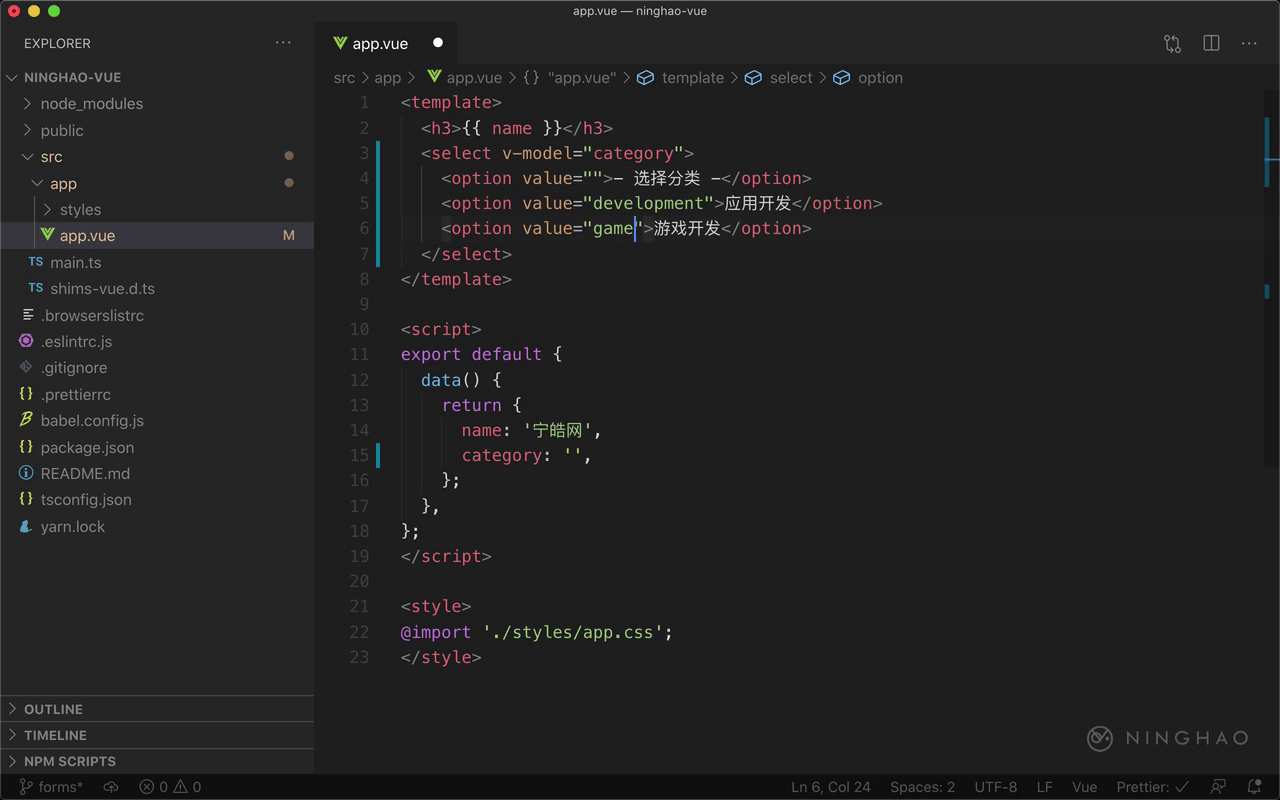
提供一个下拉菜单,用户可以选择这个下拉菜单里的某个选项,这个就是 select,选择列表的功能。 在想要使用选择列表的组件里面,先添加一个数据,比如 category,默认让它的值等于一个空白。
然后在组件的模板里面,添加一组 select 元素,在这个元素上面,可以使用 v-model 绑定组件里的一个数据,把它设置成 category 这个数据。
选择列表里有一些选项,每个选项可以使用一组 option ,设置一下这个选项的文字,选择分类。 再添加两个选项,一个是 应用开发,一个是游戏开发。
这样如果用户选择了这个选择列表里的某个选项,组件里的 category 这个数据的值就会是这个选项文字。我们也可以在选项元素的上面,用 value 这个属性具体设置一下这个选项的值,比如这个选择分类,它的 value 可以设置成空白。
应用开发这个选项的 value 的值是 development ,游戏开发这个选项的 value 设置成 game。
下面可以再绑定输出组件里的这个 category 这个数据,这样当选择列表发生变化的时候,我们就可以马上看到 category 这个数据的值。
在浏览器上预览一下,打开这个选择列表,选择里面的一个选项,选择 应用开发 的时候 Category 的值就是 development,选择 游戏开发的时候,Category 的值就会变成 game 。