我们设计的这个布局的主体部分又是一个网格布局。下面一块儿再去处理一下这块内容。在 html 文档,找到 page__main 这个元素,页面的主体内容可以放在这个容器里面。
用一个 div,上面加上 cards 还有 cards--grid 这两个类,这个元素里面可以包装一些内容项目,每个项目放在一个 div 里面,加上一个 card 这个类,再加上一个 wireframe__card,需要 6 个这样的项目。
打开 wireframe.css, 定义一下 .wireframe__card 这个类的样式,用 min-height ,把元素的最小高度设置成 240 像素。再用 background 设置一下背景颜色。
然后打开 page 这个样式表,找到 .page__main , 用 padding 在容器的内部添加 32 像素的边距。 在项目里再新建一个样式表,放在 assets/css 的下面,名字叫 card.css 。 在文档里,链接刚才创建的这个样式表,名字就是 card.css。
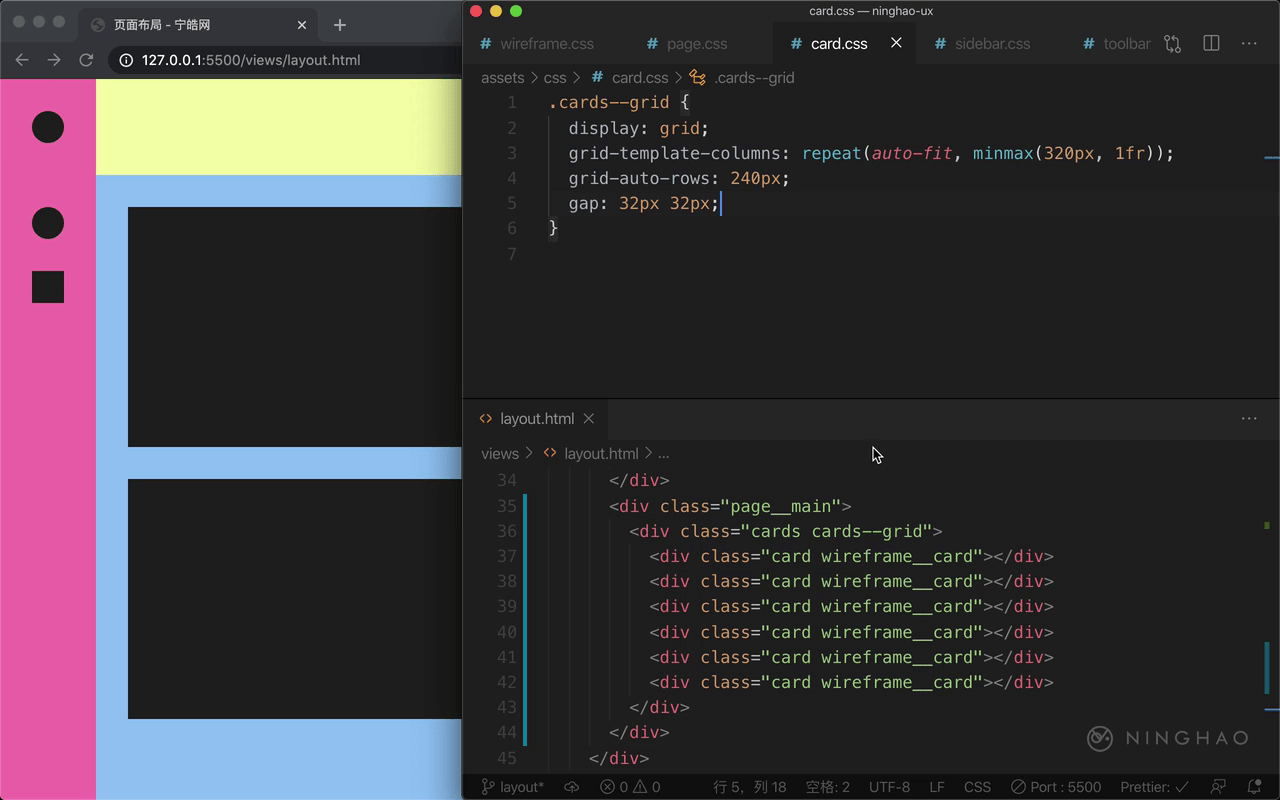
在 card 这个样式表里,设计一下 cards--grid 这个类的样式, 让它变成一个网格容器,把 display 设置成 grid。
接着再用 grid-template-columns,设计一下网格的栏,用 repeat 这个功能,第一个参数设置成 auto-fit ,第二个参数用 minmax ,最小宽度设置成 320px,最大是 1fr。
然后用 grid-auto-rows 设置一下网格行的高度,可以是 240 像素。用 gap 设置一下间隔,行和行之间的间隔是 32px,栏和栏之间的间隔也可以设置成 32px。到浏览器上预览一下这个主体里的内容网格。
有些内容项目需要占用两行的高度,可以这样,在这些内容项目的上面添加一个额外的 css 类,比如 card--portrait , 在需要占用两行高度的内容项目的上面都添加这个 css 类
在 card 样式表里,可以设计一下这个 card--portrait 类的样式,grid-row-start 设置成 auto,grid-row-end 设置成 span 2 。
最后到浏览器上再预览一下,你会发现,在应用了 card--portrait 类的内容项目现在就会占用两行的高度。