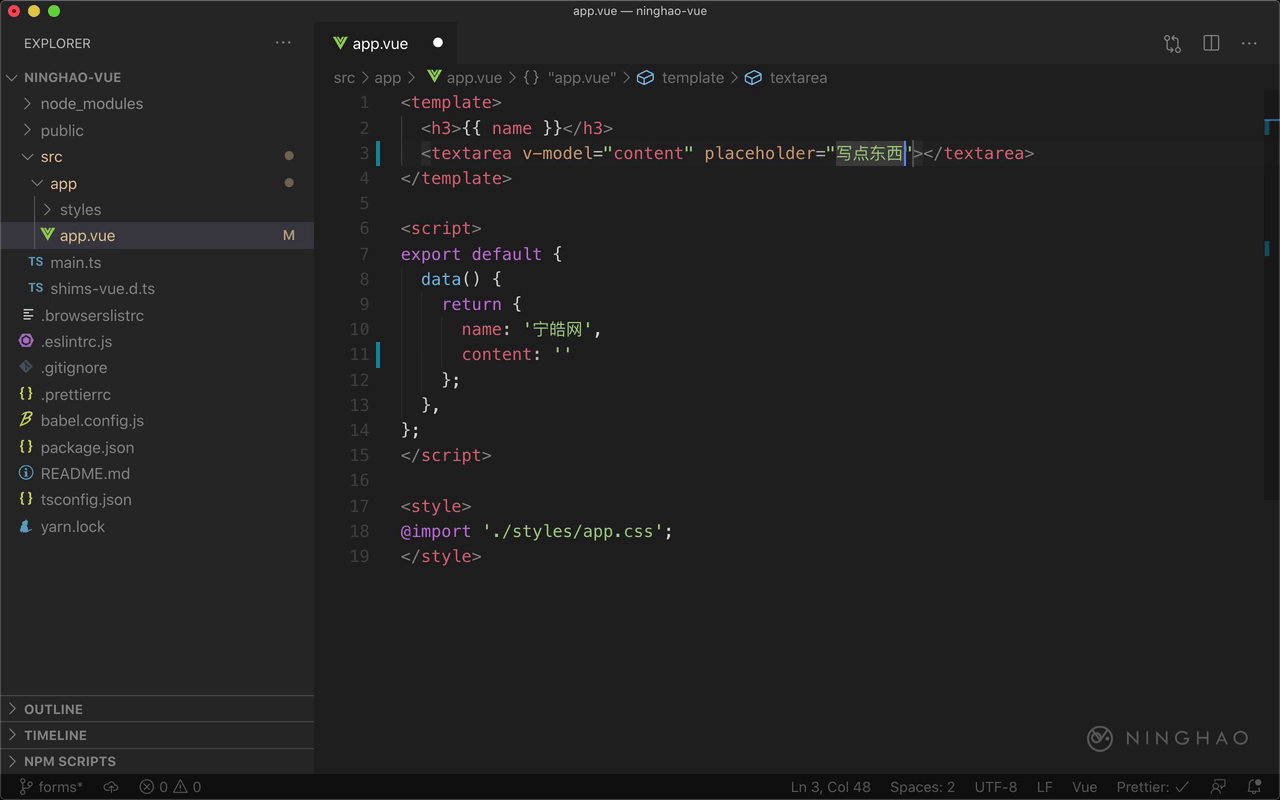
收集单行文本可以使用 text 类型的 input,如果你想收集多行文本,可以使用 Textarea,也就是文本区域。在这个组件里面,添加一组 textarea,注意这个元素虽然有开始还有结束标记,但是它们中间一般不包装其它的内容。
在 Vue 应用里,我们可以在 textarea 元素上使用 v-model,双向绑定一个数据,比如 content。在组件的 data 里面,添加一个 content,可以设置一下这个数据的初始值,这样这个值会在文本区域里显示出来,如果暂时不想设置文本区域里的内容,可以先把 content 这个数据的值设置成空白。
如果你需要提示内容,可以在元素上使用 placeholder 属性,设置一下提示用的文字。比如 写点东西.. 这个提示文字只有在文本区域里没值的时候显示。
在组件的模板里再找个地方,输出组件里的 content 这个数据。
回到浏览器预览一下,现在你看到的就是一个文本区域,它可以调整大小,用户可以在这里输入多行内容。 文本区域里的内容发生变化的时候,会自动更新组件里的 content 这个数据。