下面再去设计一下这个组件的样式,回到项目,打开 MessageBoxComponent 组件的样式文件,设计一下 .message-box 类的样式,先把它的 position 设置成 absolute,用 bottom 设置一下底部的位置,50px,再用 right 设置一下右边的位置,也可以是 50px。
用 height 设置一下它的高度,大小是 200px,width 可以设置一下宽度 ,大小也是 200px。 再用 padding 添加点内边距,大小是 32px。
用 background 设置一下它的背景颜色 ,用白色。 border-radius 圆角的大小可以是 5px,再添加一个边框的样式,1px 的实线,颜色是 #eee。 最后可以再用 box-shadow 给元素添加点阴影的效果。0 34px 47px 0 ,颜色可以用 rgba,颜色是黑色,不透明度是 0.06 。
最后再回到浏览器预览一下,打开应用的任何页面,这个 MessageBoxComponent 都会在它原本的位置上显示。
链接
下面可以在这个演示页面的边栏上添加一个链接,地址就是在 popup 这里打开 message 。
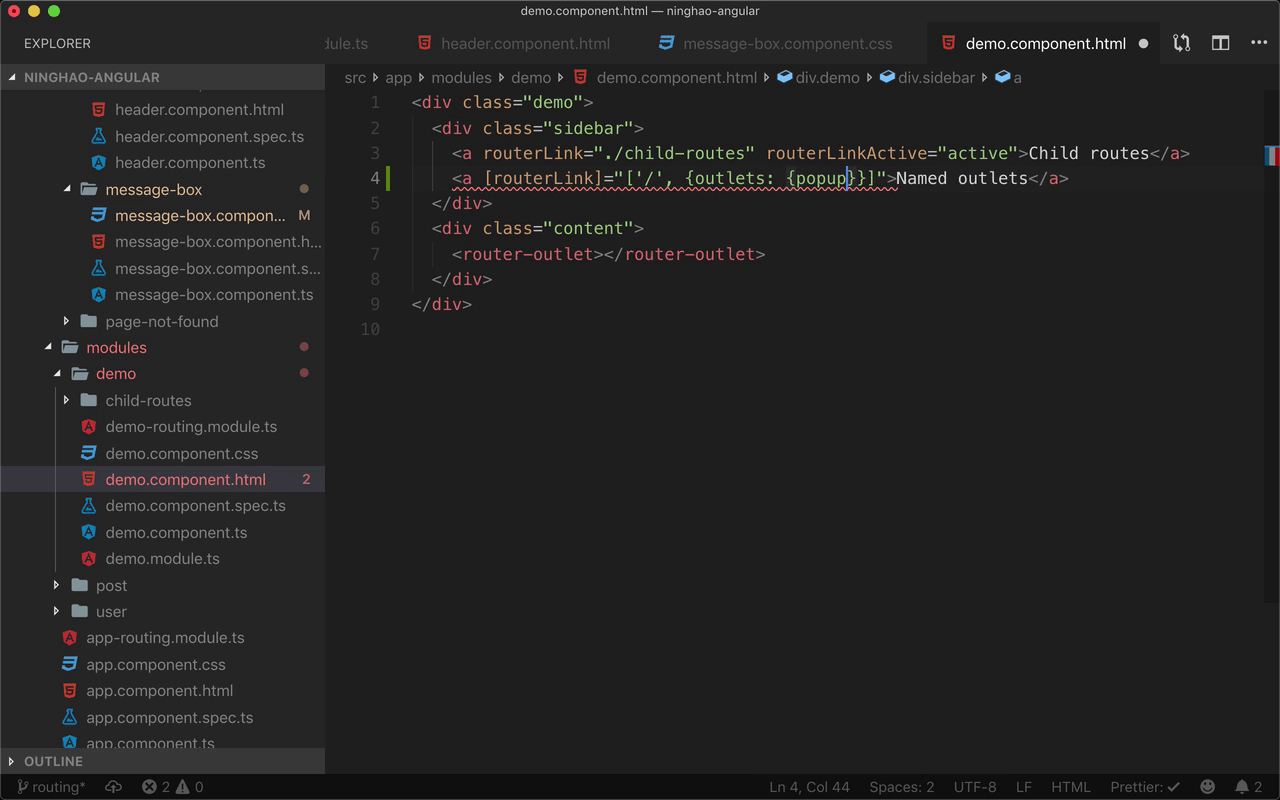
回到项目,打开 Demo 组件的模板文件,在这个 sidebar 里面,可以再添加一个链接,名字是 Named outlets。
用一下 routerLink,它的值是一个链接参数数组,第一个项目可以设置成斜线,第二个项目是一个对象,里面有个 outlets,它的值是个对象,popup 是 outlet 的名字,值是个链接参数数组,里面添加一个 message 。
预览
到浏览器上预览一下,关掉二级导航,可以去掉这个二级导航地址,然后再按一下演示页面边栏上的这个 Named outlets,会在 popup 这个位置上打开 message 。