回到项目 .. 先去掉 index 方法里的这个 return posts .. 这里得到的 posts 我们可以交给应用的视图去用一下 ... 下面这个 console.log 也可以去掉 ..
现在传递给视图数据的用的方法可以换一下 .. 可以使用一个 spread 操作符 .. ... posts.toJSON ...
这样在视图里面,我们可以直接使用分页相关的数据 .. 具体要显示的数据是在 data 这个属性里面 ..
打开 posts.index 视图 .. resources ... views .. post .. index ..
在这个视图里,用了一个 each 循环 .. 这个循环的数据不再是 posts 了,现在应该是 data ..
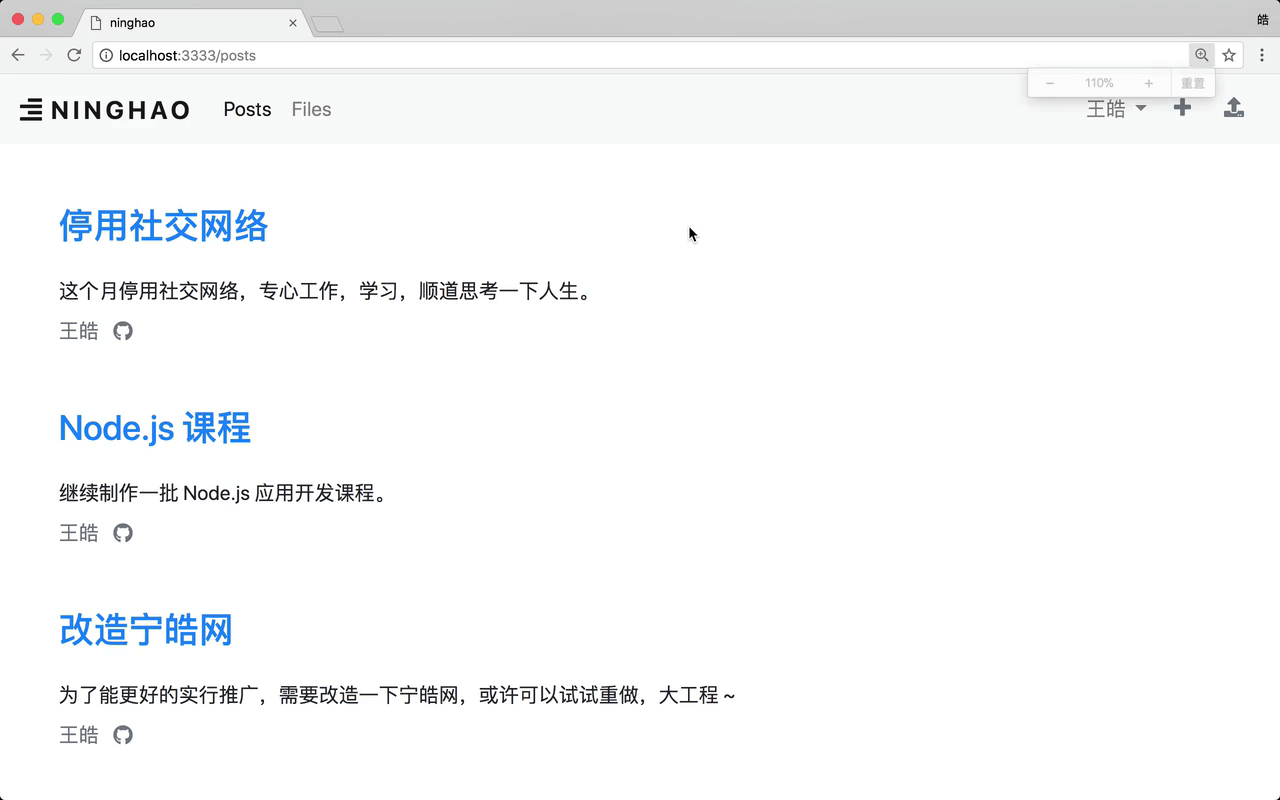
再回到浏览器 .. 试一下 ..
现在页面上显示的就是第一页上的三个项目 ... 地址上添加一个 page 查询符,值设置成 3 .. 页面上现在显示的就是第三页应该显示的内容项目 ...
再访问一下 page=6 ... 页面上出现的就是第六页上的内容 ..