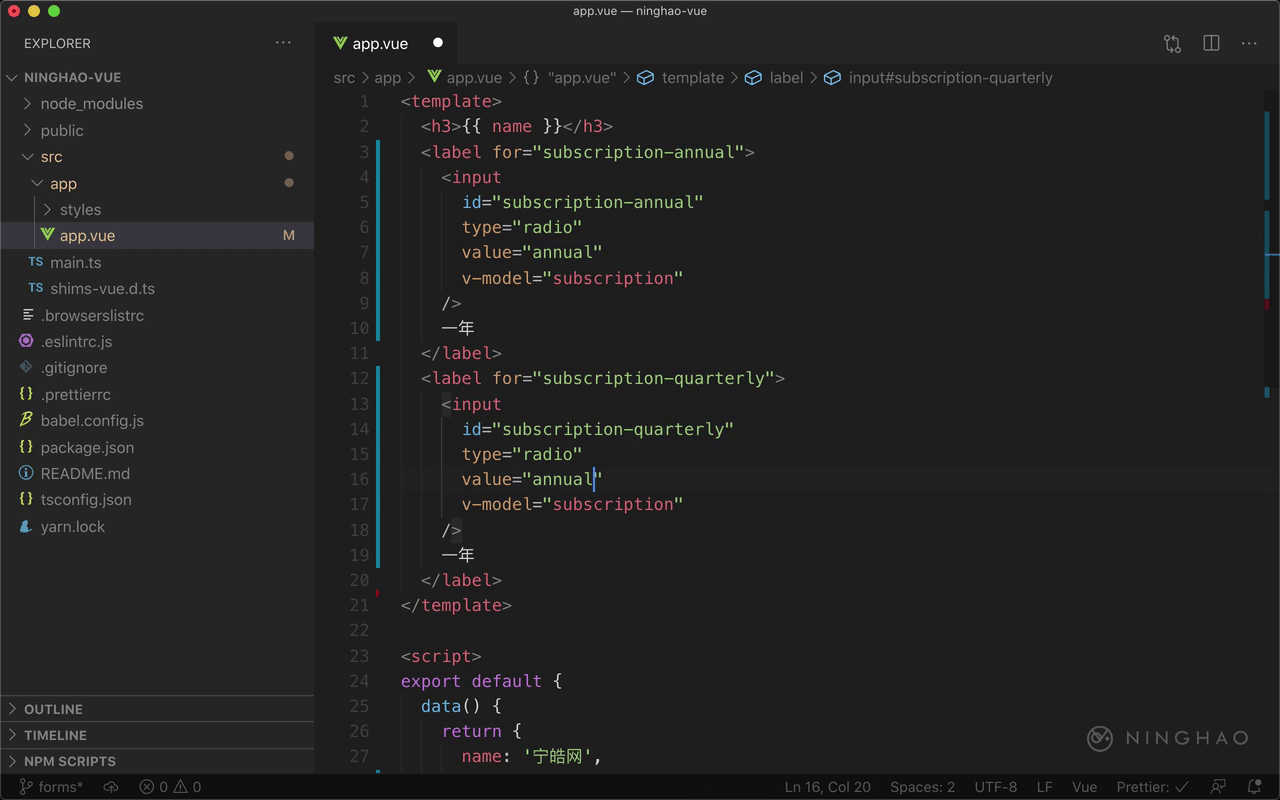
复制一份这个单选按钮元素,再修改一下,for 属性的值设置成 subscription-quarterly ,表示按季度订阅, radio 元素的 id 也设置成 subscription-quarterly。
元素的值设置成 quarterly,元素绑定的数据是 subscription,现在这两个单选按钮元素绑定的数据都是 subscription,所以它们属于同一个群组。 标签文字是 季度。
下面可以在组件里绑定输出 subscription 的值,这样它的值有变化的时候,我们可以马上看到。
回到浏览器预览一下,你会发现当前被选中是标签是一年的这个 radio 元素,因为这个 radio 元素的值是 annual ,组件里的 subscription 数据默认的值就是 annual。
点击选择 季度,你会发现,现在组件里的 subscription 的值就变成了 quarterly 。