应用的路由相关的配置可以直接放在应用的根模块里,也可以单独创建一个路由模块,比如在我们这个应用里,有个 AppRoutingModule 模块,里面定义了几条路由。
或者我们也可以为每一个功能模块去创建一个对应的路由模块。比如在这个 AppRoutingModule 里,有两条路由跟 Post 相关,所以可以在 Post 模块里再添加一个路由模块,在这个路由模块里管理跟 Post 相关的一些路由。
先去创建一个新的模块,用 ng ,generate 一个 module,放在 modules/post 里面,模块的名字是 post-routing,后面加上一个 --module 选项,设置一下把这个要生成的模块放在哪个模块里面,这里应该是 post 模块。最后可以再用一个 --flat 选项,这样生成的这个 PostRoutingModule 不会单独放在一个目录的下面,直接会放在 modules/post/ 这个目录里面。
ng generate module modules/post/post-routing --module post --flat
回到项目,先打开 PostModule 这个模块,你会发现,在这个模块的 imports 里面,已经导入了 PostRoutingModule,这个模块是刚才我们用命令生成的。
这个模块里还导入了 AppRoutingModule,可以去掉它,再删除掉文件顶部导入这个模块的代码。
然后打开 PostRoutingModule 模块, 在模块里添加一个 routes,它的类型是 Routes,这个 Routes 来自 @angular/router 包。
打开 AppRoutingModule 模块,可以剪切一下在这个模块里定义的这两条跟 Post 相关的路由,这样在这个模块里导入的这两个 Post 组件也就用不到了,可以去掉它们。
回到 PostRoutingModule 模块,把剪切的路由粘贴到这里,这里需要再导入路由需要的两个模块,鼠标放在这个模块的名字的上面,command + . 选择要导入的模块。同样的方法处理一下,下面这个组件,导入需要的组件。
在 Routing 模块里,一般不需要 declarations ,可以去掉它,然后在 imports 里面,要导入 RouterModule,这里要用一下它上面的 forChild 方法,然后把 routes 交给它。
注意在 AppRoutingModule 里,用的是 RouterModule 的 forRoot 方法,在其它的路由模块里,都需要使用 forChild 方法配置路由。
在 Routing 模块里,还需要导出这个 RouterModule 。
预览
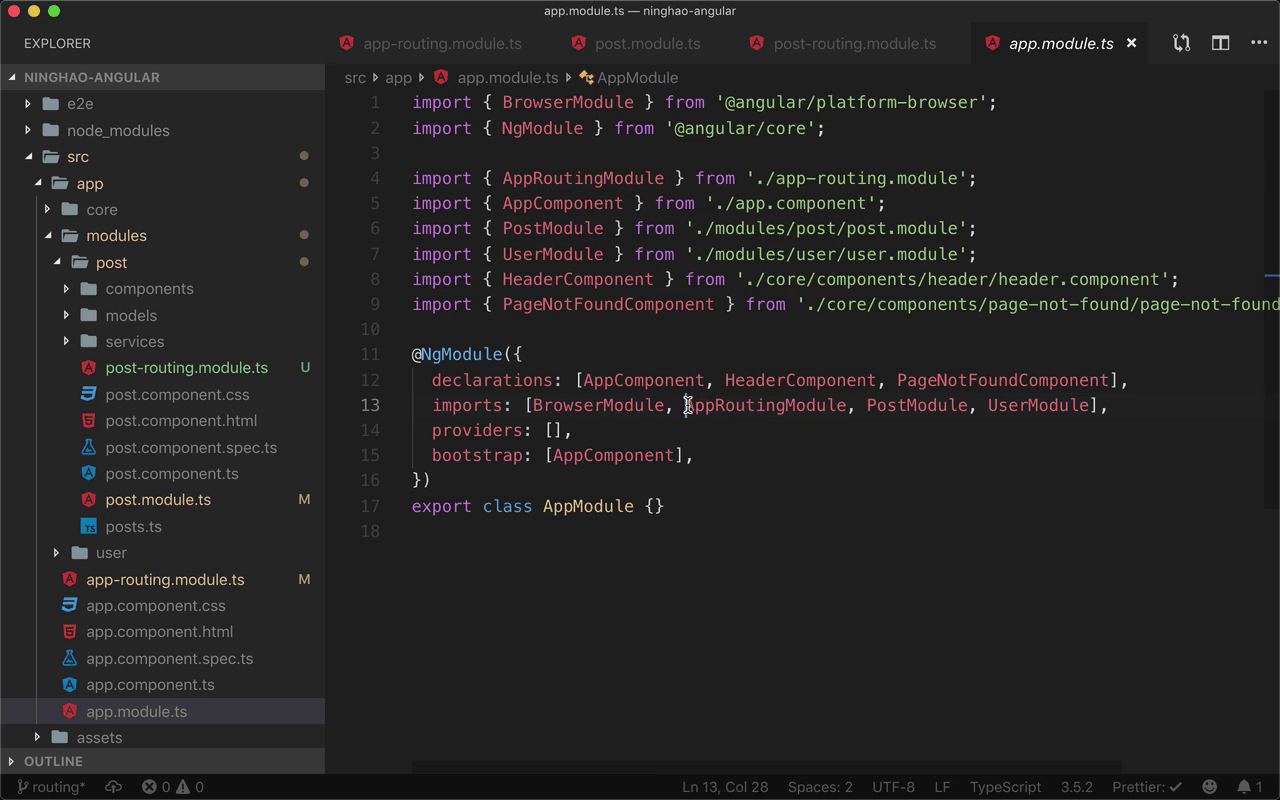
到浏览器再预览一下,你会发现页面显示的是 404 ,这是因为定义路由的顺序很重要,回到项目,打开 AppModule 模块,在它的导入里,AppRoutingModule 会出现在 PostModule 的前面,这里要做一下调整,把这个 AppRoutingModule 放在最后这个位置上。
再到浏览器上预览一下,现在应用的路由功能就正常了。这个内容列表页面的路由,还有单个内容页面的路由我们是在一个单独的 Routing 模块里定义的。