请求统一下单接口 .. 得到的跳转链接是在 data 里的 mweb_url 这个属性里面 .. 我们可以让 pay 这个方法返回这个 data.mweb_url ..
再回到前端页面用的这个自定义的脚本 .. main.js .. 在这个 ajax 方法里面 .. 成功得到响应以后,可以判断一下 .. if .. response .. 里面把 window 对象里的 location 的 href 属性设置成这个 response .. 它应该就是从微信支付接口那里获取到的跳转链接 ..
下面我们可以在手机上试一下 .. 这里你看到的是一个手机的真实的屏幕 .. 在手机浏览器上打开我们应用里的支付页面 ..
按一下页面上的这个 确认支付 按钮 ..
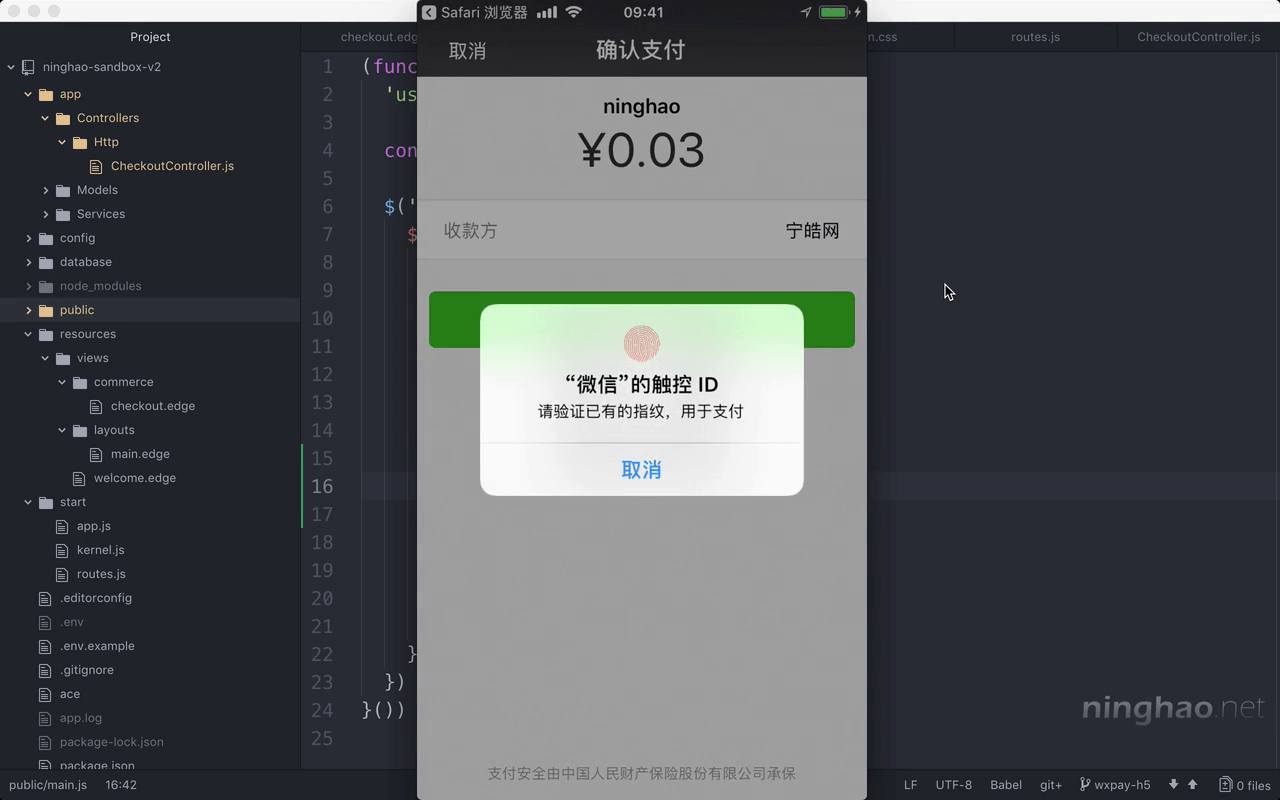
微信接口返回了跳转链接,页面会打开这个链接 .. 这样就会调起微信 App ... 用户可以确认支付 ...
支付完成以后,又会被重定向到最开始调起支付的时候的这个页面 ...