我想在视图里定义一个全局方法,可以通过框架里的 Ignitor 实现,这个 Ignitor 是在应用里管理应用启动相关的东西用的一个包 .. 需要去注册一个 Hook .. 先在项目的 start 目录下面,创建一个文件,名字是 hooks.js ..
在文件的顶部,先从 @adonisjs/ignitor 里面,把 hooks 拿出来用一下 ...
然后用一下 hooks .. after .. 加上 hook 的名字,这里是 providersBooted .. 意思就是,在 providers 都启动以后 .. 因为这里用的是 after ... 如果你想在这之前去做一些事情 .. 可以把这个 after 换成 before ..
还有一些可以使用的 hook ,你可以参考 Ignitor 相关的文档 ..
这个时候去注册一个视图的全局方法 .. 可以这样 ... 先添加一个 View ... 用一下 View ..
再用一下 View.global ,添加一个全局方法 .. 名字可以是 parseInt .. 因为在视图里我需要一个把字符串数据转换成整数的方法 .. 方法接收一个 value 参数 .. 方法 return 的就是用一下 JavaScript 里的 parseInt .. 处理一下传递过来的 value ..
现在我们就可以在视图里面,使用这个 parseInt ,去把数据转换成整数了 ..
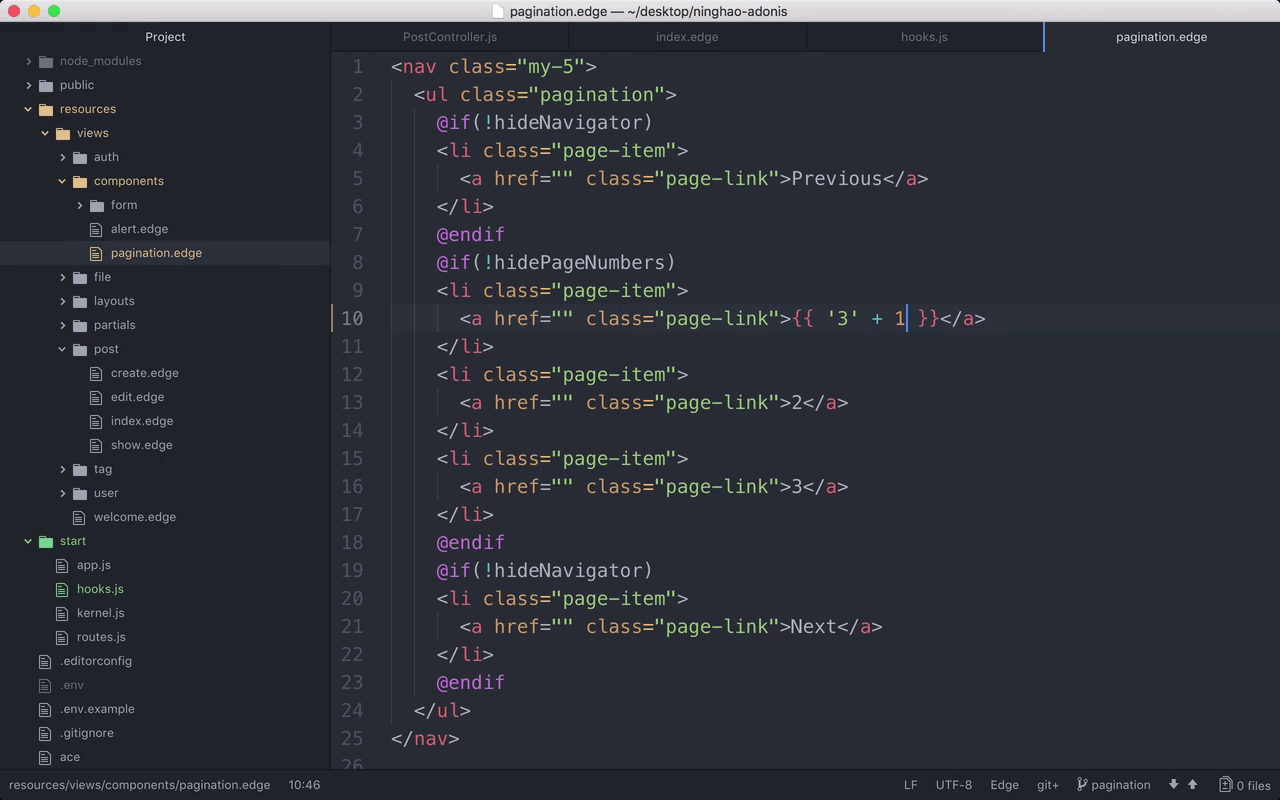
可以试一下 ... 在这个分页器视图里面 ... 找个地方 .. 绑定一个数据 ... 比如让字符串 3 .. 加上 数字 1 ...
得到的就是 31 ..
再试一下,这次使用 parsetInt 处理一下字符串 3 ..
现在得到的就是数字运算后的 3 + 1 ,结果是 4 ...