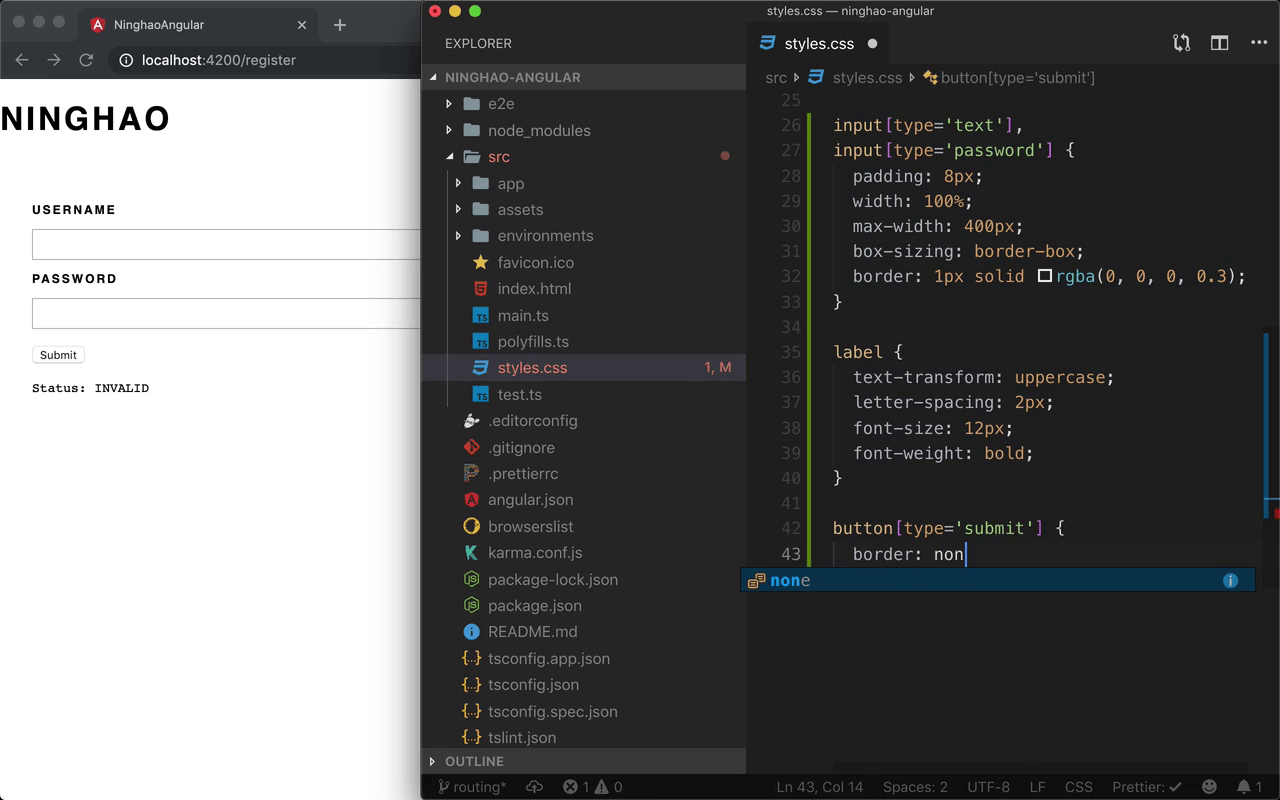
打开应用的全局样式,styles.css,在这个样式表里设计一下页面显示的这个注册用户用的表单。样式的选择器可以使用属性选择器,input,type 属性的值是 text,逗号分隔一下,input,type 属性的值是 password。
先用 padding 添加点内边距,大小是 8px,width 设置成 100%,可以再用 max-width 设置一下最大的宽度,大小是 400px,元素的 box-sizing 可以设置成 border-box。 最后再用 border 设置一下元素的边框的样式,大小是 1px ,类型是 solid,颜色可以用 rgba 的颜色,0,0,0, 不透明度是 0.3 。
然后再设置一下 label 元素的样式,用 text-transform 设置成 uppercase ,文字变成大写的,用 letter-spacing 添加点字间距,大小是 2px。 再用 font-size 设置一下字号,大小是 12px ,然后用 font-weight ,值设置成 bold。
这个表单上还有一个按钮,元素是 button,有个 type 属性,类型是 submit。先去掉按钮元素上的边框,把 border 设置成 none ,background 背景颜色可以设置成黑色。下面再用 color,文字的颜色设置成白色。最后再用 padding 添加点内边距,上下是 10px,左右是 24px 。
再预览一下这个表单,表单元素上还有一点自定义的样式,这个样式是我们之前在组件的样式表里添加的。回到项目,打开这个组件的样式表。
剪切一下这块样式,把它放在应用的全局样式里。 最后再到浏览器上预览一下这个表单。