先访问一下应用的根,现在会显示一个空白,因为我们还没有定义这条路由。我打算在访问应用的根的时候,可以重定向到 posts 这个地址。
回到项目,打开 AppRoutingModule,在这个模块的 routes 里面,添加一条新的路由,路由的 path 是一个空白。然后用 redirectTo 设置一下要重定向到的位置,这里可以设置成 /posts。
接着再用 pathMatch 设置一下路径的匹配,它的值默认是 prefix,这里我们设置成 full。
预览
回到浏览器先试一下,直接在浏览器上访问应用的根。你会发现,现在会被重定向到 posts 这个地址。
routerLink
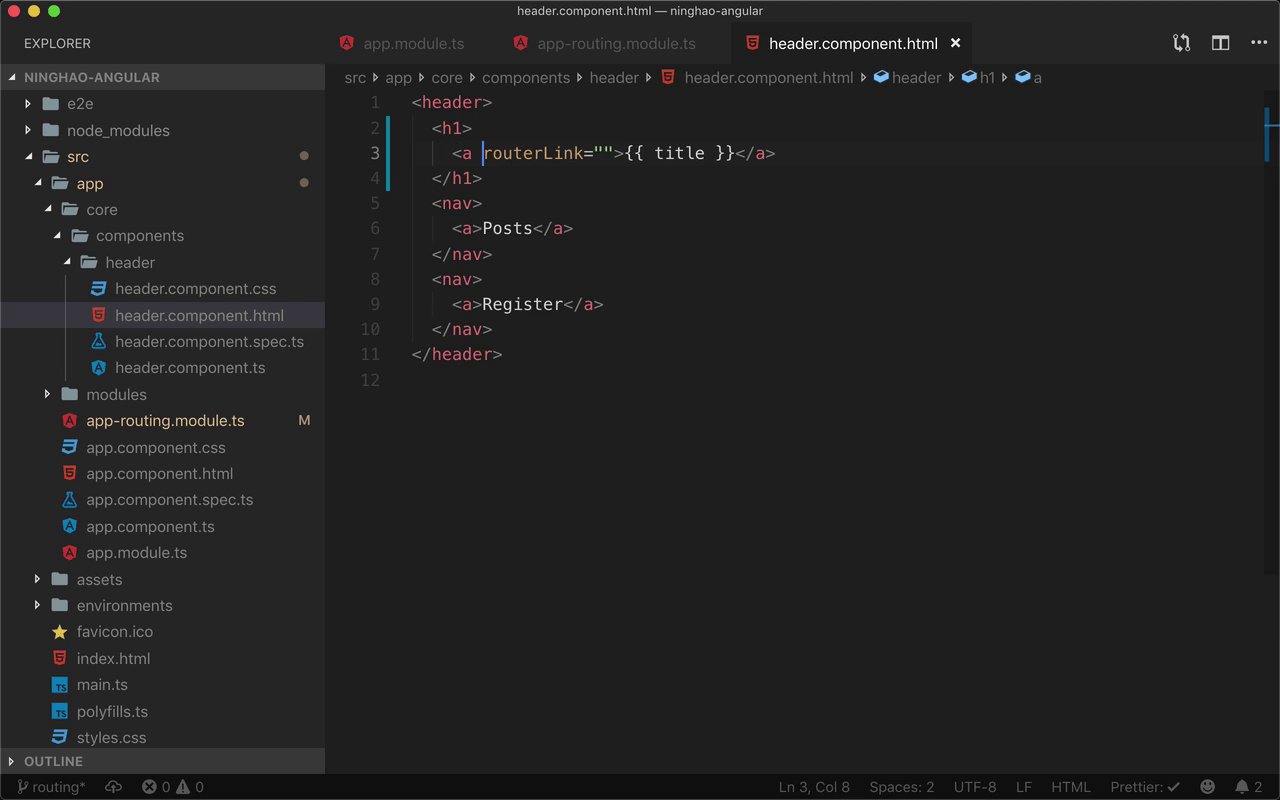
下面再去设置一下这个 Header 大标题的链接,回到项目,打开 HeaderComponent 组件的模板文件,找到它里面的这个 h1 元素,在它的周围添加一组 a 标签。
绑定链接可以使用 routerLink 这个指令,它的值是个字符串,如果是这样情况,可以直接把字符串类型的值放在这组双引号里面,然后再去掉 routerLink 周围的方括号。
预览
然后回到浏览器预览一下,先随便打开一个地址,然后按一下 Header 上的标题,链接的地址是应用的根,不过这是一条重定向类型的路由,它会把用户重定向到 posts 这个地址。