请求微信的统一下单接口,让它给我们返回一个支付用的跳转地址,让支付页面重定向到这个跳转地址就可以调起用户的微信来完成支付。
在这个 pay 方法里,已经请求了微信支付的统一下单接口 .. 返回的数据也已经处理好了,就是这个 data .. 下面可以把它输出到日志里检查一下 .. logger.debug(data)
回到浏览器 .. 按一下 确认支付 .. 再回到项目 .. 打开 app.log .. 这里会出现微信支付响应回来的数据 ..
在请求统一下单接口的时候,设置的交易类型是 NATIVE .. 就是扫码支付 .. 返回来的数据里面会带着这个 code_url .. 在实施扫码支付的时候我们把这个 code_url 转换成了二维码图像 ..
MWEB
回到 Checkout 控制器 .. 找到控制器里的 pay 这个方法 .. 在使用 H5 支付的时候 .. 这个 trade_type ,也就是交易类型,应该设置成 MWEB .. 意思应该是 Mobile Web ..
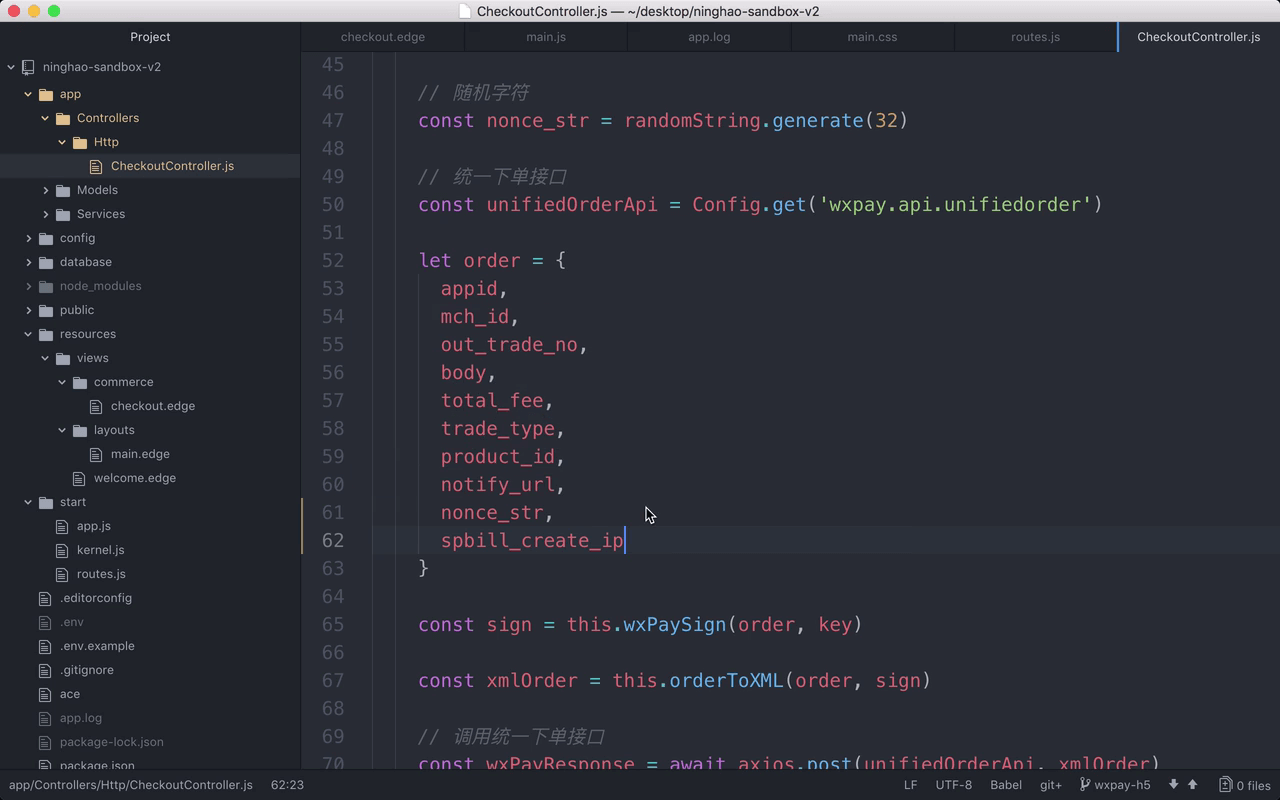
下面我们还得再添加一个用户 IP .. 数据的名字是 spbill_create_ip .. 它的值就是请求交易的用户设备的 IP 地址 .. 在 request 里面的 header 里面,有个 x-real-ip .. 这个头部信息的值就是用户的 IP 地址 ..
在 pay 方法里面,可以把 request 直接从 context 对象参数里解构出来 ..
然后在找到方法里面定义的这个 order .. 它里面的东西就是请求支付的时候要带着的一些相关的数据 .. 里面再添加一个 spbill_create_ip ..
保存 .. 再回到浏览器 .. 按一下 Checkout 页面上的确认支付 ..
再回到项目 .. 打开 app.log .. 你会发现,这次得到的响应里面,trade_type 会是 MWEB .. 这样就会有一个 mweb_url .. 它的值就是我们需要的跳转链接 .. 让页面重定向到这个链接就可以调起微信 App 去支付了 ..