Header 组件上的这两个导航项目还没有链接,下面可以给它们绑定一个链接地址。回到项目,打开 HeaderComponent 组件的视图文件。
给这个 a 设置链接地址不能直接使用元素的 href 属性,这里要用 Angular 里的 routerLink 指令。用一下这个 routerLink 指令,它的值是一个字符串,先用一组双引号,里面再用一组单引号,然后是字符串的值,比如 posts。
如果指令的值是字符串,可以使用一个简单的形式,直接把指令的值放在这组双引号里面,再去掉指令周围的方括号。
同样再处理一下,下面这个 Register,routerLink ,值是 register 。
预览
回到浏览器可以先试一下,点击 Header 组件上的 Posts ,打开的就是这个 posts 地址,点击 Register,打开的就是 register 。
激活
导航项目在活动状态下的时候我希望它有不一样的样式,可以使用 routerLinkActive 指令,给活动状态下的元素添加一些自定义的 CSS 类。
在这个 a 标签里面,再用一个 routerLinkActive,因为它的值是字符串,所以使用这个指令的时候可以不加方括号。值是 active 。再去处理一下 Register 这个链接 ,同样用一个 routerLinkActive,值是 active。
这样这个链接在活动状态下,会在它上面绑定一个 active 这个类。
打开组件的样式表,可以设置一下这个类的样式,nav 下面的 a.active,设置一下文字的颜色,颜色可以是黑色。
预览
再回到浏览器,检查一下这个链接元素。现在它是活动状态,因为当前打开的页面就是 posts,所以在这个元素上会出现一个 active 类,我们在组件的样式表里为这个类设置的样式就是让文字的颜色变成黑色。
点击这个 register 链接,你会发现刚才在 posts 链接上的 active 类就不见了,因为当前活动的链接是这个 register 。
routerLinkActiveOptions
打开 posts,这个链接又变成了当前活动的状态,再打开一个内容项目页面,这个导航链接仍然是活动状态。因为当前页面的地址里包含 posts 。这个行为可以修改一下。
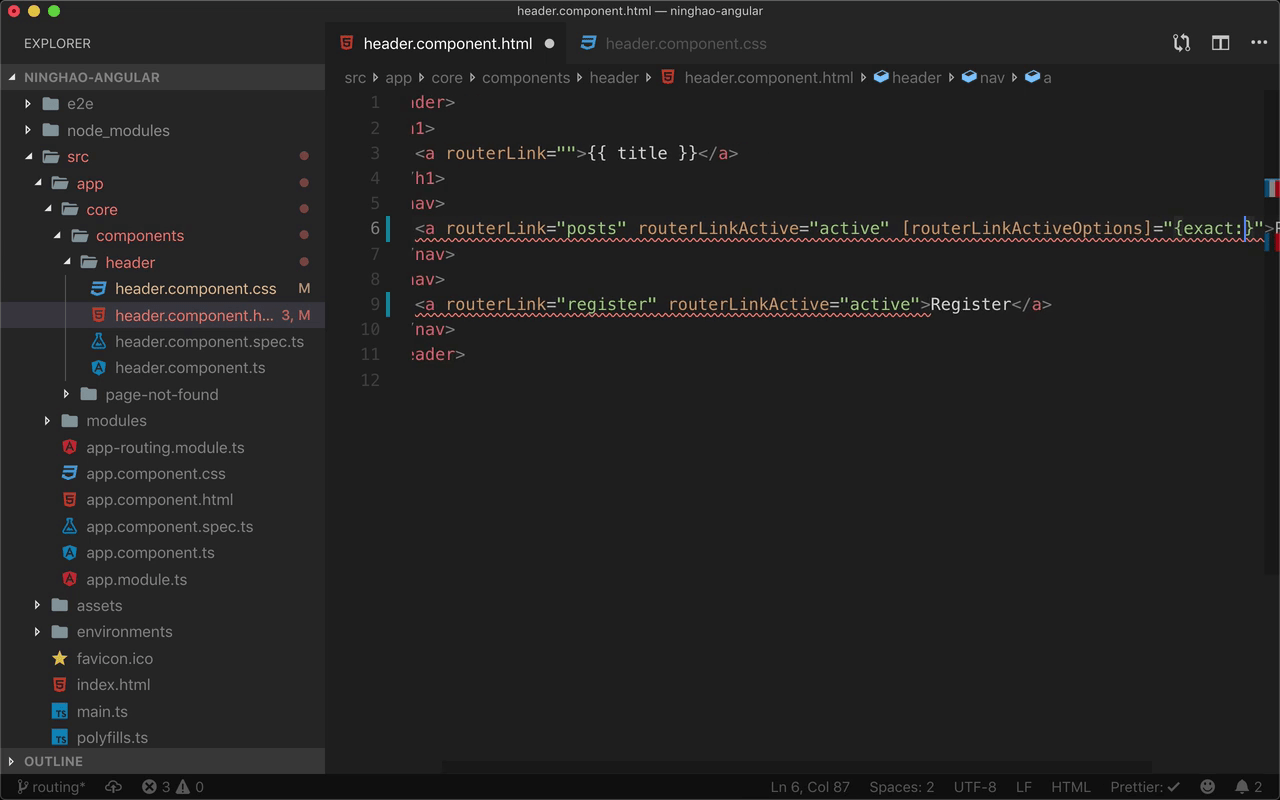
回到项目,在这个 posts 链接元素上,用一个 routerLinkActiveOptions 指令,它的值是一个对象,把 exact 设置成 true 。意思就是只有当地址是 posts 的时候,这个链接才会是活动状态。
再到浏览器上试一下,打开 posts ,链接是活动状态,再打开一个内容页面,这次这个 posts 链接就不会再是活动状态了。因为我们把它的 routerLinkActiveOptions 的 exact 设置成了 true 。