在应用的 AppComponent 的视图里,添加了一个没名字的 Outlet ,在这里会显示应用的路由对应的那个视图里的内容。一个模板里面只能有一个不带名字的 Outlet。
下面我们可以试一下带名字的 Outlet,应用的二级路由一般都会在这些有名字的 Outlet 里面显示。在这个 AppComponent 组件的视图文件里可以添加一个带名字的 Outlet。一组 router-outlet,在它上面用一个 name,给这个 Outlet 起个名字,比如 popup 。
然后可以再去定义一条二级路由,让路由组件在这个 popup 里面显示。
MessageBoxComponent
在终端给项目生成一个新的组件,ng generate ,生成一个 component,放在 core/components 里面,组件的名字是 message-box。
回到项目,找到刚才生成的这个组件的模板文件,修改一下里面的内容。一个 div,上面加上 message-box 这个类,里面先包装一个标题,文字是 Message box,下面再添加一个段落文字,The component displayed in a outlet named popup。
路由
打开 AppRoutingModule 模块,里面添加一条新的路由,路由的 path 可以设置成 message,路由对应的组件就是刚才生成的 MessageBoxComponent。二级路由需要再用 outlet 设置一下对应要显示在哪个 outlet 里面,这里可以把它设置成 popup。
链接
然后再打开 HeaderComponent 组件的模板文件,在导航里面添加一个新的项目,一组 a 标签,文字是 Message,绑定一个 routerLink,它的值是一个链接参数数组,数组里有个对象,里面添加一个 outlets,它的值又是一个对象,然后先是 Outlet 的名字,比如 popup,它的值又是一个链接参数数组,里面添加一个 message 路由。
预览
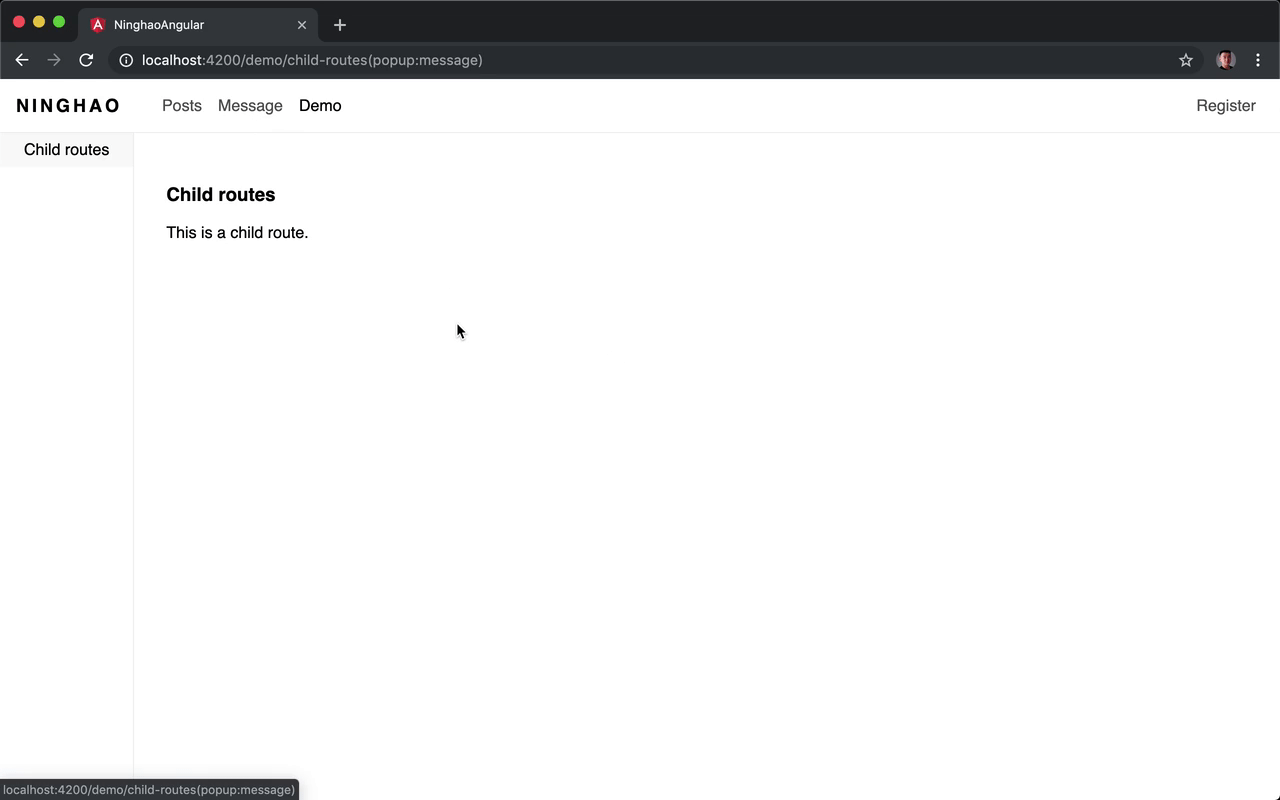
回到浏览器可以试一下,按一下导航上的 Message,会打开 message 这个二级路由,这样就会在 AppComponent 组件的模板文件里的名字是 popup 的 outlet 里面,显示 Message 路由的组件。
注意地址栏里的地址,会在当前的地址后面出现一个括号,然后是 outlet 的名字,还有对应的路由地址。
现在不管我们打开哪个页面,这个 MessageBoxComponent 都会在 popup 这个 outlet 这里一直显示。