先回顾一下之前的微信支付课程我们都干了哪些事 .. 在 start .. routes.js 里面,定义了两条路由,访问 checkout 页面,会显示一个支付用的二维码 .. wxpay/notify 是接收微信发送的支付结果用的一个地址 ..
结账页面显示的视图是在 resources .. views .. commerce .. checkout.edge 这个文件里面定义的 ..
微信支付
微信支付的相关配置,我放在了一个配置文件里 .. 位置是在 config .. wxpay.js 这个文件 .. 有些比较敏感的配置信息,我把它放在了项目根目录下的 .env 这个环境变量文件里了 ..
项目主要的代码我都放在了一个叫 CheckoutController 的控制器里 .. 位置是在 app .. Controllers .. Http 这个目录的下面 ..
文件的一开始,导入了一些模块 .. 有些是 Node.js 本身提供的,有些是框架提供的,还有一些是我们安装的第三方社区模块 ..
在控制器里的 render 方法里,我先组织好了支付用的一些东西 .. 这些数据大部分都是静态的 .. 在实际的应用中,你应该动态的根据用户提交的订单相关的信息,去准备这些数据 ..
wxPaySign 这个方法创建签名用的,这个签名的制作方法是微信规定好的,我们要按照这个规定,去生成签名 .. 在向微信支付发出请求的时候,带着的数据里面要包含这个签名数据 ..
准备好了数据以后,就可以去请求一下微信支付的统一下单接口 .. 得到的响应我给它起了个名字叫 wxPayResponse ..
数据是 xml 格式的,所以我们得处理一下才能使用 .. 处理好以后,根据响应的数据里的这个 code_url ,去生成了一个二维码图像 .. 把这个图像地址发送给了这个 checkout 视图使用 .. 这样用户在 checkout 页面就可以看到一个用来支付的二维码,打开微信,扫码就可以确认并完成支付了 ..
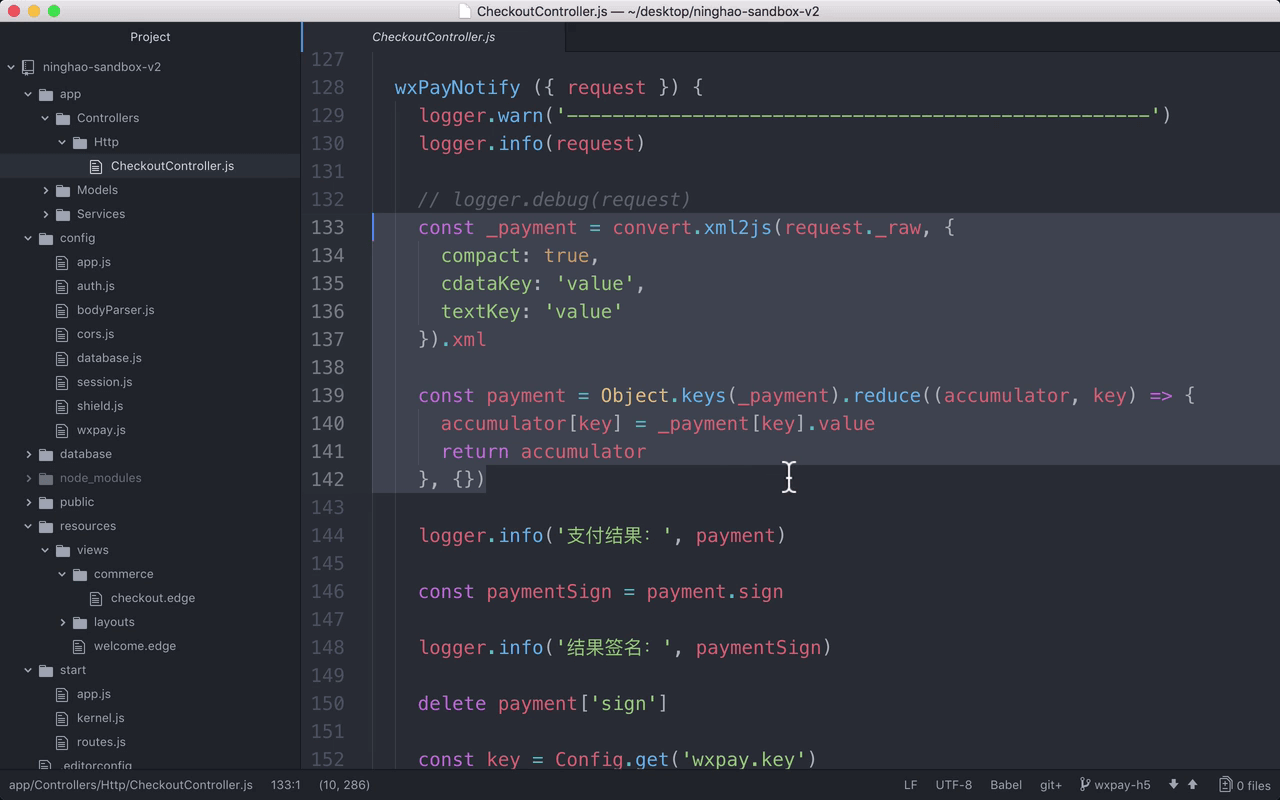
支付成功以后,微信会把支付结果发送给我们的应用,这个通知会发送到 notify_url 里面设置的地址上 .. 我设置的就是 wxpay/notify .. 处理这个地址请求的方法是在这个 CheckoutController 里的这个 wxPayNotify 这个方法 ..
收到了结果以后,我们对结果做了一些处理 .. 比如把 xml 格式的数据转换成 JavaScript 的 Object .. 然后根据结果数据,去做一些验证工作 ..
比如要验证支付的金额 .. 还有就是要验证签名对不对 .. 根据检验的结果,还要对微信服务器做一个回复 .. 告诉它验证成功了 .. 还是失败了 ...