给用户提供一些选项,让用户可以选择其中的一些选项,这就是复选框的功能。复选框可以只有一个,也可以是一组。
在这个 AppForm 组件的状态类型里添加一个 checked,表示是否勾选了复选框,类型是 boolean。再把这个状态的初始值设置成 false。
然后添加一个类字段 ,名字是 onCheckboxChange ,它是一个方法,有个 event 参数 ,类型是 FormEvent
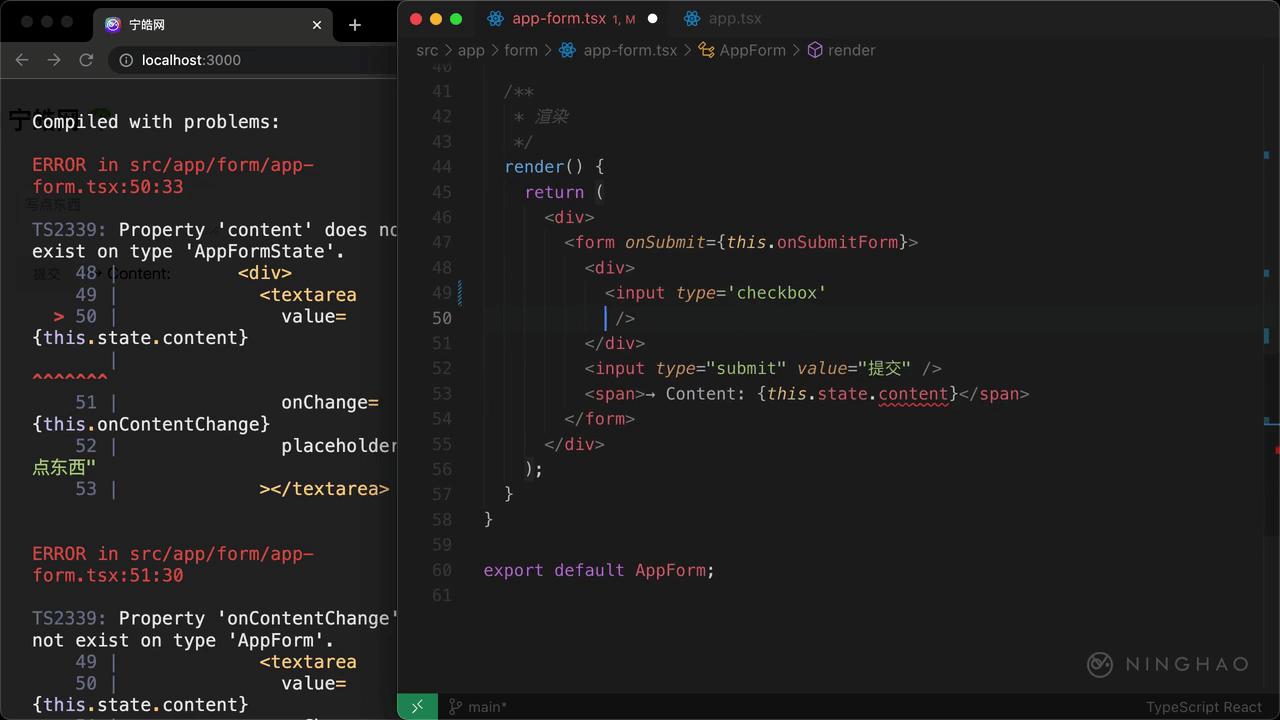
在组件的 render 方法里,添加一个 checkbox 类型的 input 元素,设置一下 checked 属性,值是 this.state.checked,也就是组件里的 checked 这个状态的值。再监听一下 onChange 事件,用 this.onCheckboxChange 来处理这个事件。
下面可以在组件的视图里输出组件的 state ,一组
标签,然后输出 State,一组大括号,里面可以用一下 JSON.stringify 处理一下 this.state 。 在浏览器测试一下,现在界面上会显示一个复选框,当前状态是未勾选,因为组件里的 checked 这个状态的值现在是 false,这里我们可以修改一下这个状态的初始值,把它改成 true。再观察一下这个复选框,现在它会变成勾选状态,因为组件里的 checked 这个状态的值是 true。 点击这个复选框可以切换它的勾选状态。勾选它的时候,组件里的 checked 这个状态的值会变成 true,取消勾选的时候,这个状态会变成 false。