在上一个微信支付的课程里,我们做了一些开发微信支付的准备。然后又在应用里实施了一个扫码支付的功能。现在我们可以再基于之前做的这个项目,再去试一下移动端的微信支付。
在学习这个课程之前,建议先去看一下之前发布的《微信支付:开发准备与扫码支付》这个课程。里面介绍了开发的准备,微信支付的基本的流程,还有一些相关的概念。
这个课程我们还会用到之前创建的项目,要重复使用项目里的一些代码。我们这个课程的主要目的就是让你快速了解微信的各种支付功能,所以项目本身尽量地保持简单。这样你完全可以跟着视频,输入需要的每一行代码。
现在我们可以去准备一个课程需要的项目 .. 如果你之前跟着微信支付课程做的,可以使用原来的项目,如果你想从这个课程开始学习,就需要去准备一个项目 ..
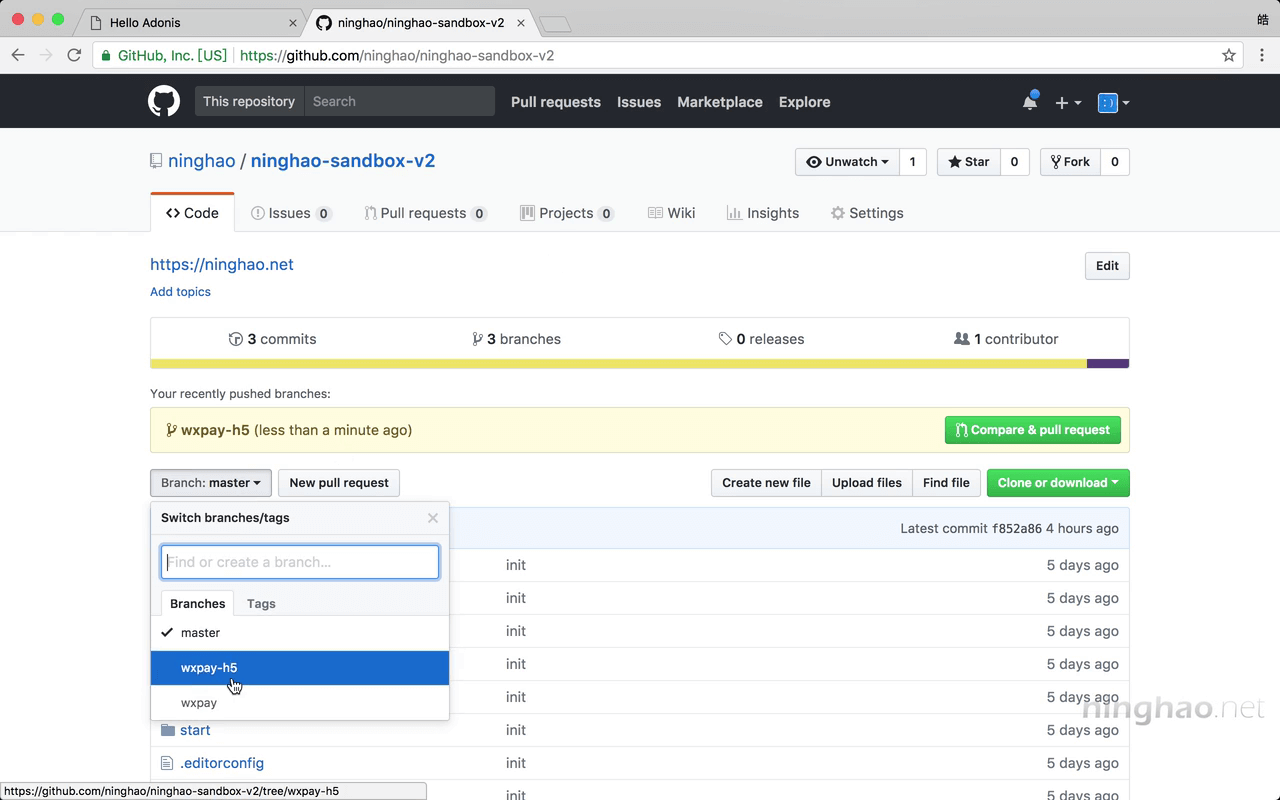
项目的代码是在 github 这个网站上 .. 打开这个项目的仓库页面 .. 在上面会有创建项目的说明 .. 这个课程我们可以基于 wxpay 这个分支,再去创建一个新的分支 .. 然后在新的分支上去实现移动端微信支付的功能 ..
假设现在你已经把这个项目克隆到了本地,并且做了一些相关的配置 .. 具体的方法要参考项目页面上的这个说明文档 .. 上面有详细的创建项目的步骤 ..
打开命令行工具 .. 进入到项目所在的目录 .. 我的是在桌面上的这个 ninghao-sandbox-v2 .. 查看一下当前的分支 .. git branch .. 显示我是在 wxpay 这个分支上 .. 再查看一下在当前分支上做的提交 ..
现在我们再基于这个分支做的最后一次提交,去创建一个新的分支 .. 可以先复制一下这个提交的 id .. 再执行一下 ..
git checkout -b wxpay-h5 xxx
查看一下当前分支 .. 是在 wxpay-h5 这个分支上 .. 再用编辑器打开项目 .. 我用的是 atom 编辑器 ..
回到命令行 .. 可以再去运行一下项目 ..
adonis serve --dev
然后再用 ssh 在本地跟我的服务器之前打个通道 ..
ssh -vnNT -R 7689:localhost:3333 wanghao@42.120.40.68
打开浏览器 .. 访问一下我提前配置好的主机名 ..
打开的就是在本地运行的项目 .. 再回到命令行 .. 可以把我刚才创建的项目分支再推送到项目的远程 ..
git push origin wxpay-h5
在课程里,每完成一小节课,我都会对项目做一次提交 .. 这些提交都会保存在 wxpay-h5 这个分支上 .. 到时候你可以查看在这个分支上对项目做的修改 ..