回到项目 .. 再去编辑一下 pageItems 这个视图全局方法,它就是我们在视图里用来返回页码项目用的一个方法 .. 里面先添加一个 pageItemRange ,表示一个页码范围 ..
下面再添加一个 pageItemAfter .. 用一下 allPageItems 的 slice .. 开始位置是 page ,结束位置是 page + pageItemRange .. 这样获取到的就是当前显示的页码后面的一定范围的项目 .. 这个范围现在是 2,所以得到的就是当前页后面的两个项目 ..
再添加一个 pageItemBefore .. 用一下 allPageItems .. 开始是 page - lastPage - pageItemRange 再 - 1 .. 结束的地方是 page - 1 .. 这样获取到的就是当前页的前面的几个项目 .
然后再组织一下页码项目 .. 添加一个 pageItems .. 它是一个数组 .. 里面先把 pageItemBefore 里的东西放进来 .. 再加上当前项目 .. page .. 然后再把 pageItemAfter 里的东西放进来 ..
方法现在 return 的就是这个 pageItems ..
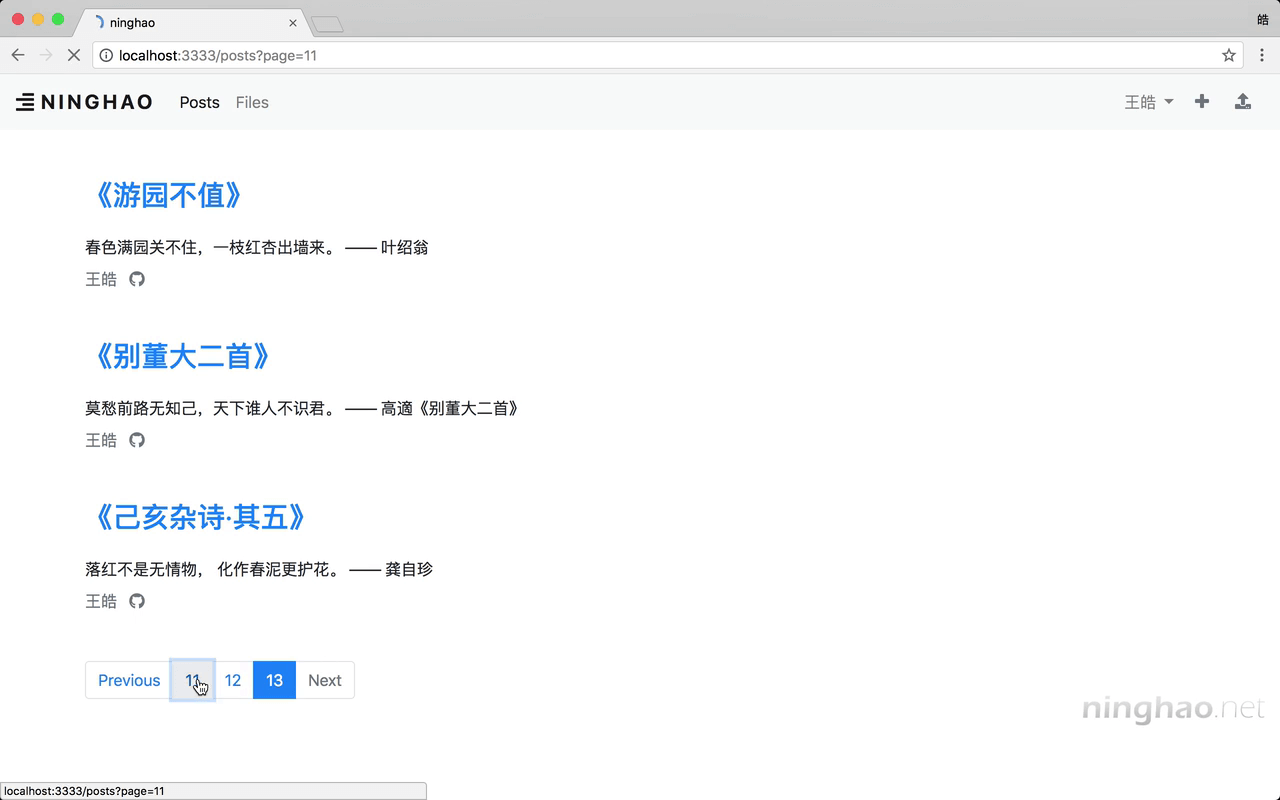
预览
回到浏览器 .. 再预览一下 .. 你会看到,现在分页器上的页码,只会显示当前页还有它前面跟后面的几个项目 ...