先在应用的 routes.js 里面注册一条路由 .. Route 的 post .. 地址是 checkout/query .. 可以使用 CheckoutController 里的 query 这个方法来处理 ..
再到 CheckoutController 里面去定义这个方法 .. 方法的名字是 query .. 方法里面可能会有导步动作,所以先在这里标记一下.. 加上一个 async ..
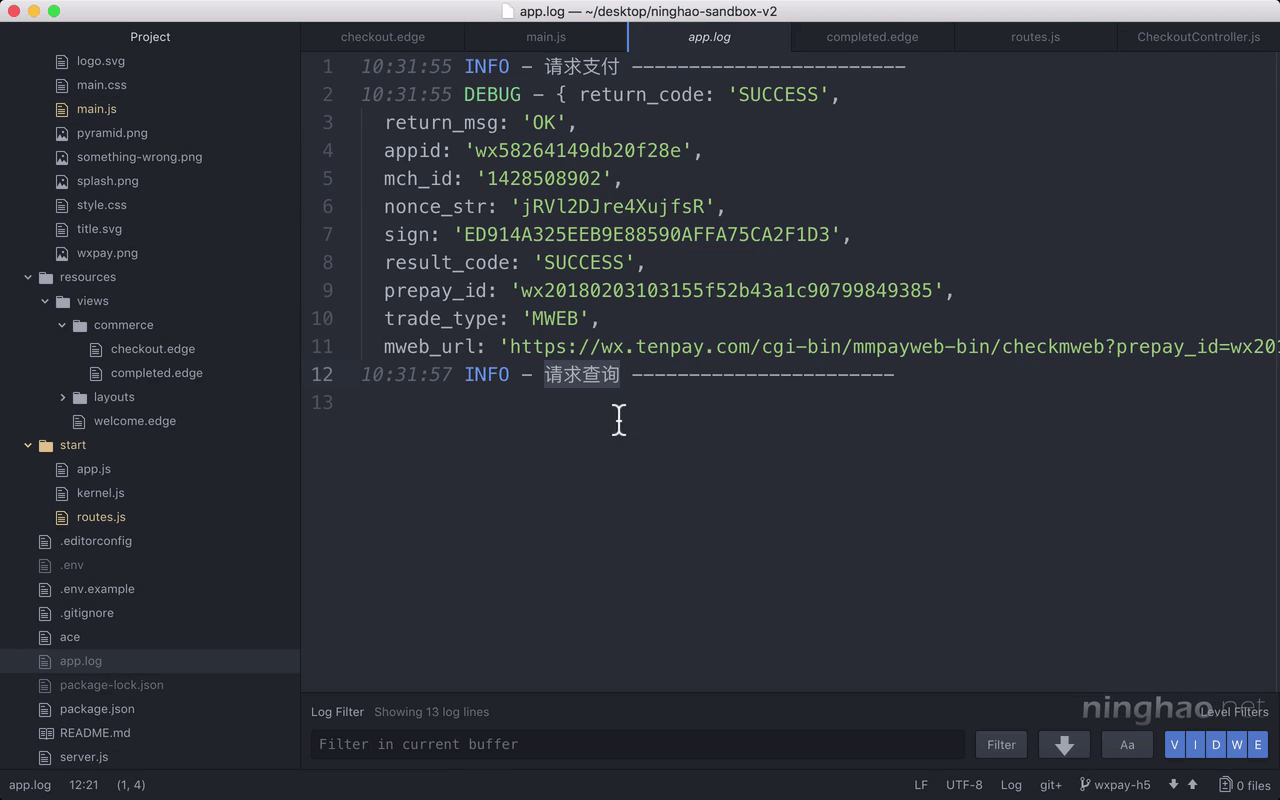
在方法里面先在日志里输出点东西 .. logger.info .. 请求查询 -------
暂时再让它返回一个静态的文字 .. 查询结果 ..
然后打开页面用的自定义脚本 .. main.js .. 在这里可以使用 ajax 请求我们在应用里面定义的查询接口 ..
先找到页面上的 #order-query .. 这个是对话框上面显示的那个按钮元素上的 id .. 监听 click ,就是点击事件 ..
里面用一下 jQuery 提供的 $.ajax .. 配置一下这个请求 .. url 是 /checkout/query .. 方法 method 是 POST .. 再添加一个 data 属性 .. 里面添加一个 _csrf .. 这个 csrf token 的值应该跟绑定在确认支付按钮上的 token 值是一样的 ..
成功以后会调用 success .. 添加一个这样的方法 .. 接收到的响应是 response .. 在控制台上输出这个 response ..
发生错误会执行 error .. 添加一个 error 方法 .. 接收一个 error 参数 .. 把它也可以输出到控制台上检查一下 ..
然后我们先暂时再注释掉确认支付跳转用的这行代码 ..
再回到浏览器上去试一下 ..
确认支付 .. 会显示一个对话框 ... 支付成功以后用户会被带回到这个页面 .. 这样他就可以再按一下这个 支付成功 .. 这个动作会去请求我们在应用里定义的 checkout/query .. 用的是 CheckoutController 里的 query 方法来处理..
打开浏览器的控制台 .. 这里会输出一个 查询结果 ..
回到项目 .. 再打开 app.log .. 你会看到这里输出了一个 请求查询 .. 下面我们要做的就是去请求微信支付提供的查询订单接口 .. 让它给我们返回指定的订单的交易状态 ..