打开 Demo 里的 ChildRoutesComponent 组件的视图文件,修改一下这个视图内容,一组标题元素,文字是 Child routes,下面再用一个段落标签,文字是 This is a child route.
然后再去修改一下 Demo 组件的视图文件,一组 div,上面加上一个 demo 类,这块视图可以分成两栏显示,一个 div,左边栏上添加一个 sidebar 。 下面再添加一个 div,主体内容上添加一个 content 类。
把 router-outlet 放在这个 content 里面。在这个 sidebar 里面可以添加一些链接,一组 a 标签,文字是 Child routes。 在这个 a 标签上用一个 routerLink,这个链接地址可以使用一个相对的地址,./ 表示当前位置,后面加上一个 child-routes。
routerLinkActive ,值是 active 。
样式
下面可以再去设计一下这个视图的样式,打开组件自己的样式表。先设置一下 .demo 的样式,把它的 display 设置成 flex,height 可以设置成 100vh。
再设置一下 .sidebar 的样式,先用 border-right 添加一条右边的边框,1个像素的实线,颜色是 #eee。然后可以用 margin-left ,值是 -32px,再用 margin-top,值也是 -32px 。
然后设置一下 .sidebar 里的 a 标签的样式,display 设置成 block ,padding,上下是 8px,左右是 24px。用 color 设置一下文字的颜色,rgba 颜色是黑色,不透明度是 0.7。
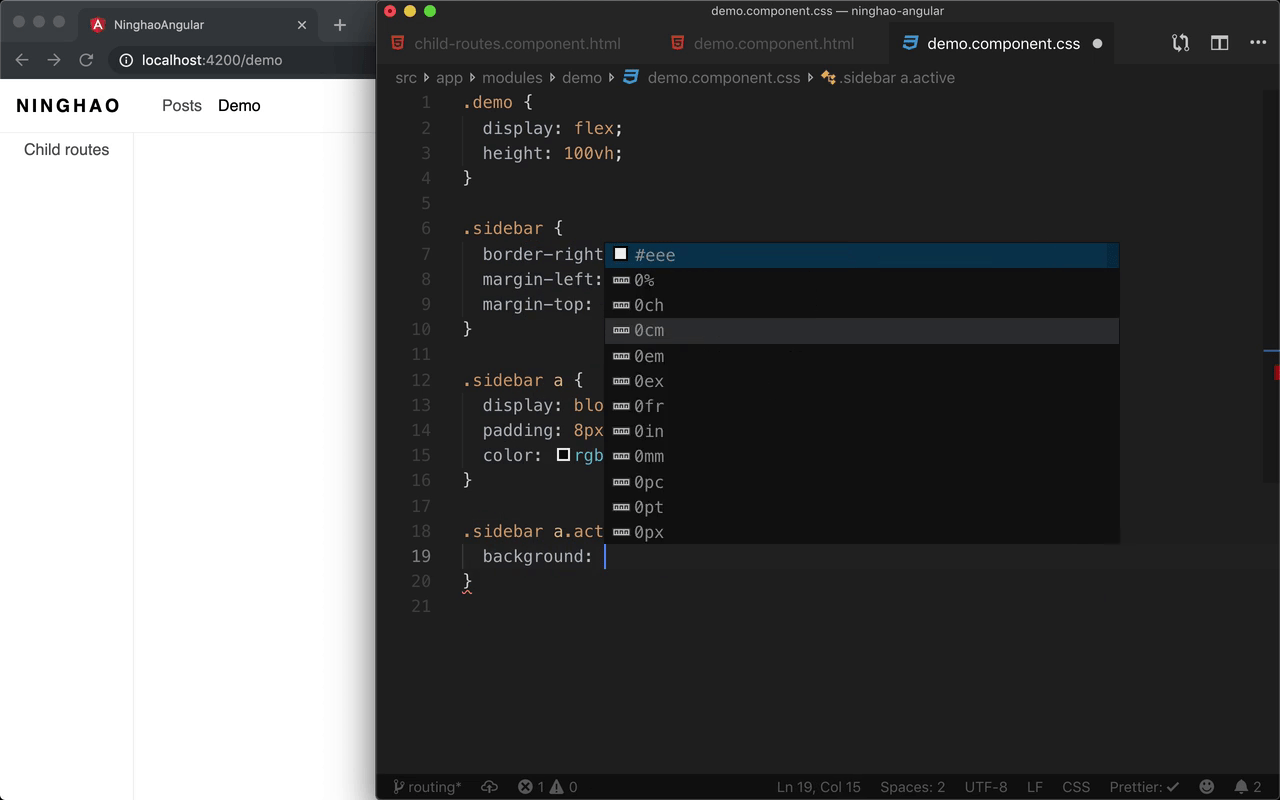
下面再设置一下活动状态下的链接的样式,.sidebar a.active,用 background 设置一下背景颜色,#f8f8f8,再用 color 设置一下文字的颜色,设置成黑色。
再给 .content 添加点样式,里面用 padding-left,左边的内边距设置成 32px。
预览
回到浏览器,可以预览一下现在的 Demo 组件视图,按一下视图左边栏上的链接,可以显示 Demo 的子路由视图里的内容。