通配符路由可以匹配所有地址,一般我们可以用它显示页面找不到的提示,就是如果用户访问的地址在路由里不存在,就会显示一个 404 的提示。
回到项目,在定义路由之前,可以先去创建一个组件,在项目下面,执行 ng generate 生成一个 component,放在 core/components 里面,名字是 page-not-found 。
然后打开刚才创建的这个组件的模板文件,去掉里面的内容,先用一个标题元素,文字是 404,再添加一个段落,文字是 This page doesn't exist.
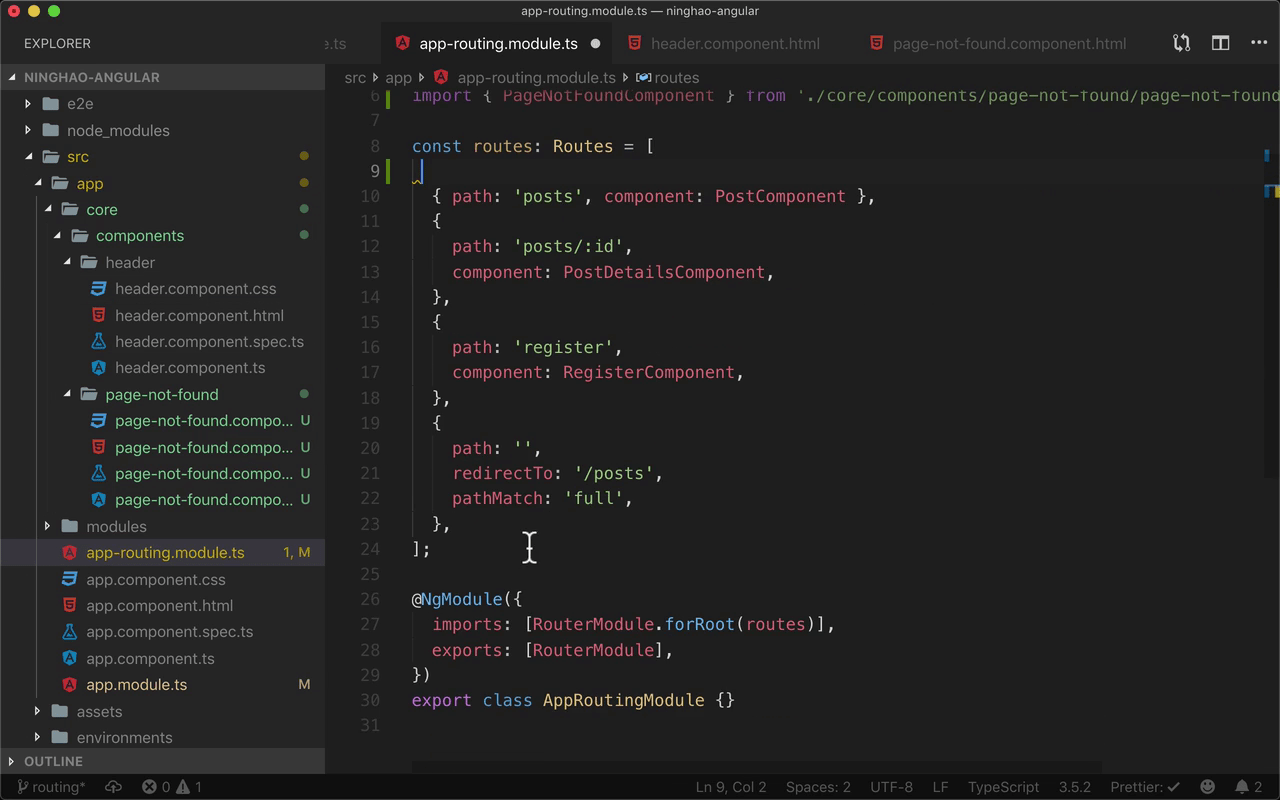
再去定义一条通配符路由,打开 AppRoutingModule,在 routes 里面,添加一条路由,路由的 path 是两个星号,表示这是一个通配符路由,路由对应的 component 设置成 PageNotFoundComponent 。
预览
到浏览器上试一下,可以访问一个应用里不存在的路由地址,页面上显示的就是 PageNotFoundComponent 组件的视图。
注意这个这个通配符路由要在所有路由的最下面,可以这样再试一下,把这条路由放在所有路由的最上面。然后回到浏览器 ,现在你会发现,访问所有地址的时候都会显示 PageNotFoundComponent 组件的视图。
这是因为,Angular 的路由匹配了第一次以后,就不会继续匹配其它的了。所以定义这些路由的时候,这个顺序很重要,这个通配符可以匹配所有地址,所以要把它放在最后。这样其它的路由才有机会被匹配到。