先访问一下我们的网站上的 posts 这个页面 .. 这个是一个内容列表页面 ... 它会显示网站里面的所有的 posts 内容 .. 现在我要给这个页面添加一个分页器,可以分页显示内容 ..
先得去准备一下分页数据 .. 回到项目 .. 打开 posts 资源的控制器 ... app .. controllers .. http .. PostsController ..
找到资源控制器里处理内容列表的方法 .. 就是这个 index 方法 .. 在这个方法会先查询出 posts 数据 .. 这里还用了两个关系 ... user .. 还有一个嵌套关系,就是 user.profile ..
现在我们可以把这个 fetch 方法,换成一个 paginate .. 它有两个参数,当前要显示的页码,还有一个每页显示的项目数量 .. 1, 3 ... 意思是分页获取数据,每页三个项目 .. 先得到其中的第一页上的数据项目 ..
下面先直接 return 这个 posts . 看一下它现在里面都有什么 ..
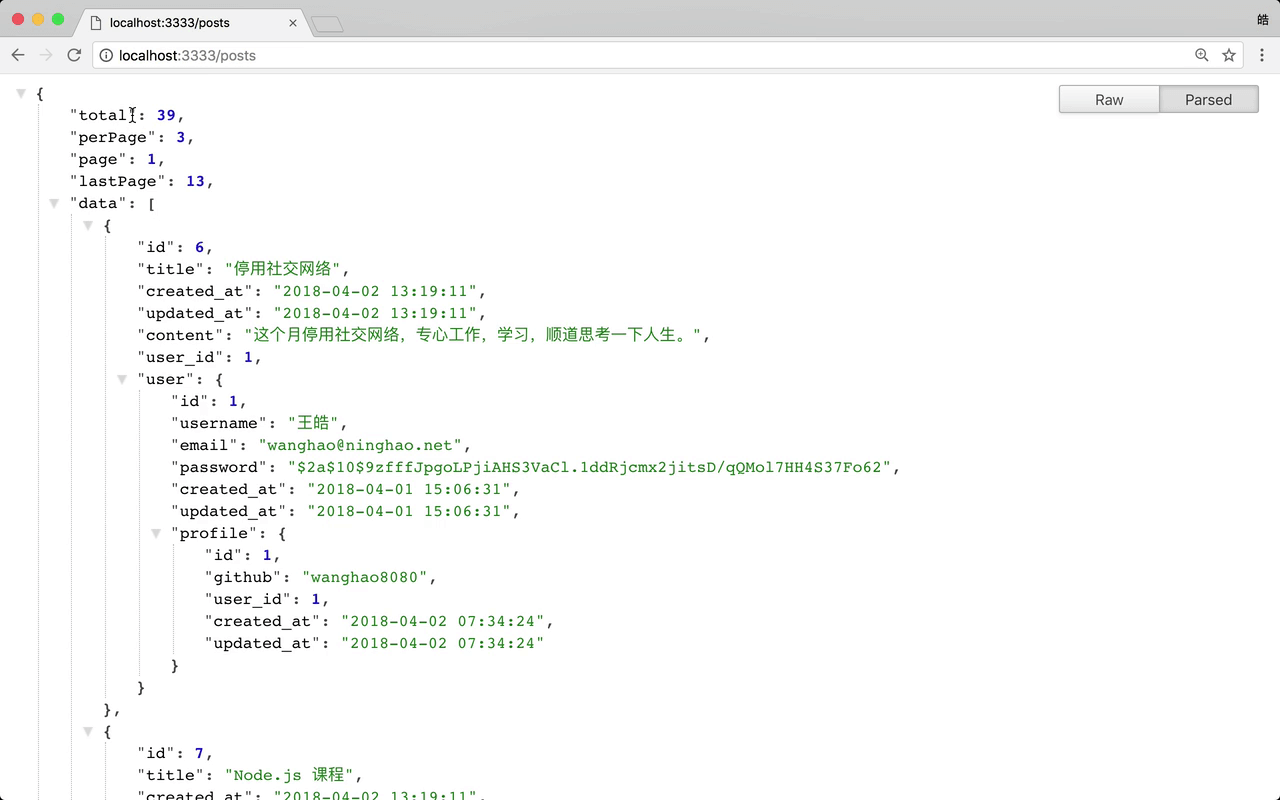
回到浏览器 .. 再访问一下 posts 页面 ... 这里跟我们之前得到的不分页的数据结构有一些变化 .. 具体的数据是在 data 这个属性里面 ..
另外这里还包含了一些分页相关的东西 .. total 表示一共有多少个内容项目 .. perPage 表示一页上有多少个内容项目 .. page 指的是当前页 .. lastPage 是总共的页数 ..
在设计内容分页器的时候,我们就需要用到这些数据 ..