用户按一下页面上的 确认支付,可以去请求使用 H5 的方式进行微信支付。这个动作我们可以通过表单的形式,或者通过 Ajax 来完成 ..
先去添加一条新的路由 .. 打开 routes.js .. 使用 Route 的 post 方法,添加一条路由,地址是 checkout/pay .. 使用 CheckoutController 里的 pay 这个方法来处理对这个地址的请求 ..
回到 CheckoutController 控制器 .. 在里面可以添加一个新的方法 .. 方法里面可以包含异步动作,所以定义它的时候可以添加一个 async .. 方法的名字是 pay ...
然后在方法里面,可以在日志里输出点东西 .. 用一下 logger.info .. 先输出一行文字,请求支付 .. 再让它 return 一个 ok ..
Ajax
下面我们再去添加几行前端需要的代码 .. 先打开 checkout 视图 .. 在这个视图上显示的 确认支付 按钮的上面,可以给它添加一个 id .. 对应的值是 pay .. 我们可以利用这个 id 定位到这个元素 ..
然后打开页面使用的自定义脚本文件 .. 在 public 下面,打开 main.js .. 这个脚本文件就是在视图使用的这个 main 布局里面嵌入的一个自定义的脚本文件 ..
回到这个文件.. 添加一个立即执行函数 .. 然后我们可以去发起 Ajax 请求 .. 提交支付 .. 最简单的方法就是使用 jQuery 里的 ajax ..
先找到页面上带 pay 这个 id 的元素 .. 然后监听元素上面的 click 方法 .. 一个回调参数 .. 里面可以用一下 $.ajax .. 再配置一下这个 Ajax 请求 .. 一个配置对象 .. url 是请求的地址 .. 这里就是 /checkout/pay .. method 是请求的方法 .. 把它设置成 POST .. 成功以后会调用 success 方法 .. 添加一个这样的方法 .. 收到的响应是 response .. 在方法里,我们可以把这个响应输出到控制台上检查一下 ..
出现错误会执行 error 这个方法 .. 添加一个 error .. 收到的是 error .. 然后在控制台上输出这个 error ..
预览
再去试一下 ... 打开 checkout 页面 .. 再打开浏览器的控制台 .. 然后点一下页面上的 确认支付 ..
你会发现,控制台上会输出一个 403 错误 ... 意思是 Forbidden .. 表示禁用,或者禁止操作 ... 这是因为应用会对 POST 类型的请求做 CSRF 保护 .. 请求的时候我们得带着 CSRF 的 token 的值 ..
CSRF
回到 checkout 视图 .. 在确认支付这个按钮上,再添加一个自定义的 data 属性 .. data-csrf .. 对应的值绑定一个 csrfToken ..
回到页面使用的自定义的脚本文件 .. 添加一个 _csrf .. 它的值可以找到页面上的 id 是 pay 的元素 .. 用一下 data 方法,得到元素上的 csrf 这个自定义的 data 属性 ..
然后再配置一下这个 ajax 请求 .. 添加一个 data 属性 .. 里面要添加一个 _csrf .. 对应的值就是上面得到的这个 _csrf .. 可以简写成一个 _csrf ..
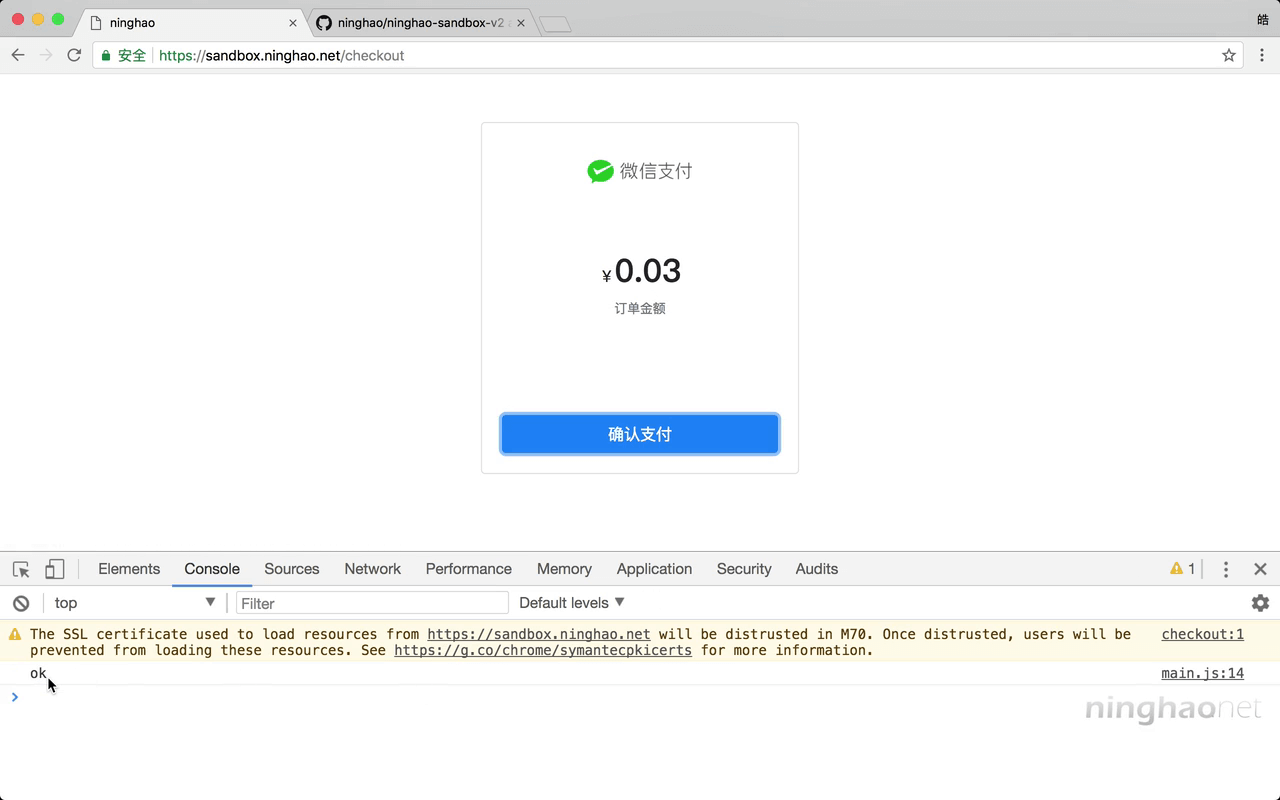
再回到浏览器试一下 .. 按一下 确认支付 .. 请求成功以后 .. 会在控制台上输出一个 ok ...
再回到项目 .. 打开 app.log .. 这里会有一条日志 .. 上面写着 请求支付 ..