在终端,先在项目的 demo 模块里添加两个组件,ng generate ,生成一个 component ,放在 modules/demo 里面。再生成一个组件,放在 modules/demo/child-routes 里面。
回到项目,打开 Demo 模块的路由模块,DemoRoutingModule,在这个路由模块里定义两条路由,放在这个 routes 里面,路由的 path 是 demo ,对应的 component 设置成 DemoComponent 。
预览
回到浏览器,在地址栏里输入 demo 这个地址,现在显示的就是 DemoComponent 组件的视图内容。
子路由
再回到项目,在这条 demo 路由里面,可以添加一些子路由,在这条路由的定义里面,用一个 children ,它是一个数组,里面是一些路由的定义。添加一个子路由, path 可以设置成 child-routes,因为这条路由是 demo 的一个子路由,所以它的地址应该是 demo/child-routes。
这条路由对应的 component 是 ChildRoutesComponent。
预览
再到浏览器上试一下,在地址栏里输入 demo/child-routes,这里显示的仍然是 Demo 组件的视图,并没有显示 ChildRoutesComponent 组件的视图内容。
这是因为子路由的组件显示的地方是它的父路由组件视图里的 RouterOutlet。
RouterOutlet
回到项目,打开 Demo 组件的视图,在这个视图里要添加一个 router-outlet。 在这里的 router-outlet 这个地方,会显示 Demo 的子路由的组件。
预览
可以再回到浏览器预览一下,现在访问 demo/child-routes 这个地址的时候,页面上就会显示 child-routes 这条路由对应的 ChildRoutesComponent 组件的视图内容了。
显示这个组件的地方是在 Demo 组件视图里添加的 router-outlet 那里。
Header
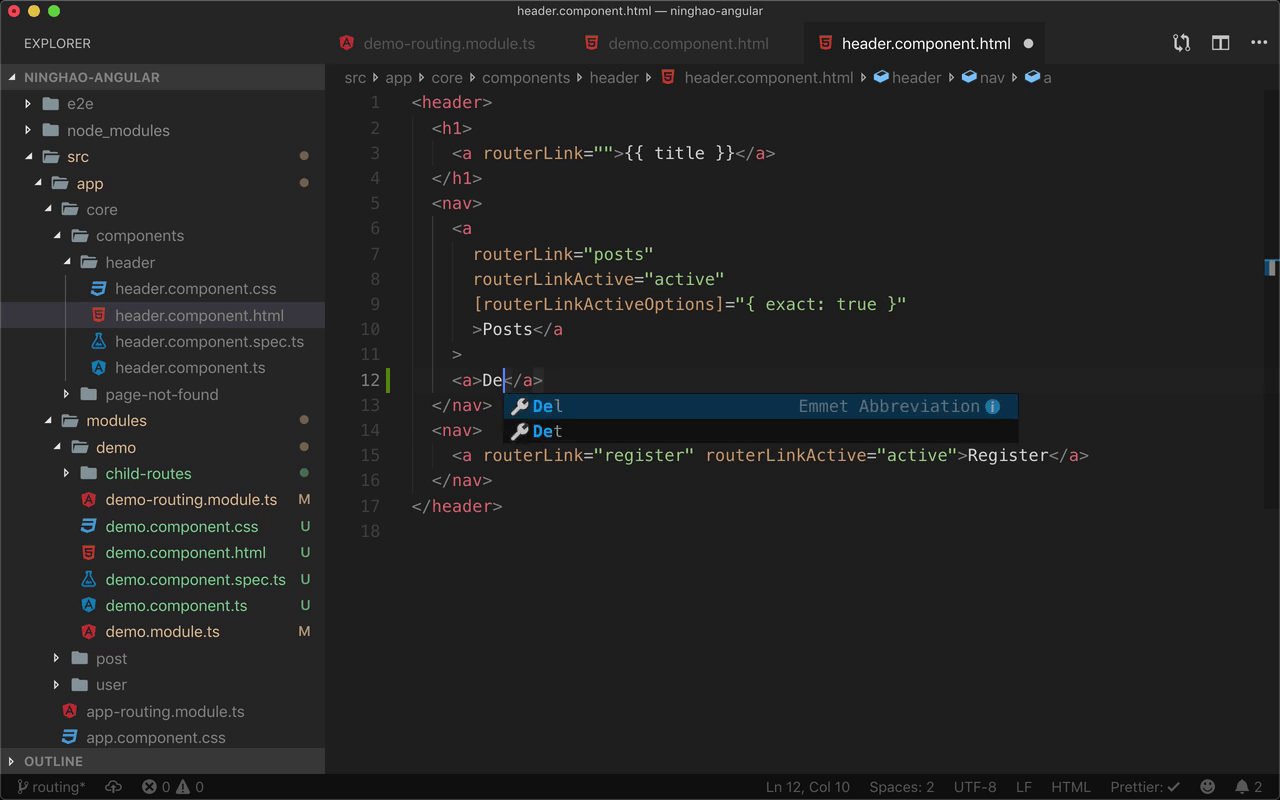
再打开 Header 组件的视图文件,在这个导航里可以再添加一个链接,一组 a 标签,文字是 Demo,在这个 a 标签上用一个 routerLink,地址是 demo,再添加一个 routerLinkActive,激活状态下要添加的 css 类是 active。
现在,应用的 Header 上面,会有一个 Demo 链接,点击这个链接打开的就是 Demo 组件视图。