在这个 MessageBox 组件上,可以添加一个按钮,按下这个按钮可以清除掉在 popup 上打开的二级路由。回到项目,先打开 MessageBoxComponent 组件的模板文件,在这个模板文件里添加一组 button ,按钮文字是 Close。
在这个按钮上绑定一个 click 事件,点击按钮,执行 closePopup 方法。
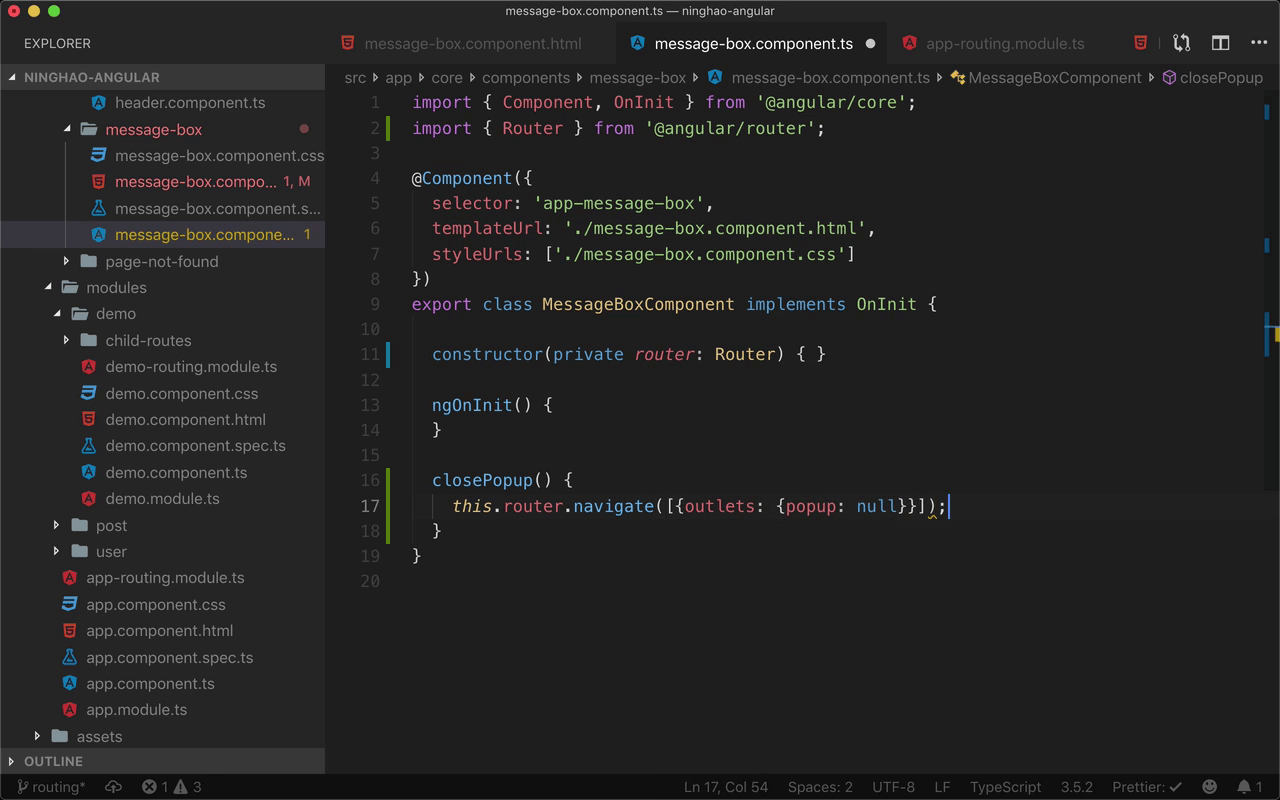
然后打开 MessageBoxComponent 组件,在这个组件里要添加一个方法,名字是 closePopup ,方法做的事情就是清除 popup 上的二级路由。这里需要用到 Router 提供的功能,先把它作为这个组件的依赖注入进来。
在组件的 constructor 里面,添加一个 private router,类型是 Router,注意要在文件顶部导入这个 Router,它来自 @angular/router 。
在这个 closePopup 方法里,用一下 this.rotuer.navigate 方法,给它一个数组,里面有个对象,添加一个 outlets,它的值是个对象,把 popup 的值设置成 null。
预览
再回到浏览器,现在,这个 MessageBoxComponent 上面,会出现一个 Close 按钮,按一下它,可以清除掉在 popup 这个 outlet 上打开的路由。