这个分页器上,我们还得再显示第一页,还有最后一页,还得在页码页面范围跟第一页最后一页之间显示一个省略号 .. 再去编辑一下 pageItems 方法 ..
先添加一个 firstItem .. 它的值是个数组,第一页应该就是数字 1 .. 再添加一个 lastItem .. 也是个数组,里面暂时只有一个项目,就是 lastPage ..
然后判断一下 .. 如果 pageItemRange + 2 小于 page .. 我们就重新设置一下 firstItem 里的值,先把之前的 firstItem 放进来,然后再添加一个 ... ,表示省略 ..
下面再判断一下 .. 如果 lastPage - page - 1 大于 pageItemRange .. 重新设置一下 lastItem 的值 .. 先添加一个 ... 项目 .. 再把 ...lastItem 放进来 ..
继续再做判断 .. 如果 pageItemRange + 1 < page .. 设置一下 pageItems .. 里面可以先添加一个 ...firstItem .. 再把 ... pageItems 放进来 ..
最后再判断一下 .. 如果 lastPage - page > pageItemRange .. 说明范围以外还有需要一些页码 .. 设置 pageItems 的值, 先是 ...pageItems 里的东西 .. 后面,再把 ..lastItem 里的东西进入来 ..
预览
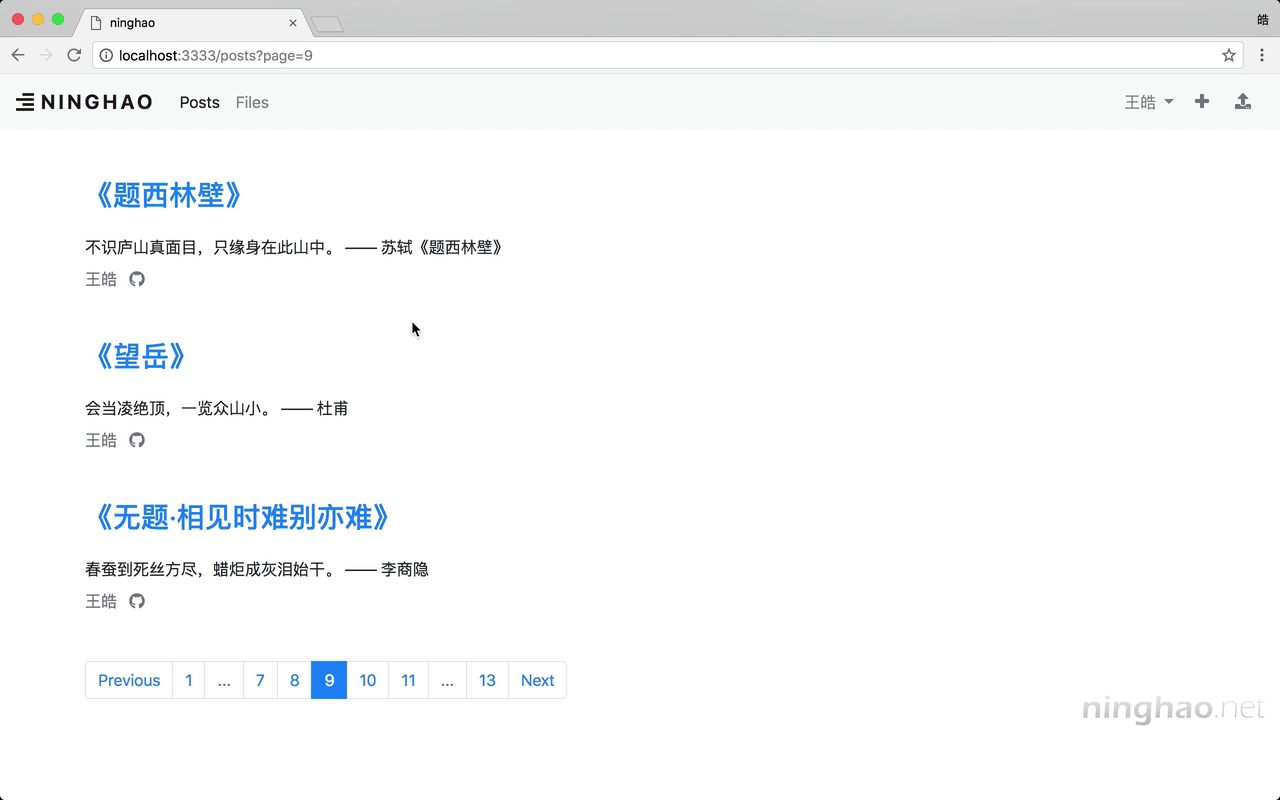
回到浏览器,再预览一下 ..
现在分页器上显示的页码链接,只会显示一定的范围 ... 还会包含第一页,最后一页 ... 如果需要的话,还会显示一个省略项目 ..
这个表示省略的项目的显示再处理一下 .. 回到 pagination 视图 ..
先在链接地址里判断一下 .. 如果 item 等于 ... 就让链接地址变成一个 # .. 不然就显示页码链接 ..
项目的包装元素的 class 属性里面,再添加点东西 .. 判断一下 item 是不是等于 .. 如果是,就添加一个 disabled 这个类 .. 不是就什么也不做 ...
再回到浏览器预览一下 ..
现在表示省略的分页项目上,会是一个禁用的状态 ...