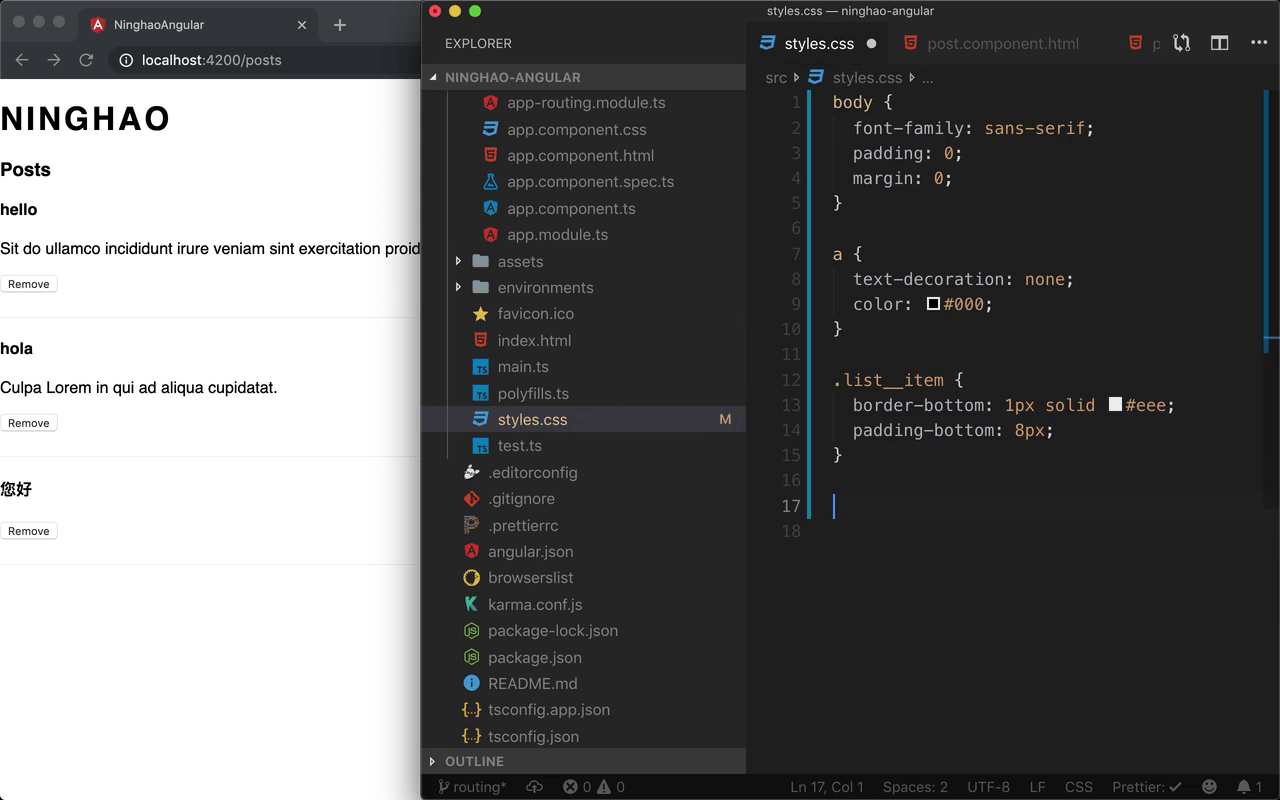
应用的全局样式可以放在 src 下面的 styles.css 这个样式表里,应用里的所有的组件都可以使用在这个样式表里添加的样式。先设置一下 body 元素的样式,用 font-family 设置一下字体。 sans-serif 。 再把元素的 padding 还有 margin 属性的值都设置成 0 。
下面再设计一下 a 元素的样式,用 text-decoration 去掉链接下划线。再用 color 设置一下链接文字的颜色。
PostComponent
在 modules,post 里面,打开 PostComponent 组件的视图,这里现在用了一组 ul 元素,可以把它换成一个 div 。元素上添加一个类,名字是 list。
然后再找到 PostItemComponent 组件的视图,把这里用的这个 li 元素,换成 div,元素上添加一个类,名字是 list__item 。
回到 styles.css 样式表,在这里设置一下 list__item 类的样式,用 border-bottom 在元素的下边添加一条实线边框,颜色是 #eee。 再用 padding-bottom 在下边添加点内边距。大小是 8px 。
在 PostComponent 视图里的标题元素上,添加一个 css 类,名字是 title 。回到样式表再设计一下这个类的样式,名字是 title,用 border-bottom 添加一条底边的边框,类型是实线,颜色是 #eee 。 接着再用 padding-bottom ,下边的内边距设置成 16px。
AppComponent
打开 AppComponent 组件的视图,在这个 router-outlet 的周围,可以用一组 div 包装一下,在这个包装上添加一个 container 类。
然后再去设置一下 container 类的样式,把它的四个边的内边距设置成 32px 。