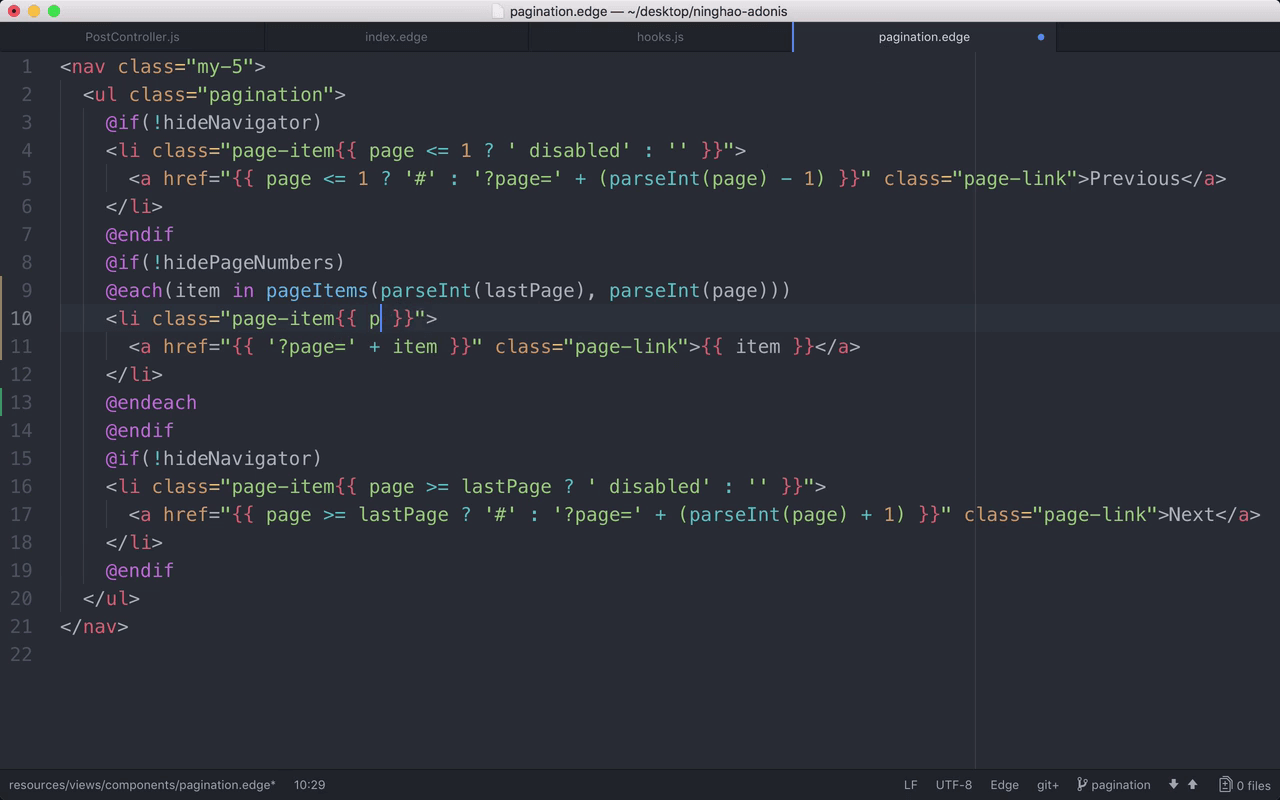
分页器上的页码,可以使用一个循环 .. 循环的数据我们可以使用一个视图全局方法生成 . 去掉这两个页码项目 .. 只留下一个 .. 然后周围用一组 each 标签 .. 结束的地方使用一个 endeach ..
循环的时候当前项目可以叫 item .. 循环的数据用一个 pageItems 方法生成 .. 方法需要两个参数 .. lastPage 还有 page .. 用 parseInt 先处理一下这两个值,再把它们传递给 pageItems 方法 ..
链接的文字可以绑定一个 item ... 链接的地址可以是 ?page= 加上 .. item ..
pageItems
然后打开 start .. hooks.js .. 在这里可以再去定义一个视图全局方法 .. 用一下 View.global .. 方法的名字是 pageItems .. 方法需要两个参数 .. lastPage .. 还有 page ..
在方法里面,我们可以根据 lastPage 的值,生成页码需要的所有的项目 .. 它应该是个数组 .. 比如 lastPage 的值如果是 13,生成的数组里面就有 13 个数字项目,从 1 到 13 ..
这里可以借用 lodash 上的一个 range 方法 .. 先在命令行下面,去安装一下 lodash .. npm install 或者 adonis install .. 安装的是 lodash ..
完成以后再回到项目 .. 在文件的顶部 .. 先从 lodash 里面,去把 range 拿出来用一下 ..
然后在这个 pageItems 里面,添加一个 allPageItems ... 用一下 range .. 第一个参数是范围的开始 .. 从 1 开始 .. 第二个参数是范围的结束 .. 这里可以用一下 lastPage 加上 1 ..
最后可以 return 这个 allPageItems ..
预览
再预览一下 ... 回到内容列表页面 ..
现在页面上显示的分页器的上面,会显示分页的页面链接 ..
active
现在我想让当前项目变成一个激活状态 .. 再回到 pagination 组件 .. 在页码项目的包装元素上的 class 属性里面,再绑定点东西 .. 判断一下 page 是否等于 item .. 如果是,就再添加一个 active 类 .. 如果不是就什么也不做 ..
回来再预览一下 ..
现在当前页码项目上会有一个激活状态 ...