打开 Checkout.edge 这个视图文件 .. 在这里我们可以去添加一个对话框视图 .. 确认支付以后显示这个对话框 .. 支付回来以后可以点一下对话框上的按钮去查询订单支付的结果 .. 这个对话框的设计我们会用到 Bootstrap 框架里的 modal 组件 ..
.modal>.modal-dialog>.modal-content>.modal-header+.modal-body+.modal-footer
.modal-header 里面是个标题 .. h5.modal-title 标题文字是 支付结果 .. 下面是个关闭按钮,button.close .. type 是 button .. data-dismiss 设置成 modal .. 按钮上的文字是个叉号 .. 一组 span .. 包装一个 ×
再设置一下 modal-body .. 一组段落标签,包装一段文字 .. 支付完成以后,请再确定一下支付结果。
然后是 modal-footer .. 里面是一个按钮 .. 上面加上 .btn.btn-primary.btn-block .. 按钮上的文字是,支付成功 ..
按一下这个按钮可以执行查询订单 .. 按钮上再添加一个 data-csrf 属性 .. 绑定一个 csrfToken .. 因为查询订单结果需要执行 POST 类型的 HTTP 动作 ..
为了方便在页面的自定义脚本里定位到元素,可以在这个 modal 上面添加一个 id .. 值可以是 modal-query ..
然后在按钮上面,再添加一个 id .. order-query ..
自定义脚本
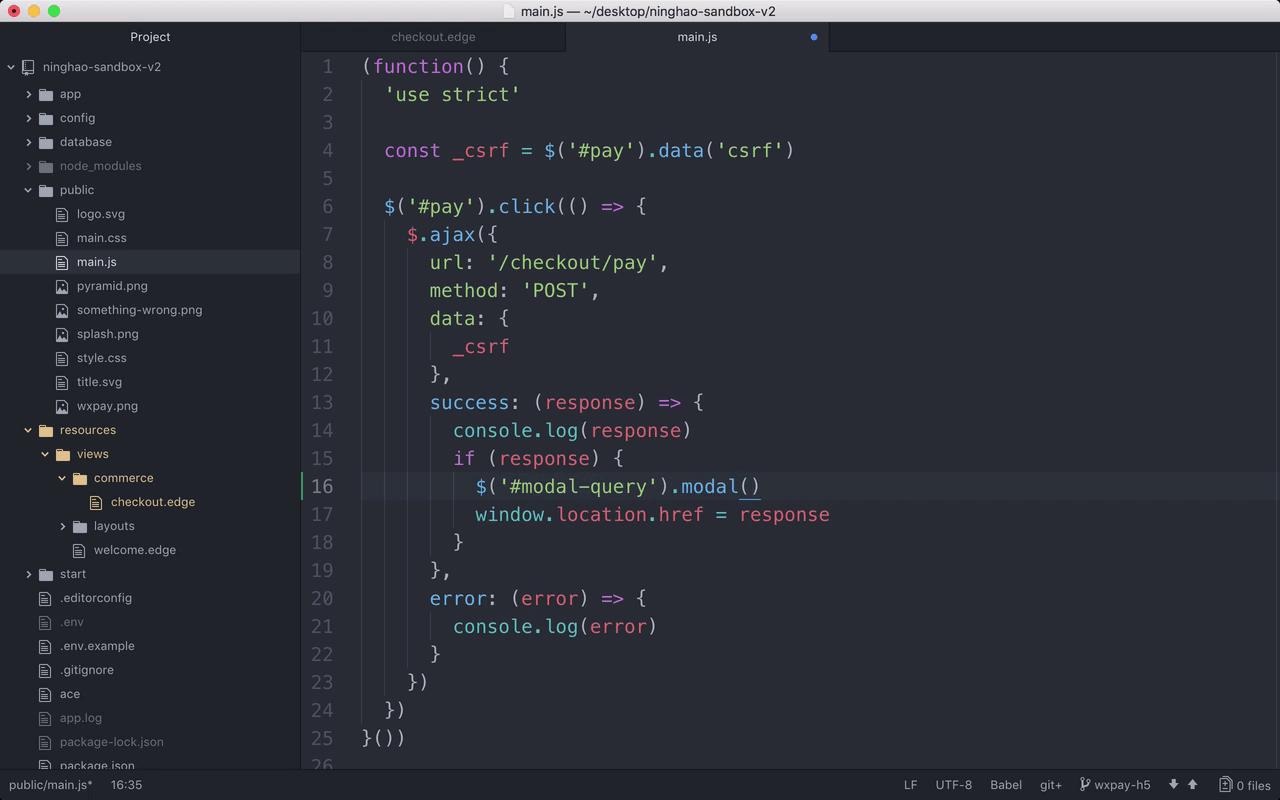
下面再打开页面使用的自定义脚本 .. main.js .. 在用 ajax 请求支付,成功得到了响应以后,可以再去显示查询订单用的对话框 .. 先找到页面上带 modal-query 这个 id 的元素 .. 应用一下 Bootstrap 框架里提供的 modal 这个方法 ..
暂时先注释掉下面这个跳转用的代码 .. 回到浏览器 .. 在 checkout 页面上,按一下 确认支付 .. 这样就会显示一个对话框 ..
回过来 .. 再取消注释这行跳转代码 ..