使用 file 类型的 input 元素可以让用户选择文件。
在组件的状态类型里准备一个 fileList,用户选择的文件对象可以作为这个状态的值,类型是 FileList 或者 null。再设置一下这个状态的初始值,设置一下 fileList,默认它的值是 null。
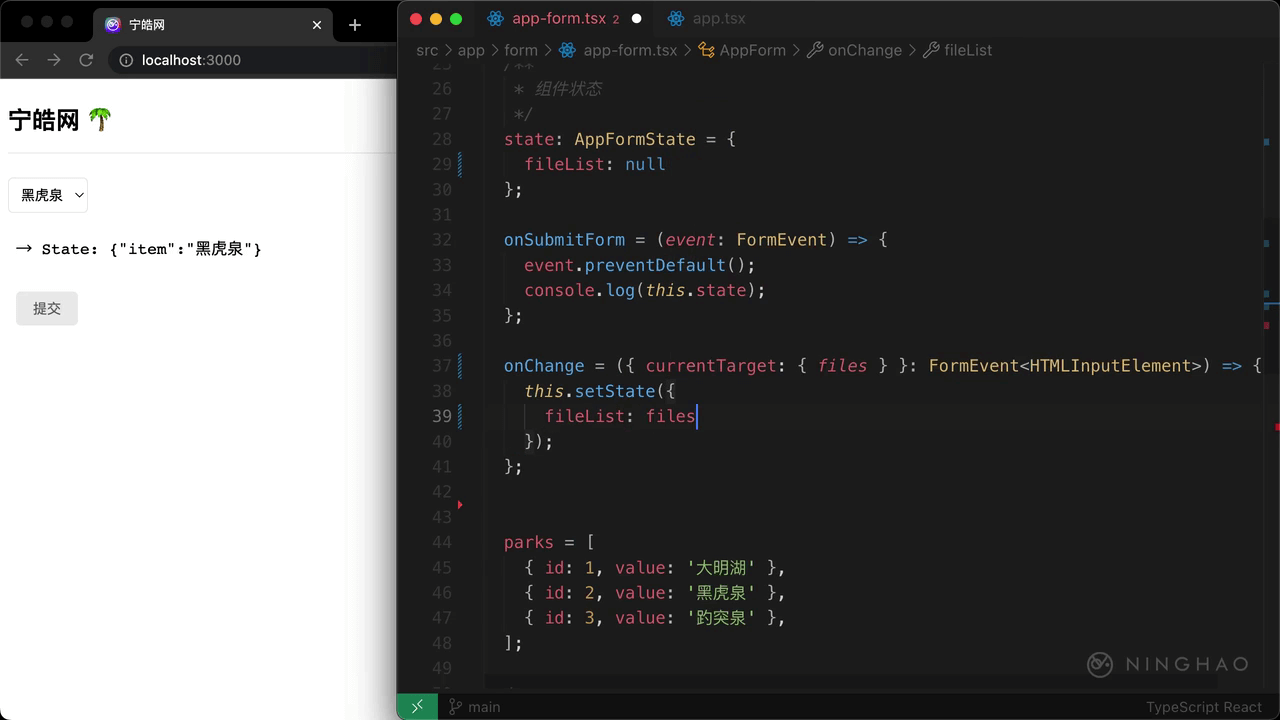
修改一下 onChange 这个方法,解构一下 event 参数,先把 currentTarget 解构出来,然后需要它里面的 files,它的值就是用户使用 file 元素选择的文件列表,这个 event 对象的类型是 FormEvent,元素是 HTMLInputElement。
在这个方法里可以执行一下 this.setState 修改组件的状态,要修改的是 fileList,对应的值是 files。
在组件要显示的东西这里,添加一个 input 元素,类型是 file,默认只能选择一个文件,如果允许选择多个文件,可以添加一个 multiple,再添加一个 onChange 属性,值是 this.onChange。
在 render 方法里,可以在控制台上输出组件的状态检查一下。
在浏览器测试一下,现在界面上会显示一个 file 类型的 input 元素,点击 选择文件,可以选择在电脑上的文件,再确定一下。
在控制台上输出的组件状态里面会有一个 fileList,它的值就是用户使用 file 类型的 input 选择的文件列表。