应用顶部这块视图可以单独把它放在一个组件里,在这个组件里可以包含应用的标志,导航菜单等等。在终端,用命令生成一个组件,ng generate 生成一个 component ,放在 core/components 里面,名字叫 header。
回到项目,先打开应用里的 AppComponent 组件的模板文件,先剪切一下视图里的这个 h1 元素,换成一个 app-header 。
然后打开刚才我们用命令生成的 HeaderComponent 组件的模板文件,把 h1 元素放在这个视图里面。模板里绑定输出了一个 title 属性,这个属性之前是在 AppComponent 组件里了,剪切一下这个属性。把它放在 HeaderComponent 组件里。
还有一块样式, AppCompoennt 组件的样式表里,剪切一下,打开 HeaderComponent 组件的样式表,把样式放在这里。在组件样式表里的样式只对当前这个组件有效。
打开 HeaderComponent 组件的模板文件,在修改一下,先用一组 header 元素包装一下这个 h1 元素。然后在这个 header 里面,可以添加两个导航。
一组 nav 标签,里面添加一个 a 标签,文字是 Posts 。
在这个 header 里可以再添加一个导航,一组 nav .. 里面添加一组 a 标签,文字是 Register 。
样式
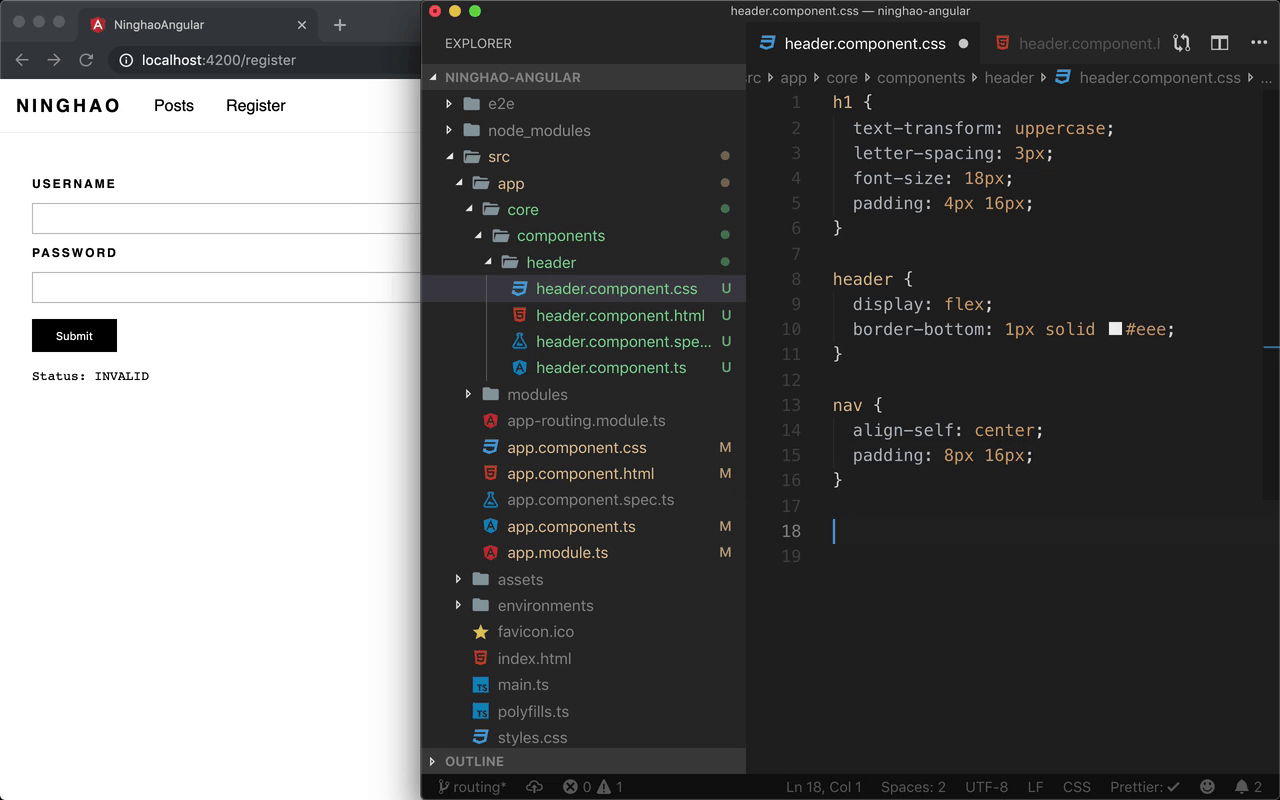
下面可以去设计一下这个组件的样式,打开组件的样式表,在这个 h1 元素的样式里,先用 font-size 设置一下字号,大小是 18px,再用 padding 添加点内边距,上下是 4px,左右是 16px 。
然后可以设置一下 header 的样式,display 设置成 flex ,然后用 border-bottom ,在元素的下边,添加一条实线的边框,颜色是 #eee。
再设置一下导航元素的样式,元素的名字是 nav,它的 align-self 设置成 center,再用 padding 添加点内边距,上下是 8px,左右是 16px。
导航元素里的 a 标签的样式也需要单独设置一下,display 设置成 inline-block,再用 padding 添加点内边距,上下是 4px,左右是 8px。文字的颜色可以使用 rgba 类型的颜色,颜色是黑色,不透明度是 0.7。
我打算让 header 里的第二个导航元素靠右显示,样式选择器可以这样写,nav:nth-child,2 ,把它的 flex-grow 设置成 2 。
完成以后可以到浏览器上再预览一下。