Controlled Components,受控组件,指的就是表单数据是由 React 组件控制的。也就是表单元素要使用 React 组件里的状态,元素发生变化的时候也要修改组件对应的 state 的值。
比如在 AppFrom 这个组件里有个表单,它里面现在有个 text 类型的 input 元素,下面我们让这个 React 组件控制这个表单元素的状态。
设置一下 content 这个状态的初始值,是一个空白的字符。在这个文本框元素上,设置一下 value 属性,它的值就是组件里的 content 这个 state。在组件的状态类型里添加一个 content,类型是 string。
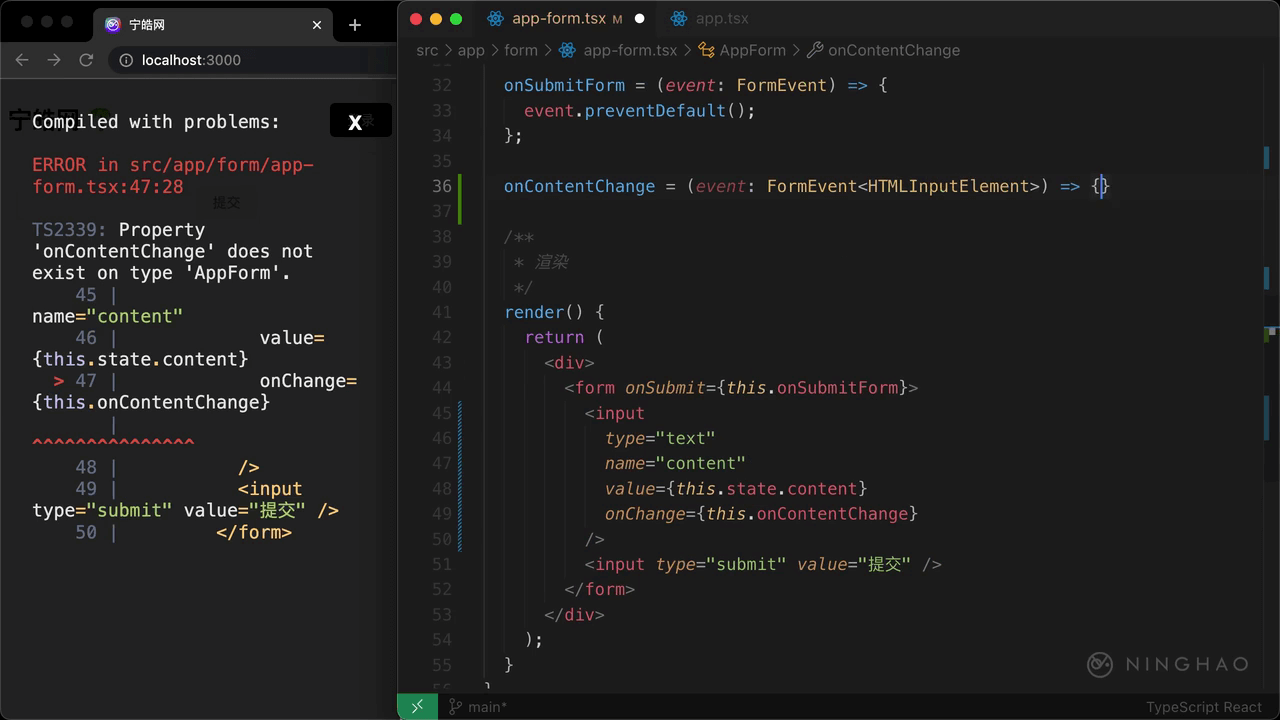
再监听一下元素的 onChange 事件,用 this.onChangeContent 来处理这个事件。
然后再定义一下这个方法,名字是 onChangeContent,方法有个 event 参数,这个参数的类型是 FormEvent,它是一个 generic ,参数设置成 HTMLInputElement。表示这个事件对象是一个 Input 表单元素的事件。
在方法里用 this.setState 修改一下组件的状态,修改的是 content,值是 event.currentTarget.value,也就是文本框里的当前的值。
在 onFormSubmit 这个方法里,可以在控制台上输出组件的 state 检查一下。然后可以在组件里输出这个 content ,添加一组 span 元素,里面是 Content: 后面再加上 this.state.content。
在浏览器上测试一下,在这个文本框里输入点内容 天地玄黄,每次文本框里的值有变化的时候都会执行组件的 onChangeContent ,这个方法会修改组件里的 content 这个状态,文本框的值就是这个状态的值,每次 content 这个状态有变化以后都会重新渲染组件。
按一下提交按钮,观察一下控制台,会输出组件当前的状态,你会发现 content 这个属性的值就是在文本框里输入的内容。