现在我们可以处理一下分页器上的上一页,下一页导航上的链接 .. 回到这个 pagination 组件 .. 先找到 Previous 链接 ..
链接的地址可以先判断一下 .. 如果 page 就是当前页码小于等于 1 ..
这个链接地址可以是一个 # .. 不然的话地址可以是 ?page= 后面加上当前页的上一页的页码 .. 用一下之前我们定义的视图全局方法 parsetInt 处理一下 page 的值,再减 1 ..
如果没有上一页了,可以把这个项目变成禁用状态 .. 在它的 li 标签上绑定个东西 .. 判断一下 .. 如果 page 小于等于 1 .. 就添加一个 disabled 类 .. 不然就什么也不做 ..
Next
再去处理一下 Next 这个链接 .. 同样要判断一个条件 .. 如果 page 大于等于 lastPage 这个 lastPage 是总页数 .. 这样就让链接地址是 # 号 .. 不然的话 .. 链接地址应该是 ?page= ,加上 parsetInt .. page 加 1 .. 就是下一页的页码 ..
在 li 元素的 class 属性里面再绑定个东西 .. 判断一下 page 是不是大于等于 lastPage .. 如果是就添加一个 disabled 类 .. 不是就什么也不做 ..
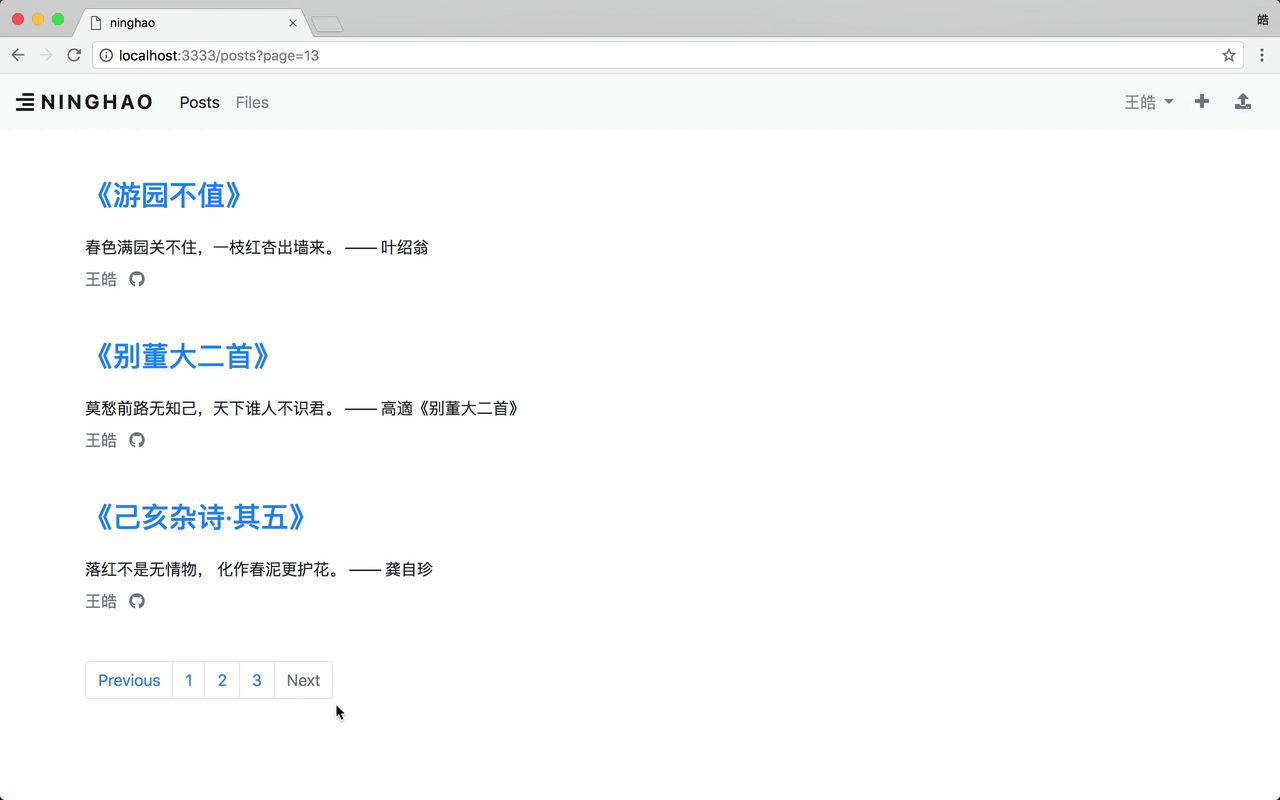
预览
回到浏览器,再试一下 ... 按一下 Next 链接 ... 会打开下一页的内容 ... 到最后一页的时候 .. 这个 Next 会变成禁用状态 ...
按一下这个 Previous 链接 .. 打开的就是上一页的内容 ... 浏览到第一页的时候 .. 它会变成禁用状态 ..