准备一组单选按钮元素,用户可以选择其中的一个。
单选按钮跟复选框元素差不多,我们只需要修改一下 input 元素的 type 属性,把它的值改成 radio。现在浏览器上显示的就会是一组单选按钮。
因为单选按钮只能选择其中的一个选项,我们可以把组件的 items 这个状态的名字改成 item,它的值是 string,也就是字符串类型的值。item 这个状态的初始值,设置成空白的字符。
onChange 方法可以改一下,里面直接使用 this.setState 设置一下 item 这个状态,把它的值设置成 value。方法里不再需要使用事件对象里的 checked ,可以把它删除掉。
isChecked 这个方法需要再修改一下,返回的是判断 this.state.item 是否等于 currentItem 这个参数值的结果 。
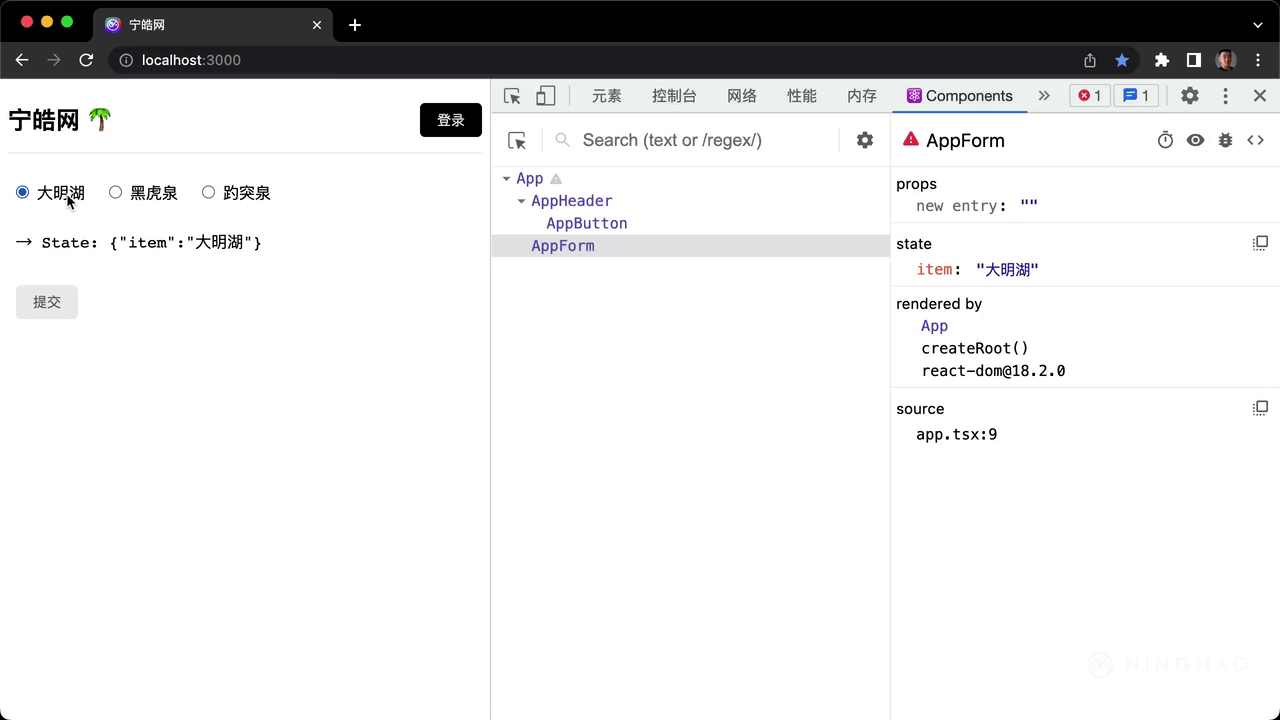
在浏览器上测试一下,选中一个单选按钮项目,当前这个项目会变成选中状态,组件里的 item 这个状态的值就是当前选中的这个单选按钮的值。
如果你想设置这组单选按钮的默认项目,可以修改一下 item 这个状态的初始值,比如把它设置成 黑虎泉。这样默认状态下,黑虎泉这个单选按钮会是被勾选的状态。
现在控制台上会提示一个错误,说在列表里的项目都必须得有个唯一的 key 属性。在这个 label 元素上面,添加一个 key,值可以设置成 item.id。
这样控制台上就不会再报错了。