现在页面上的分页器会显示所有分页项目 .. 如果内容太多,比如有 100 页内容,我们不需要把所有页码链接全部显示出来 .. 只需要显示当前页的前几个,还有后几个页码就行了 ..
所以,关键的任务就是得到当前页的前几个还有后几个项目 .. 这里我们可以使用数组上的 slice 方法 ... 先去试一下 ..
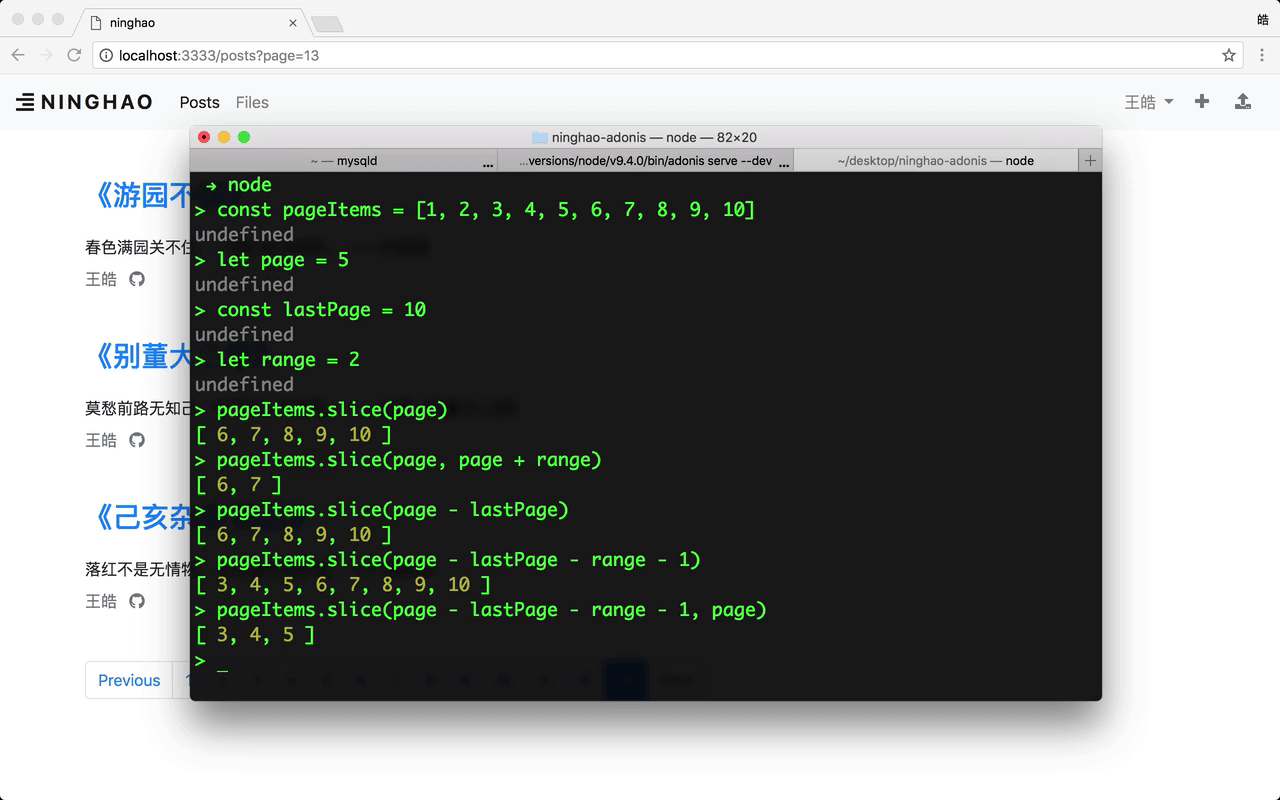
回到命令行 .. 执行一下 node,打开交互模式 .. 添加一组页码 .. pageItems .. 假设里面有 1 到 10 这些页码项目 ..
再添加一个表示当前页的 page .. 让它等于 5 ... 再添加一个 lastPage,表示页码的总数 .. 它应该是 10 ..
现在我们要得到当前页,就是 5 的前两个,还有后两个项目 .. 再添加一个 range .. 让它等于 2 ,表示的就是页码范围 ..
下面用一下 pageItems .. slice .. 把 page 交给它 .. 得到的这个数组就是,6,7,8,9,10 .. 就是当前页后面的项目 ..
如果想得到当前页的后几个项目,可以这样,用一下 pageItems.slice .. page .. page + range ..
得到的数组就是当前页 5,后面的 6,7 ..
再试一下 .. pageItems.slice .. page - lastPage .. 得到的是,当前页后面的所有项目 .. 再试一下 .. page - lastPage - range -1
得到的是当前页往前数两个项目往后的所有的项目 .. 这次我们再添加一个结束位置 .. 用一个 page .. 现在得到的是 3,4,5,就是当前页加上它前面前个项目 .. 如果只想得到当前页前面的两个项目,这个结束的地方可以用一下 page -1 ..
现在获取到的就是当前页的前面两个项目 ..
理解上面的练习,我们就可以去做一个页码范围分页器了 ..