Vue 提供的 v-model 指令可以在表单元素上绑定数据,表单元素的数据发生变化的时候会自动修改绑定在元素上的数据。
比如在这个组件里有个文本框元素,用 v-model 绑定了一个 content 数据,修改这个文本框的值,会修改组件里的 content 这个数据的值。
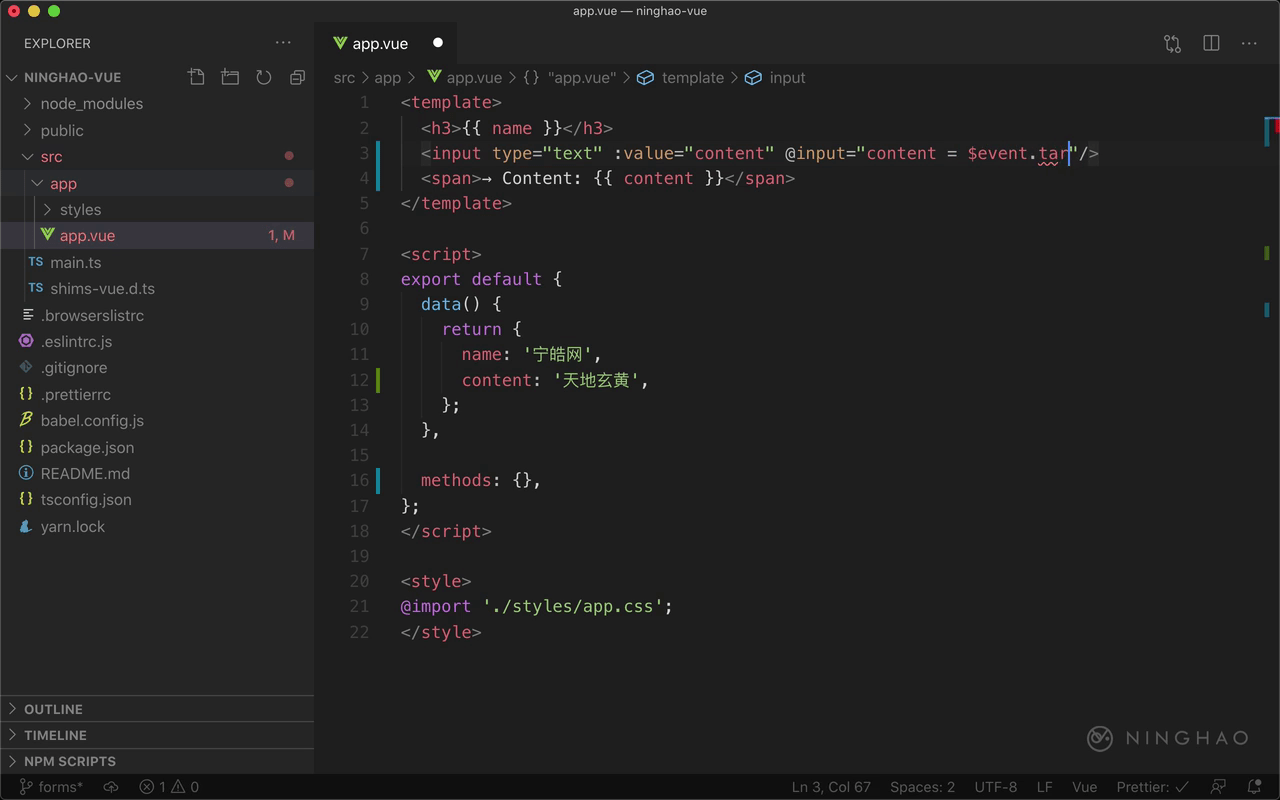
下面我们再理解一下 v-model 在文本框元素上做的事情,它相当于是给这个元素绑定了 value 属性,对应的值是组件里的 content。 在元素上绑定属性值的时候可以使用 : 号,加上属性名字这种形式,绑定的数据是组件里的 content。
现在你会发现,文本框上的值,就是给它绑定的 content 这个数据的值。 元素值发生变化的同时要修改绑定在元素上的组件里的那个数据的值,对这个文本框元素来说,要修改的就是 content 这个数据的值。
这里我们要给元素绑定一个 input 事件,元素值发生改变的时候会触发这个事件,发生这种事件的时候要做的事情就是修改一下组件里的这个 content 数据,这里我们可以直接设置 content 这个数据的值,让它等于 $event.target.value ,这里这个 $event 表示的就是事件对象,这个对象里的 target 里的 value 这个属性的值,就是当前这个文本框元素的值。
再回到浏览器可以测试一下,修改一下这个文本框里的值,这样会触发文本框元素的 input 事件,发生这种事件,就会把元素的值交给组件里的 content 这个数据。也就是让组件里的 content 这个数据的值等于元素变化之后的值。