默认情况下,在表单元素用 v-model 绑定了组件数据以后,在元素上发生 input 事件,也就是每当表单元素的值发生变化以后,就会立即修改绑定在表单元素上的那个数据的值。如果你只想在当用户提交确认以后才修改组件里的数据,可以在 v-model 指令的后面加上一个 lazy 这个修饰符。
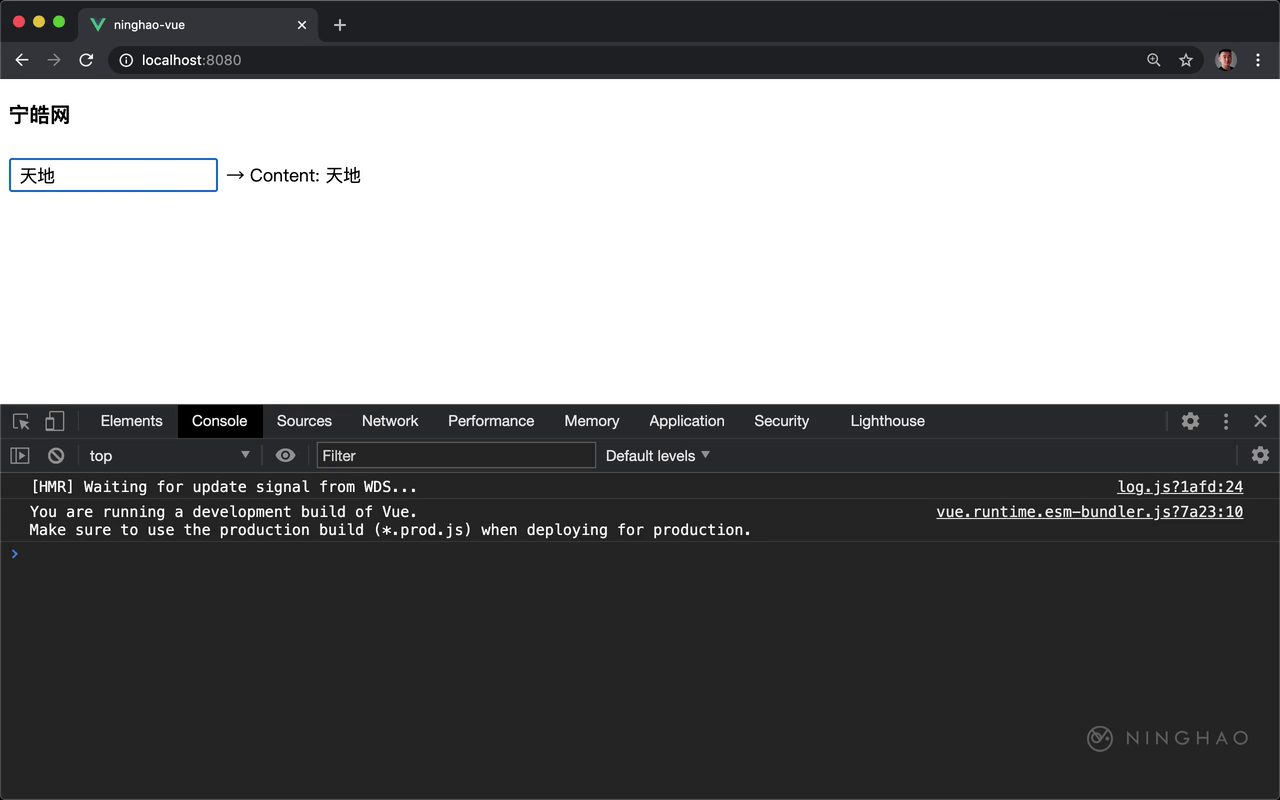
回到浏览器测试一下,修改这个文本框里的内容,你会发现这次组件里的数据没并没有立即发生变化。按下回车,或者按下空白的时候,这个时候才会修改组件里的数据的值。因为在 v-model 后面加上 .lazy 这个修饰符以后,元素会监听 change 事件,这种事情只有在用户提交修改元素值的时候才会发生。