给用户提供一个选择列表,列表里有一些选项,用户可以选择其中的一个选项,这就是选择列表表单元素的功能。
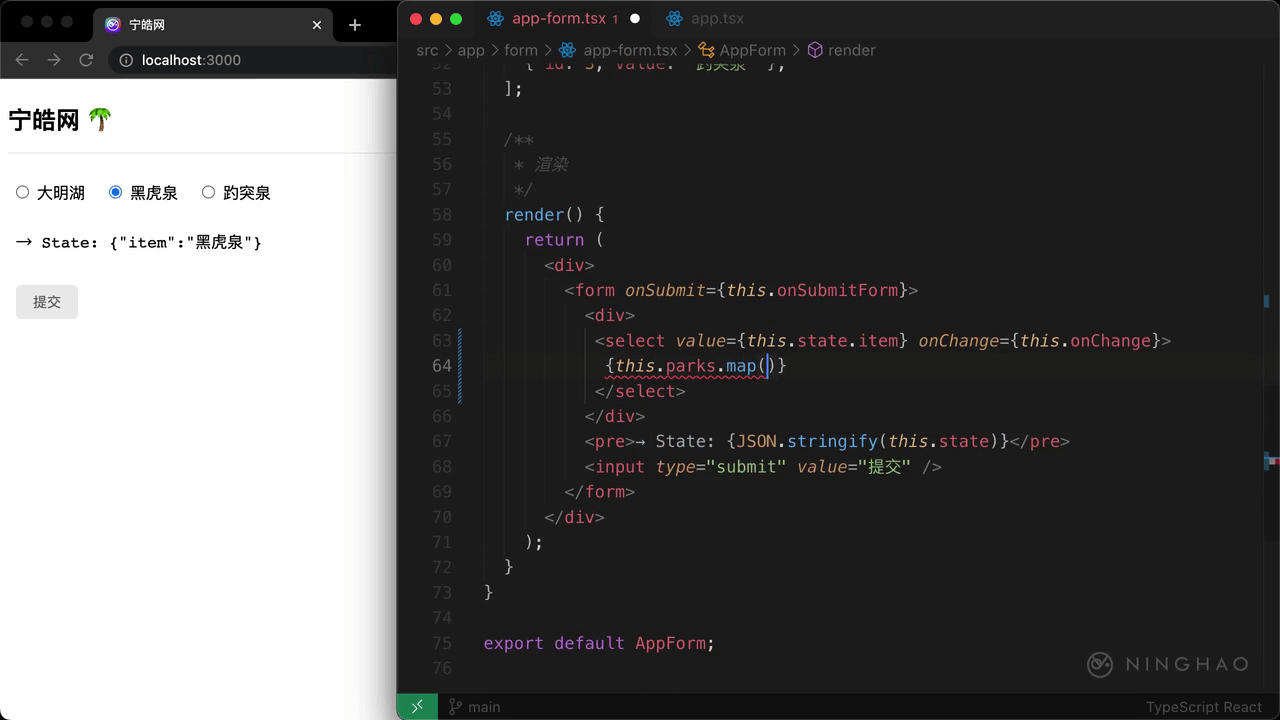
在 AppForm 这个组件里添加一个选择列表,用一组 select 元素,给它添加一个 value 属性设置一下它的值,this.state.item,用组件里的 item 这个状态作为这个选择列表的值,再设置一下 onChange 属性,值是 this.onChange。
提示类型有点问题,可以改一下组件里的 onChange 这个方法的事件对象参数的类型,FormEvent,元素的类型是 HTMLSelectElement。去掉解构的 checked 属性。
选择列表里的项目要使用 option 元素,我们可以根据组件里的 parks 这个数组制造一组 option 元素,this.parks.map,当前项目是 item ,返回的东西是一组 option 元素,添加 key 属性,值是 item.id,再用 value 属性设置一下选项的值,item.value 作为选项的值。
这样如果这个选择列表有变化,事件对象里的 currentTarget 里的 value 属性的值,就会是用户选择的这个选项的 value 属性的值。列表选项的文字可以使用 item.value。
在浏览器上预览一下,现在界面上会显示一个选择列表,当前选中的项目是黑虎泉,点击这个选择列表,会弹出列表里的选项,点击其中的一个选项,会选中这个选项,这时组件里的 item 这个状态的值就会是当前这个列表选项的 value 属性的值。