在 React 应用里可以提供一组复选框,让用户可以勾选多个复选框,React 组件需要使用一种方法记录用户勾选的复选框的值。
我们先在这个 AppForm 组件里制造一组复选框,可以添加一个类字段 ,名字叫 parks,它的值是一个数组,每个项目都是一个对象,里面有 id,再添加一个 value,值是字符串。下面再添加两个类似的项目,修改一下项目的 id ,还有 value 的值。
然后在组件里根据组件里的这个 parks 的值,制造一组复选框元素,一组大括号,里面用一下 this.parks.map,当前项目叫 item ,返回的东西是一个 React 元素,这里可以直接用一组括号,map 方法会返回括号里的东西,这样就不需要明确使用 return 返回了。
先用一组 label 元素,标签文字可以绑定输出 item.value ,在 label 元素上添加一个 key 属性,值是 item.id,再添加一个 htmlFor 属性,值用一个字符模板,先是字符串 item- ,后面再加上 item.id 的值。
在这个 label 元素里面,可以用一个 checkbox 类型的 input 元素,设置一下 id 属性,值用一个字符模板,先是 item- 然后是 item.id 的值。
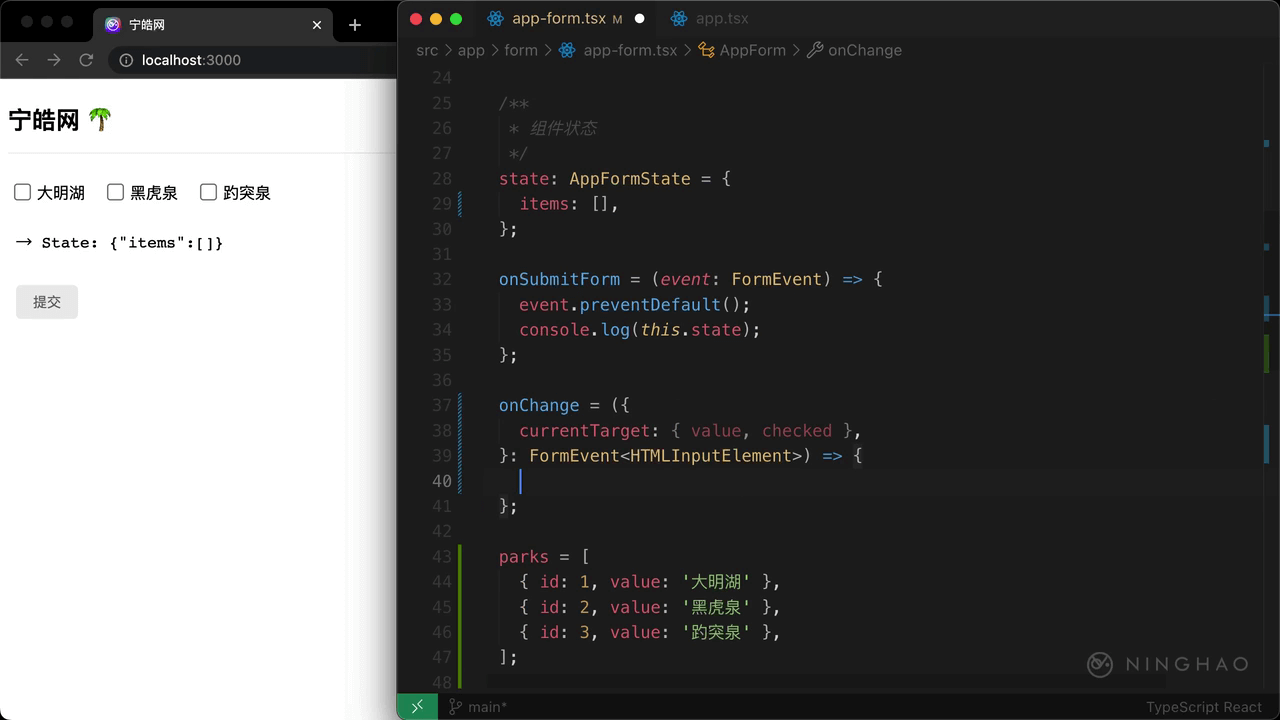
在浏览器上观察一下,现在界面上会显示一组复选框。
用户勾选的复选框的值,可以放到组件的一个状态里。在组件的 State 类型里添加一个 items ,值的类型是 Array,项目的类型是 string。 也就是这个 items 是一个数组,数组里的项目是字符串类型的值。用户勾选的复选框的值可以放到这个数组里。设置一下这个状态的初始值,让它等于一个空白的数组。
一会儿我们要绑定复选框元素的 onChange 事件,这里先添加一个 onChange 方法,有个 event 参数,类型是 FormEvent
这样在这个方法里,value 表示的就是发生变化的复选框的值,checked 表示的是发生变化的复选框的勾选状态。
在方法里声明一个 items ,可以新建一个 Set,根据 this.state.items 创建这个 Set,创建一个 Set 主要是因为它里面的项目必须是唯一的。
下面判断一下 checked ,如果当前是勾选了复选框,可以用一下 items.add 把 value 交给这个方法,意思就是往 items 这个 set 里面添加一个项目,项目的值是 value,因为 set 里的项目是唯一的,所以如果之前这个要添加的项目已经存在了,就不会再添加同样的项目了。
else,如果取消勾选了复选框,可以用一下 items.delete 从 set 里删除掉值是 value 的这个项目。
最后还得用一下 this.setState 修改一下组件的状态,修改的是 items 这个状态,它的值可以用一下 Array.from 这个方法,把 items 这个 set 交给这个方法,它会根据这个 set 创建一个数组。
下面再定义一个方法,名字是 isChecked,有个 currentItem 参数,类型是 string,这个方法的作用就是判断复选框是否是被勾选的状态,用一下 this.state.items.some,当前项目是 item ,判断的是 item 是否等于这个 currentItem。
在这个 checkbox 元素上,添加 onChange ,用 this.onChange 处理元素的变更事件,再添加一个checked,用一下 this.isChecked 方法检查这个元素是否是勾选状态,提供一个 item.value 作为这个方法的参数。
再绑定一下 value 属性,值是 item.value 。
在浏览器测试一下,勾选一下复选框,被勾选的项目的值会放到组件的 items 这个状态里面,取消勾选复选框,会从 items 状态里,把当前这个复选框的值删除掉。