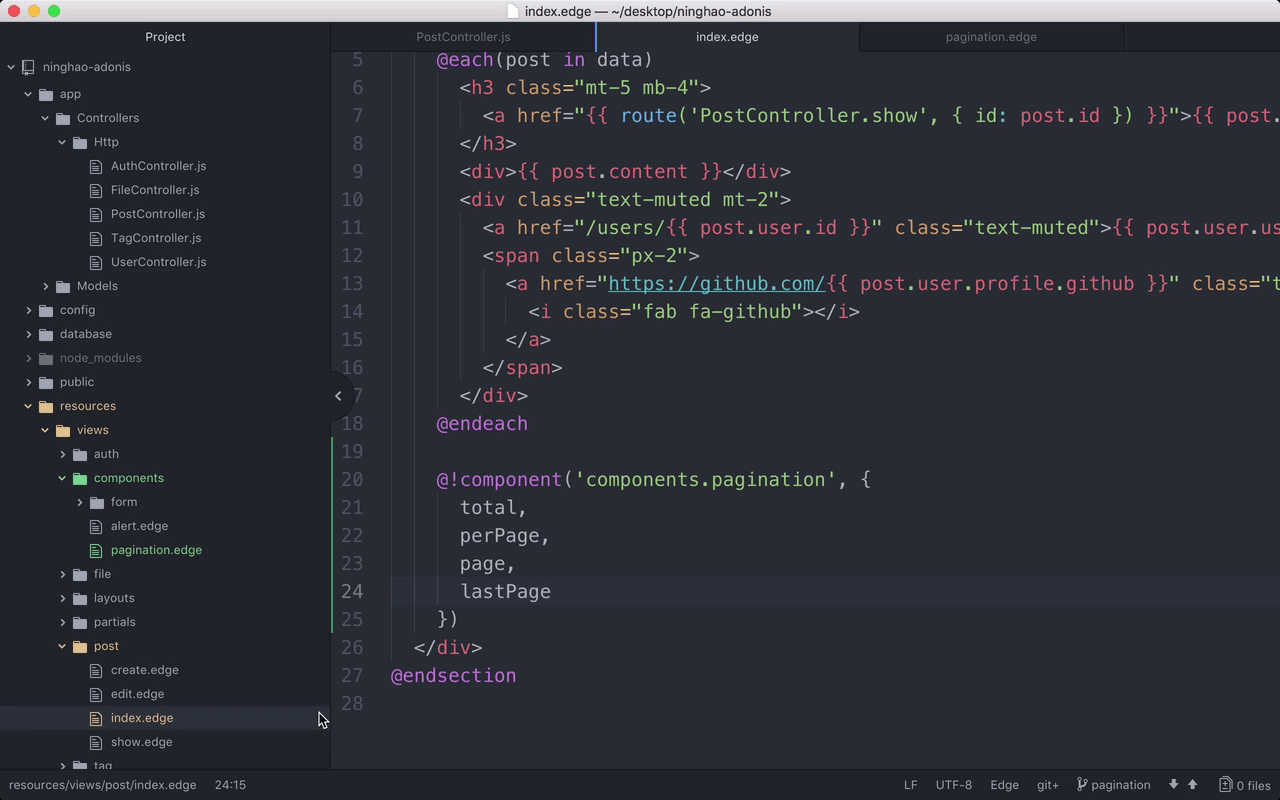
现在我们去创建一个视图组件,在里面设计一下内容的分页器 ... 回到项目 .. 在 posts.index 里面,用一个组件 .. 位置是 components 下面的 pagination .. 组件里可能需要用到一些分页相关的数据 .. 比如 total .. perPage .. page .. 还有 lastPage ..
下面去创建这个组件 .. 放在 resources .. views .. components 下面,名字是 pagination.edge ..
这个分页器的样式可以用一下 Bootstrap 样式框架里的 pagination 组件 .. 先添加一个 nav .. 上下来点外边距 .. 添加一个 my-5 ..
里面是一组无序列表 .. 上面加上 pagination .. 列表项目是一个 li 元素,上面加上 page-item .. 项目里是个链接 .. 上面加上 page-link .. 链接文字是 Previous ..
复制一份 .. 再添加一个 Next ..
这两个按钮中间可以是一个页码链接 .. 先手工添加几个这样的项目 ..
回到浏览器 ... 刷新一下页面 ..
现在页面上会显示一个分页器 .. 分页器上的链接我们后面再去处理 .. 再回到这个分页器组件 ..
在这个上一页,下一页项目的周围可以添加一组 if ... 结束的地方用一个 @endif ...
设置一下条件 ... 要判断的条件是 !hideNavigator .. 意思是如果不隐藏分页导航的话,就显示它 .. 这样在使用这个组件的时候,如果把 hideNavigator 的值设置成 true ,就不会显示这个分页导航了 ..
同样再去处理一下,下面这个 Next 项目 ...
页码项目的周围同样也可以使用一组 if .. !hidePageNumbers ... 结束的地方再用一个 endif ...
然后找到使用这个组件的地方,这里添加一个 hideNavigator .. 设置成 true ..
再去预览一下 .. 现在页面上显示的分页器上,分页导航就被隐藏起来了 ..
这次再去掉这个 hideNavigator ... 如果不特别设置它的值的话 ... 分页导航会默认显示出来 ..
同样可以再试一下 .. 使用组件的时候把 hidePageNumbers 设置成 true ... 这样在页面上显示的分页器,会把分页的页码链接隐藏起来 ..
去掉这个属性 ... 默认会显示分页器上的页码链接 ..